On Friday evening I went along to the evening presentation and discussion part of this event. There had been an afternoon training workshop on the practicalities of field recording run by the evenings presenters which was limited in numbers. My attention to the event had been aroused by a tweet from @scottishmusic I guess because I post the odd recording to the UK Sound Map. The evening was a little bit different from the educational conference/teachmeet meetings that I am more likely to be found at but I am really glad I went.
Tim Nunn
The first presentation was by theatre maker Tim Nunn of the company Reeling & Writhing (404 Archive link). He spoke about his work in progress Formel, inspired by Chaucer’s Assembly of Fowls the play uses field recordings extensively. Tim spoke about how he wrote the play working back and forward between text & field recording each affecting the other. A lot of the sound was recorded on Islay and he played us fragments of a force 10 gale and rooks mobbing an eagle. Here is a taste of the play I found on the Formel page
‘Formel’ by Tim Nunn, trailer by timjnunn
Tim mentioned RJ McConnell (site gone, archive link) as the person behind the sound of the play, whose blog will take you in other interesting aural directions
Formel has had a couple of preview performances and is due to be on tour at he end of this year or the start of the next (as far as I picked up) and is certainly something I would like to go along to.
Timothy Cooper
Next we heard from Timothy Cooper Timothy let us here kaktos the sounds of this were made by plucking of cactus spines. He showed us Postcards from blast beach which featured photos by his father and sounds recorded and edited by Timothy. A quick google found the video on My Space.
Next he played Skate ‘n’ Shuttle/Roll and Smash:
Skate n Shuttle/Roll and Smash by tim_bo
As someone who is as musical as a turnip I can’t really comment on the work, other than to say I enjoyed listening to it. The Blast Beach images & sound was interesting in being a very much polished combination of photos and edited found sound. As someone who takes phone photos and records the odd sound when out and about it shows where the idea can go give a deal of talent in photography & music.
Ian Rawes
Ian Rawes spoke about several sound map mashups. Starting with his own London Sound Survey which features London maps, ambient sound recordings, sound maps, local history & London wildlife. This is a site to get lost in, the quote on the front page Perhaps the most ambitious and comprehensive approach to sound mapping I’ve yet to see . . . an all-around wonderful site! (from Jim Cummings, Acoustic Ecology Institute) rather understates it! Ian is the Vault Keeper at the British Library sound archive (I think). Ian briefly showed us round the London Sound Survey playing recording of a street preacher (there are quite a few) and a Common Pipistrelle bat recorded with a Magenta heterodyne bat detector set to 45 kHz and Edirol R09-Hr digital recorder which gives you an idea of the range of the site if not the depth. He also showed us the London map with present-day streetmaps, historical maps and sound recordings.
Ian is also the person behind the UK Sound Map , I’ve blogged about this before and contributed a few boos to the map. what I love about the project is the fact that it is open to anybody to contribute, it is easy to do so and it mashes maps & sound.
We then saw the Acoustic map from 12 Gates to the City The acoustic map is an ever-growing collection of 1 to 5 minute sound recordings embedded on a world map at the exact location of each recording. created by Jonathan Prior, an Edinburgh-based creative researcher, who was sitting in the audience. Johnathan’s map is interesting because it uses UMapper rather than google maps, it looks and sounds good. We heard the underwater recording of periwinkles grazing on algae which sound nothing like you would expect. It looks as if there is a lot of interesting stuff on 12 Gates to the City.
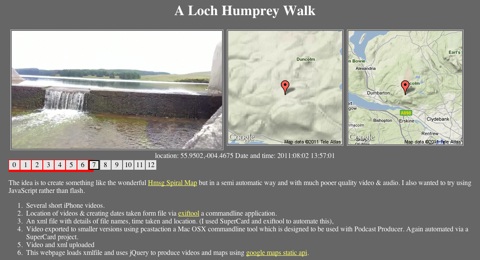
The Inukjuak Sound Map is another map sound mashup this time created by Montreal sound artist Nimalan Yoganathan. The map has cultural and natural sounds, some with images. It uses google maps. We also watched Charles Veasey’s Hmsg Spiral Map which I had seen before, but it was interesting watching with other people on a large screen rather than in one’s own home with multiple on and offline distractions. The Hmsg project is a flash/video/google maps mashup.
One of the main impressions I got from the event was the quality of the audience’s listening, this made the evening quite quiet and contemplative, quite different from, say, a TeachMeet or educational tech event. I had not taken a laptop or ipad to take notes, but if I had I would not have used them, I didn’t take any photos either although I had a phone with me. In googling the links for this post I re read Inukjuak Sound Map and Hmsg Spiral Map on Ian’s London Sound Survey blog:
The Spiral Map looks and sounds very impressive as it progresses smoothly through its 30 different sound recordings and videos. Most of the videos have very little motion in them and much more action is heard than seen. It’s a great way to set a balance between the ravenous eye and the patient ear.
Educational Takeaway
I came away straight after the event, an empty stomach and dinner waiting kept me from the pub, with open ears, walking to the train station listening more than usual. At the station I was surprised that the announcement and the clicking and clacking of the high heeled shoes were louder than the train.
I’ve also been thinking of how this could relate to the classroom. Here are some ideas off the top of my head:
- I’ve often used photos and sometimes video as stimulation for creative writing, following Tim Nunn we could add recordings as a great stimulus.
Children recording sounds from a trip as well as taking photos and videos could be an powerful addition to stimulate writing and discussion back in the classroom. I’ve also had children record poetry with backing music, perhaps found sound could be used as well.
- I’ve often involved pupils in creating movies from still pictures adding their voice with iMovie. It could be really interesting to add recordings Timothy Cooper style I think some children could be excited in working this way.
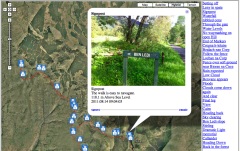
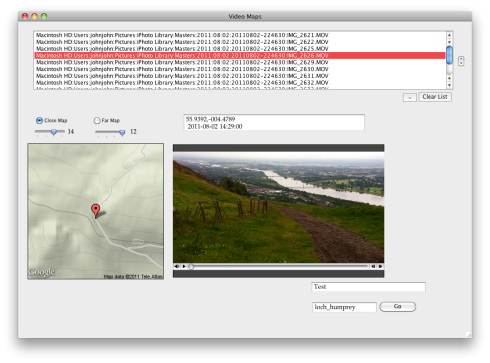
- I’ve been building picture and gps map mashups for a while now, occasionally incorporating audio and recently mapped my boos this could easily be adapted for a school trip or for a collection of schools to work together. Or perhaps schools could contribute to UKSM itself. Playground sounds across an authority or skipping songs could be a starter.
Technical
In the afternoon workshop there had, I think, been a lot more technical information. Ian provides a Budget binaural stereo microphones guide on London Sound Survey. A lot of the Field Recording crowd seem to know what they are talking about kit wise, I was somewhat relieved when Ian appropriated the Best Camera quote: The best microphone is the one you have with you.
In talking about UMapper, Ian said it was in some ways easier to use than google maps. This is probably right, but I like the way google maps can be use to auto update, using the api, so that things are added without automatically, without crafting
More Takeway
Finally what I’d take away was the quality of listening shown by the audience & presenters. The time taken. Timothy Cooper’s Blast beach gave plenty of time to look at the images: audio can be slower. I am thinking again about Ian Rawes’ “the ravenous eye and the patient ear”, Tim Nunn’s theatre performances in the dark.
From the above you can see I’ve gathered a great number of links, sites not only to visit but to revisit. It is not often you get the chance to hear periwinkles eating.