#tdc4007 #ds106 I asked ChatGPT how to draw a spiral and took it from there:
Tag: javascript
a tool to let your readers dive into details
Via Chris Aldrich’s hypothesis, looks like a lot of fun (especially for folk who like brackets).
A website where you can pay your dues to the pug in a rug, by honoring it with your eyes. - The website https://puginarug.com - The code https://github.com/tholman/puginarug
Pretty delightful video showing how the The Pug In A Rug Site/page was made. Simple enough for me to learn from.
I usually do not use YouTube videos for learning preferring text or text and image. This video hit the sweet spot for me.
It also felt like Tim was working it out as he went along, developing ideas and fixing mistakes.
Hi Aaron,
I am glad you posted this. I like bookmarklets. I run one a bit like this via AppleScript on my mac. This has an advantage of letting me add a keyboard to send straight to the clipboard.
I am going to add the indieweb mark up to that using Chris’s script for reference. Like you I couldn’t get it working at first I had to mess around with he single and double quotes. This works for me:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| javascript:(function(){let text = "";if (window.getSelection() != '') {text = window.getSelection().toString() + '\n';}var tocopy = '<p><small><cite class="h-cite via"><abbr title="via">ᔥ</abbr> <span class="p-author h-card">"' + text + '"</span> in <a class="u-url p-name" href="' + location.href + '" target="_blank" rel="noopener noreferrer" >' + document.title + '</a> (<time class="dt-published">' + document.lastModified + '</time>)</cite></small></p>';;d=document;d.body.appendChild(Object.assign(d.createElement('textarea'),{value:tocopy})).select();d.execCommand('copy');})() |
I’ve not got much of a handle on JavaScript so YMMV.
Canvas cards
Canvas Cards is a gallery of card designs created with javasript canvas. Updated every week in 2019, each card includes an editable code block so feel free to tweak and make your own designs.
Making Canvas Cards Looks fascinating
Hi Aaron,
Thanks for this, a useful replacement for Mozzila’s x-ray for learning, teaching and playing with the web.
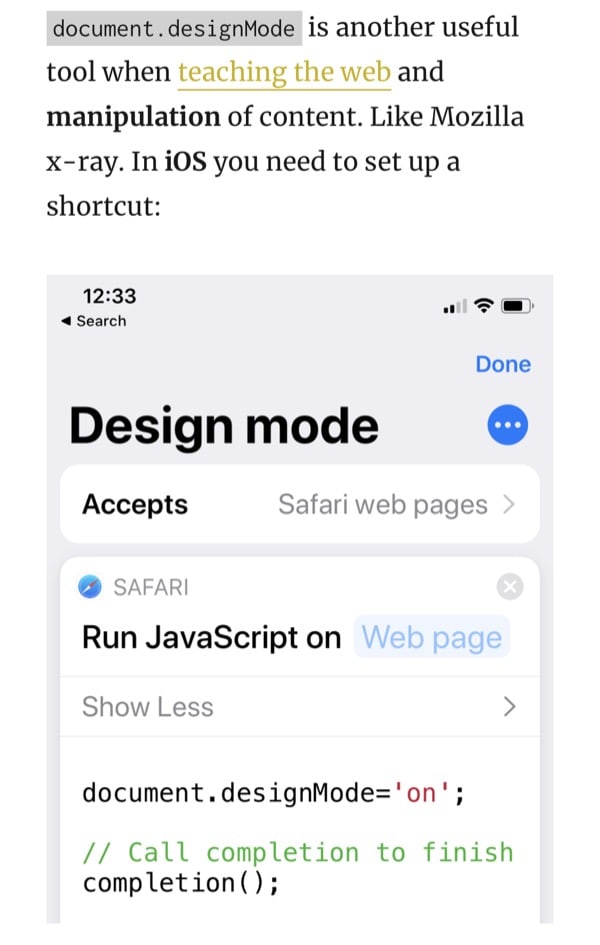
I wondered about using this on iOS and found I could make the simplest of shortcuts.

document.designMode='on';
completion();
I’ve not used a shortcut for running JavaScript in mobile Safari before so useful to learn about completion()
Hi Alan,
Love the random. Had a wee go at forking and having a googlesheet as a source. It might be a way of folk making their own without having to edit html…
http://git.johnj.info/edtechaphors/?id=1Tk-IUE8OG_InI6KjZ4GAFMm4IyJl1PoZQYzHCbm4fN8
p5 .js – Classy Bramble Skulls

I’ve been having a wee play with the p5.js web editor.
p5 .js is a JavaScript library that starts with the original goal of Processing, to make coding accessible for artists, designers, educators, and beginners, and reinterprets this for today’s web. Using the original metaphor of a software Sketchbook, p5 .js has a full set of drawing functionality. However, you’re not limited to your drawing canvas, you can think of your whole browser page as your sketch! For this, p5 .js has addon libraries that make it easy to interact with other HT ML5 objects, including text, input, video, webcam, and sound.
I’ve occasionally dipped my toe into processing and found it good fun.
Over the summer I’ve seen a stream of tweets and instagram posts from Tom Smith which got me interested in p5.js.
I don’t really have much of a clue but have had a bit of fun. Especially when I found you can use a library with p5.js to export gifs. The feature image on this post is one made by my sketch: Classy bramble skulls 4. This one has a background image, some animation, the mid-ground, the sleeper and computer and then the window frame which are drawn. If I had though I’d have used 3 image layers sandwiching 2 animation ones. Early days.
There seems to be a ton of learning material available and it is easy to duplicate interesting p5.js sketches to edit and play around with. (The school holidays are not long enough;-))
Fixing the Links
I love the record of thinking and linking that now stretches back 12 years, 5 months, 4 days on this blog.
I don’t like the breakages.
A lot of the links on this blog are to the blogs of the school I used to work in in Glasgow, Sandaig Primary. The site is now gone. A lot of it is in the internet archive. I had hoped that the Amber plugin would sort that, but since the domain is now up for sale, the links lead to the sale page.
I could go through the posts and fix all the links. I guess someone with more understanding than me could do it in the database. I’ve opted for a cruder solution. I’ve added a bit of JavaScript to the blog which changes all links to Sandaig to the archive.
jQuery(document).ready(function() {
// Stuff to do as soon as the DOM is ready;
jQuery( "a[href^='http://www.sandaigprimary.co.uk']" )
.each(function()
{
this.href = this.href.replace(/^http:\/\/www.sandaigprimary.co.uk/, "https://web.archive.org/web/http://www.sandaigprimary.co.uk/");
});
});
This has probably broken something else and certainly is adding to the pile of oddities that I’ve added to the blog. But hopefully It means that links on posts like this: Impermanence and Comments will work.
Frozen Words

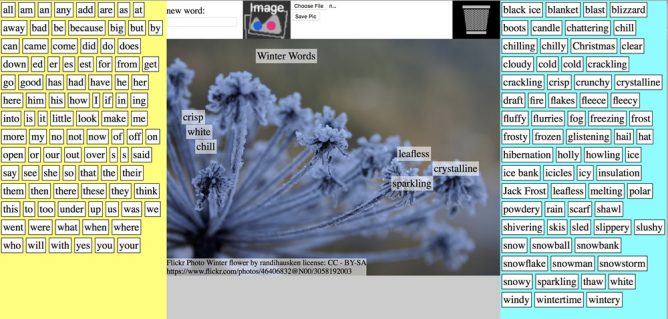
I’ve had a long term interest in digital ‘fridge’ poetry, making my first efforts with Flash around 15 years ago. A year or so ago I was excited by Fridge Poetry – Google Sheets as Database by Tom Woodward. There were a couple of goodies in that post, getting the word list from a google sheet and a nifty way to allow folk to easily make their own. I made a sheet and a poem and slotted the idea away.
I’ve revisited Tom’s post (and others) a few times, gathering tools 1 and wondering.
On the holiday weekend, given poor weather and a head cold, I revisited the idea and made my own Fridge.
This riffs & extends the idea a wee bit:
- You can add a background image to the poem, either from a built in flickr search or a local one.
- There is a standard common word list and a topical one from the google sheet.
- The words in the lists can be used more than once.
- I used JavaScript as opposed to php (except for proxying images to allow you to export).
- You can export the poem as an image.
I’ve edited Tom’s template a little, the new one:
- Automatically generated a link to use. Tom got you to copy paste in the sheets own url and parsed that.
- Adds a field for the image search.
Make a List this link should get you to create a copy of the list spreadsheet. You can edit the words (on the 2nd worksheet) and change the image search, more info: Fridge Poetry.
Learning
I’ve gained a wee bit more JavaScript and jQuery. The idea of using Google sheets to populate a webpage or to display info from a sheet in a template is interesting. html2canvas is another tool that has interesting potential for storytelling on the web.
Using /copy at the end of a google sheet to allow anyone to make a copy is useful too.
Finally the ability of google sheets to get the id of the current sheet is really handy in simplifying the creation of links. This relies on a very simple script:
function getSheetID() {
var r = SpreadsheetApp.getActiveSpreadsheet().getId();
return r;
}
you can then get the id by typing =getSheetID() in a cell.
Next
There is more help on how to make and use a wordlist here: Fridge Poetry.
Hopefully someone will find this fun of useful, if you do and create new wordlists please let me know.
NB, I made a bit of a mess of attributing on this post. An apology to @ericcurts Eric Curts |
1. Mostly JavaScript Libraries:
- html2canvas – Screenshots with JavaScript
- jQuery UI Touch Punch – Touch Event Support for jQuery UI
- Reading local files in JavaScript – HTML5 Rocks
and Git-ftp by git-ftp.
↩