I’ve read a bit about ChatGPT use in education, there is a lot about 1
I’ve been kicking the tyres of ChatGPT a little. Even on the surface it is quite interesting.
I have tried a couple of things that might be useful. One is to get some JavaScript functions for a little fun. It did what I wanted. The other was perhaps more pertinent to teaching.
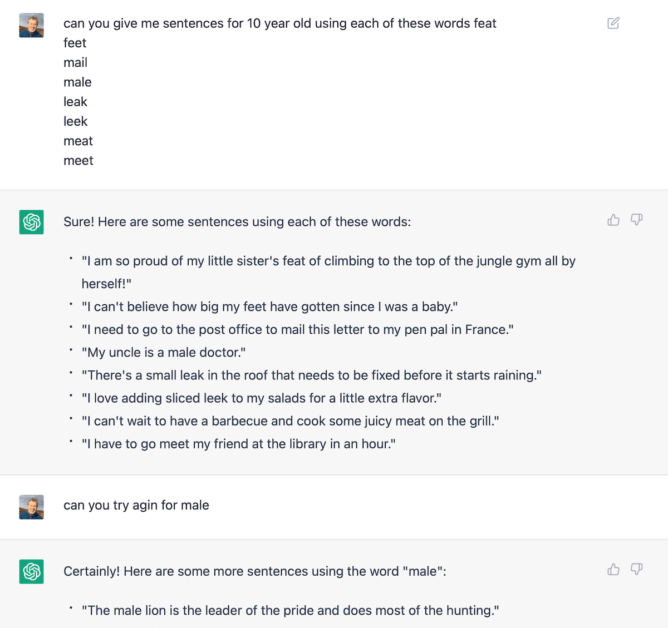
I wanted to knock out a couple of simple cloze procedures, making up sentences is one of the more tedious tasks so I though I’d give ChatGPT a shot. I asked:
Me: can you give me sentences for 10 year old using each of these words feat
feet
mail
male
leak
leek
meat
meet
ChatGPT: Sure! Here are some sentences using each of these words:
"I am so proud of my little sister's feat of climbing to the top of the jungle gym all by herself!"
"I can't believe how big my feet have gotten since I was a baby."
"I need to go to the post office to mail this letter to my pen pal in France."
"My uncle is a male doctor."
"There's a small leak in the roof that needs to be fixed before it starts raining."
"I love adding sliced leek to my salads for a little extra flavor."
"I can't wait to have a barbecue and cook some juicy meat on the grill."
"I have to go meet my friend at the library in an hour."
So I needed to fix the spelling of flavor and asked, with typo, as in the screenshot, for another sentence for male. I got a list. I needed to adjust the one I chose to make the lion lazy too.
It was easy enough to paste that into an H5P Fill in the Blanks Content and get a cloze in Glow Blogs.
Diversion to Other Geeky Territory
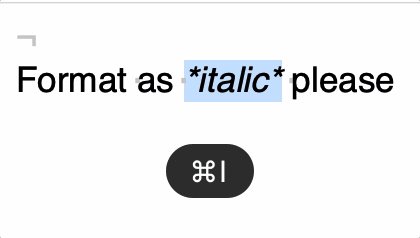
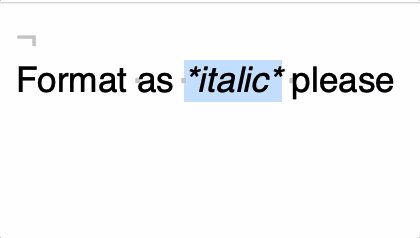
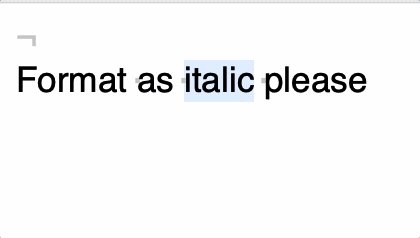
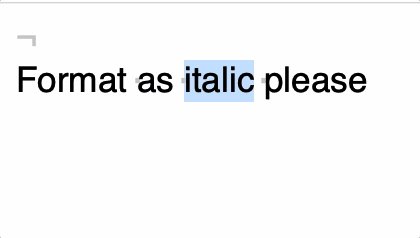
The Fill in the missing blanks content in H5P takes text with the words you want to be blank surrounded by asterisks. Since I’d copied the sentences into a text editor to replace the quotations, I set the document format to markdown, selected the words and pressed ⌘-i.

I then wondered if I could get ChatGPT to add the asterisks for me, so I asked: with an asterisk before and after each word. This it did, but as it typed then it seems that ChatGPT uses markdown, so as it typed the closing astrisk the enclosed word became italic. So back TextMate for me.