things to consider
Tag: classroom
Keynote Scavenger Hunt

My last day of term plan yesterday was a scavenger hunt, Capture the Flag and tidy our MakerSpace.
The scavenger hunt was made in Keynote, a slide for each challenge.
I’ve recently read Digital Scavenger Hunts – DigiLearnFalk which shows how to make really attractive one-slide digital hunts in keynote. Using place holders. They have even some nice templates to use.
My own approach is much less attractive. I wanted quite a long list of ‘things’ to find and wanted to add audio to the video/photo mix. The result is much uglier, but only takes a couple of minutes to make.
I write (or copy from a list or lists found online ) & edit the list in a text editor. Then copy it.
- Open Keynote & make a new Presentation.
- Create a title slide.
- Make a new slide and set the from a to section heading
- Change the view to outline and paste in my list. This makes a slide for each line.
- Select all the new slides and choose Reapply Layout to Slide from the Format menu.
- Edit the Slide Layout and move the section heading to the top.
I use Keynote every day in my class. Perhaps unfortunately for my class, I spend very little time designing slides. I mainly choose the default black on white theme. I try to follow the advice of Robert Macmillan and keep my slides simple.
The class didn’t have time on Wednesday to do more than make the slides and then we reviewed them together. Given more time, it could have been a fun task for the pupils to make the slides look good.
Bookmarked First installation of BirdNET-Pi | Simon Dobson.
The BirdNET-Pi system aims to provide out-of-the-box bird identification. It’s slightly more awkward than that, but still pretty straightforward to get up and running.
Might be a nice summer project to take back to school.
When learning about nature and wildlife, experiential outdoor sessions need to happen. We need children to play and to practice key skills so that observing and understanding birds is a key focus of our time. Over the decades , a number of outdoor educators such as Joseph Cornell, Steve Van Matre, T...
micro:bit fun and a bug

I just found this post in my drafts, last edit September 2023, the bug mentioned is still there and I think it is worth remembering the creativity shown by my class.
For the past couple of weeks, we have been working on a micro:bit project in class. One of the interesting aspects of working with a diverse group is the need to introduce new ideas and topics to the class, especially when some students already have experience in the area. This year, my class is Primary 5, 6, and 7. The Primary 7s have already had some exposure to micro:bit and other block coding environments.
I decided to focus on the virtual pets project from the makecode site for our first project. In my classroom, we use the micro:bit app on our iPads for coding, and it and the micro:bits has had a couple of useful improvements. Since the last session, the ability to download data to the iPad has been introduced, although we haven’t explored it yet, but I hope to do so soon. Another improvement is a simpler method for resetting the micro:bit when connecting via Bluetooth, making it more accessible for smaller fingers.
I introduced the topic by discussing Tamagotchi pets, which I remember being popular in my class over two decades ago. The virtual pet project is a lot simpler in comparison, with just two features: when a pet is stroked, it smiles, and when it’s shaken, it frowns.
The limited functionality left plenty of room for exploration for the 5 primary 7s with experience. Leaving plenty of time for me to make sure the others managed the basics, linking to. Micro:bit flashing code etc. I did drop the words food and health into the conversation but didn’t go any further.
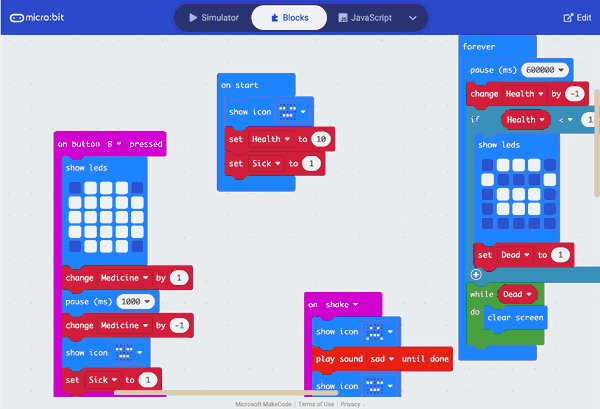
We ended up having three sessions with the micro:bits and I was delighted with the results. Between them the sevens recalled variables from last year and were off. We ended up with pets needing fed to avoid death, being sick if fed too much and getting annoyed if they were petted too much. The younger pupils managed the basics and extended them in simpler ways, animating chewing and drinking or reacting to different buttons.
One primary six who had previous experience did just as well as the primary sevens, his pet had these features:
micro pets on the Banton Biggies
- Sleep
- Be happy if stroked (press logo)
- Be sad if shaken
- Die (wait long enough and don’t feed it)
- Be sick if fed to much(can be cured using b)
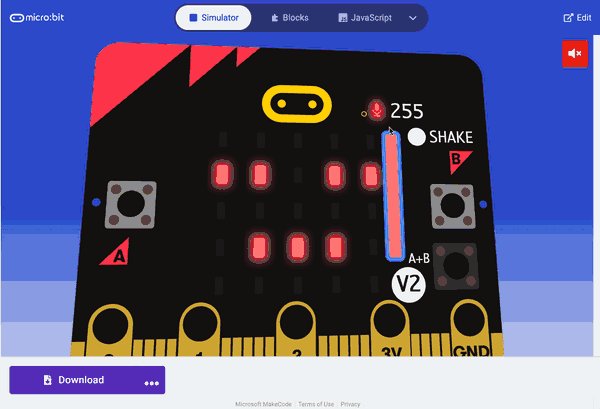
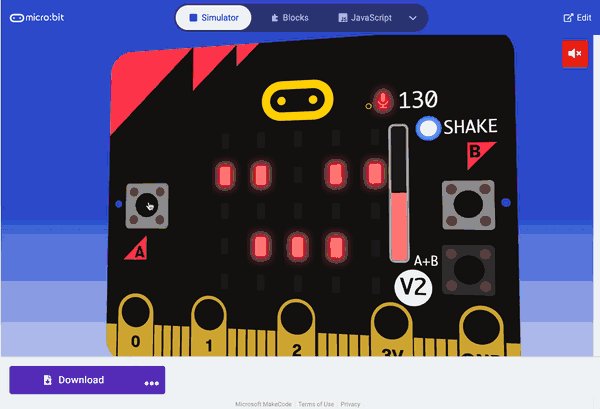
- Be scared (by making a noise/blowing/filling the red bar 180+)
- Be fed (using A)
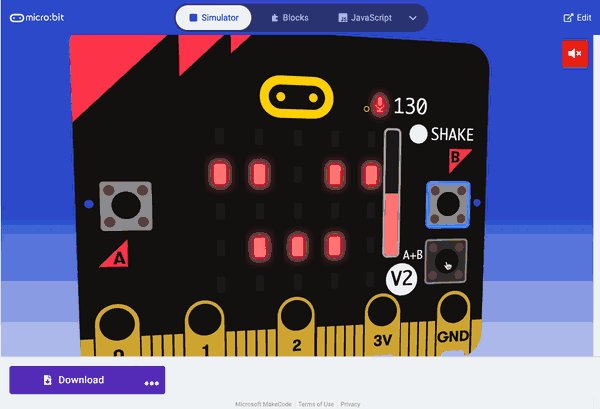
- Get a health check (A+B)
The first three were part of the class instructions, taken from the make code site, the rest were pupil ideas.
Of course lots of mistakes were made along the way, but it was great to see solutions worked out, shared with neighbours and lights go on. Quite a few pupils used wee bits of free time to explore and test ideas completely independently.
On Friday we went to post on our e-portfolios about the work and embed your pets in the blogs. Editing the shortcode to do this is a bit tricky and we also ran into a problem with the simulator not embedding properly. Half the micro:bits were hidden. At first I thought this would be a problem with Glow Blogs, but later investigation showed it to be a problem with the makecode code. We workaround it by embedding the editor rather than the simulator. I do hope the makecode folk sort this out. Since it affects their documentation too I expect they will.
I continue to be a micro:bit fan and will be using them throughout the year, hopefully incorporating it into our makerspace projects too.
Kid Pix

This is a blast from the past. This was one of the first applications I saw first apps when I first used computers. My classes at the time really enjoyed using this.
The other apps I remember from those days included Claris Works1 and HyperCard2
Amazing to see a Mac with kid pix running in emulation at archive.org. It feels snappier than the LCs we had back then.
A pity I can’t get it going on iOS as I’d love to see my current class using it. The is a dialogue to input your name and I can’t type in it on iPad. Workarounds welcome.
The featured image is of the ‘bomb’ eraser ,which my pupils would use endlessly.
My class finished a wee podcast episode today. As usual I find this a very worthwhile exercise in class.
Join us, Richard, Elaine and Chris, our brand new podcast and our first ever episode, as we share our desert island apps, our favourite iOS features, our best bit of recent CPD and why we should rule the world! Before, we answer the big question, which is and will always be... How is learning be…
I was delighted to hear my name mention on this new educational podcast coming from a trio of Glasgow teachers. A life time ago I used to work beside Richard. Very much iPad focused but lots applicable elsewhere. I’ve subbed and look forward to hearing more episodes. There was some discussion about pupils as leaders of learning and I hope this might be a theme I can find out more about.
Hearing from very Apple focused teachers will be interesting for me. Although I’ve been Mac for all of my technical life and 1–2–1 iPads in my class for a good few years my tech interests/obsessions are not iPad centred so this should be CPD for me. Apple pencils seem to be transformative in Glasgow, I’ve never even picked one up.
The podcast is of a reasonable length and is split up nicly into sections, one of which was the teams favourite iOS thing. I’d agree with AirDrop, which I’ve hammered in class for the last 8 years. Unfortunately it has stopped working for us in school at the moment, not sure why?
It is nice to hear some Scottish educators voices. There was mention of podcasting in one of the presenter’s classrooms. I am looking forward to listening to that too. I still find it puzzling that podcasting does not happen more often with learners. It has amazing potential. The fact you don’t need much in the way of hardware and in Scotland Glow Blogs can provide the hosting for free for pupils make it to me compelling.
Nice name & logo.
N.B. the link is to apple podcasts, I can’t find a generic page.
micro:bit iOS app update
I really like the iOS micro:bit app as do my class. I was intrigued by the data feature when it came out but had not used it. Delighted to see this:
Fetch MY_DATA
Selecting this option lets you retrieve data that has been logged during a data-logging session with the micro:bit. This is only available with Version 2 micro:bits.
iOS App – Summary of changes in August 2023 update : Help & Support
iMac-less in the classroom
I’ve been lucky, imo, to have been using an old 27 inch iMac as my computer in school since I started 8 years ago. Despite its age it has been a wonderful machine for me. Returning to my classroom last week I found it will no longer start up at all. No response to the power button. This was my Mac when I worked at the Education Computer Centre before being redeployed to the classroom.
Apart from my familiarity with Macs (going back to system 7) a Mac fits really well with a class all using iPads. The ease of sharing via Airdrop is probably the biggest advantage. It’s simplicity and the way it doesn’t depend on the cloud make it useable even if our internet connection is slow or down. I can quickly collect the pupils work via AirDrop and manipulate (print, combine, resize, assess, organise etc) it on my Mac.
I also prefer using the Apple productivity apps on an iPad but like creating & editing them even more on a Mac.
Large screen computers are rare in primary schools but I have been spoiled. We mostly use quite small laptops. I find these quite difficult to work on. If I use a trackpad for more than a few minutes I get pain in my shoulder and a couple of fingers go numb.
As we now only buy Windows machines in my L.A., I have access to a Windows laptop. However, my old fingers are Apple-trained. I am currently using a rather old MacBook Pro. I have the keyboard from the iMac plugged in, along with the mouse. I think I might just buy a cheap screen and add that as well. I can bring it home and make my Mac mini a dual-screen setup when the laptop follows the iMac.
Having used the MacBook for 4 days I realise how many think I’d added to the iMac (and have at home) that make my life easier. I am going to have to spend some time adjusting the MacBook to my habits. The ones l’ve particularly missed so far are:
- FastScripts and the AppleScripts I run from it. These are pretty simple: resizing images, collections URLS from tabs to a list and the like.
- HyperKey, that lets me run said scripts from the keyboard.
- Various shell scripts, mostly for montage and combining images.
- Alfred, as a launcher and clipboard manager.
- I’d miss Rectangle if my screen was bigger.
All small things that I use without thinking and make my life simpler.
This week has certainly made me appreciate the technology I’ve been taking for granted. I also need to remind myself that in my time of teaching, I’ve gone from a couple of computers in a whole school without a network, to 1-2-1 iPads in my class today. Can’t complain!
