I’ve been here before but a couple of wiggles jumped out of the photos app today.
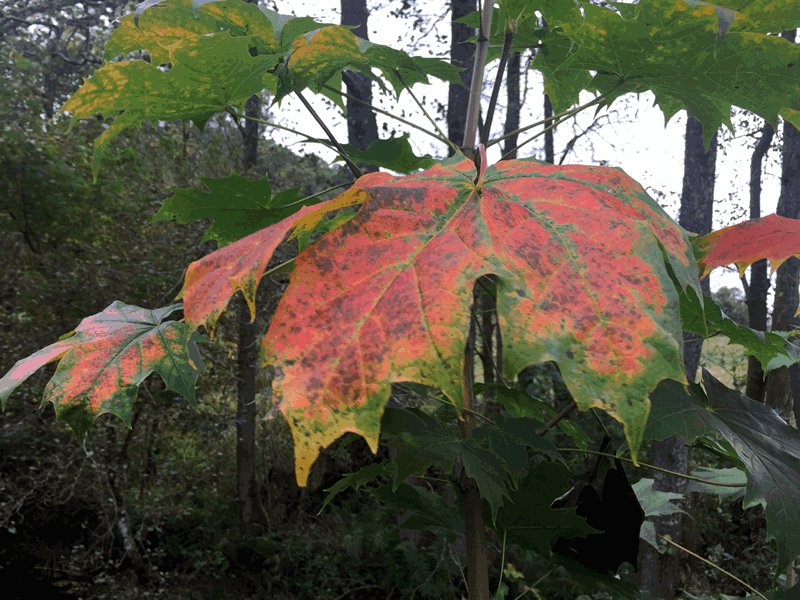
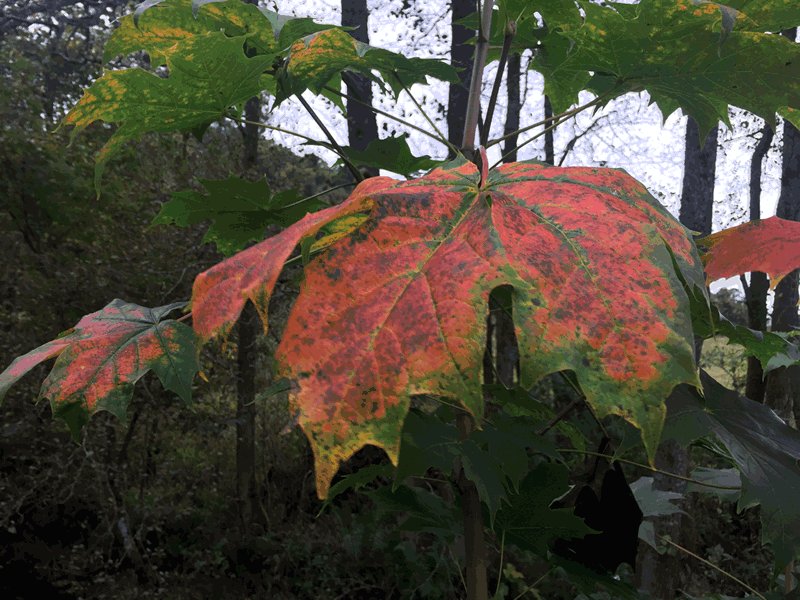
Both were photos that the phone decided to take HDR photos and I’ve set it to keep a ‘normal’ one two. I’d obviously moved enough in the fraction of a second that separated the two images in each case. arrow-keying through the photos previewed me the wiggles. So:
- Export
- Open in fireworks
- Copy one image
- Make a new state and paste in.
- Export as Gif.
On the Hawthorn berries I did a quick copy of the sky from the first frame to the second to keep the background a little stiller.
A bit late for #tdc2098 We’re All Changing | The (new) Daily Create