(@BryanMMathers)
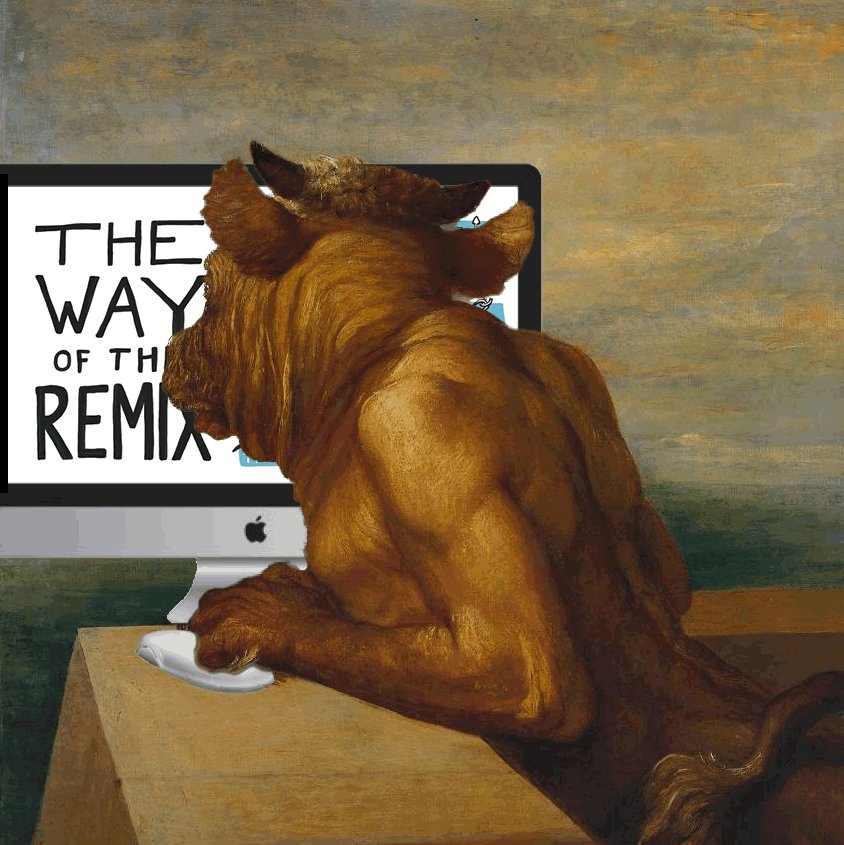
points to his blog post The way of the remix.
Where he asks:
Do you remix?
If so, how do you remix? What is your remix trigger? Is it curiosity or simply joining the dots as you see them? Do you like to layer-up? Or strive to simplify? Is it a tickly thought? Or a random one from left field?
Well yes, I think I do, although my definition of remix might be widened to include mashup. but of course, Everything is a Remix.
How, is a long story. I guess I prefer DIY approaches. I use baby steps, image editors (Fireworks is my fav), JavaScript, php, commandline tools (ffmpeg, imagemagick, gifsicle) and anything else that seems interesting.
The why is harder, I am not a developer or an artist, I don’t make anything as polished as the remixes that scale on social media. I like to think it is because I nearly can. That is I am going to learn something in the process.
DS106 was a major trigger, the people involved, especially @cogdog, @jimgroom and @mvdfunes The daily creates from DS106 often led to remixing.
Wouldn’t it be cool is another trigger, or I wonder, or will it be funny, or impress someone(Usually only me). Or I learn about a new, to me technology and try it out.
Here are a selection remixes & mashups I am quite please with:
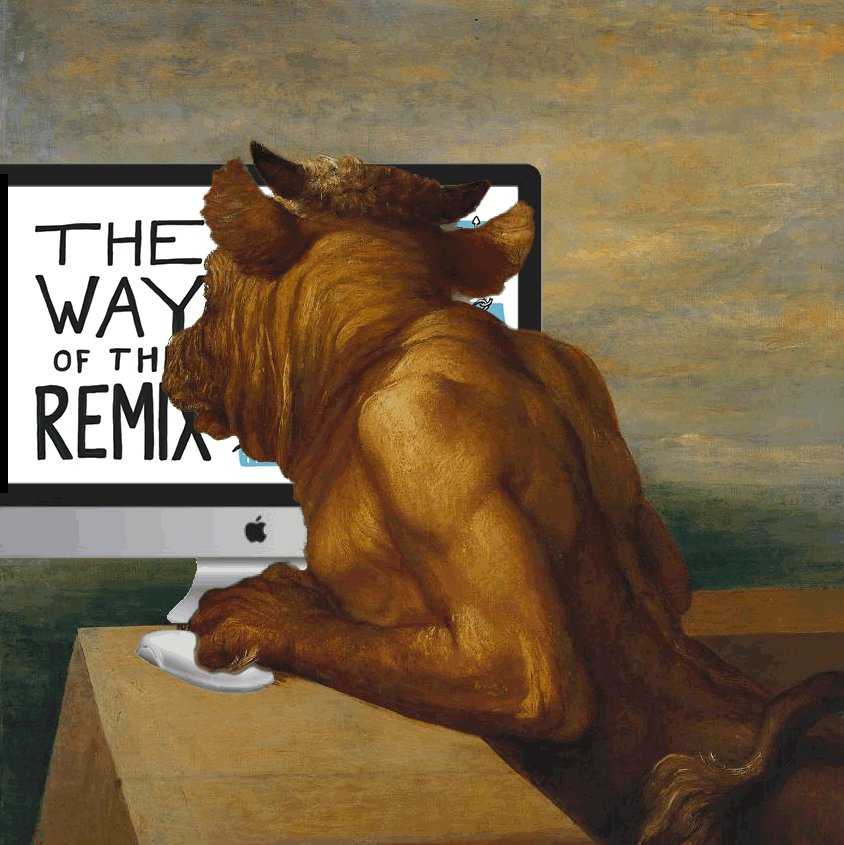
Featured image, a remix of a gif that I made as a remix of an image in the Tate. using The way of the remix by @bryanMMathers is licenced under CC-BY-ND.