
Somewhat inspired by @eclectech. I was looking at frost with my class one child noticed the likeness to people so I had to add eyes.


Somewhat inspired by @eclectech. I was looking at frost with my class one child noticed the likeness to people so I had to add eyes.
Likes Bop Spotter by .
installed a box high up on a pole somewhere in the Mission of San Francisco. Inside is a crappy Android phone, set to Shazam constantly, 24 hours a day, 7 days a week. It’s solar powered, and the mic is pointed down at the street below.
What a great idea. Webpage looks super too. via jwz.

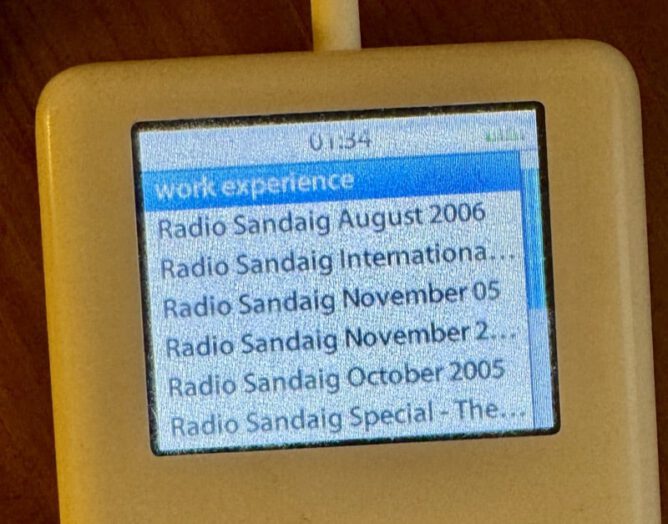
Audio Player
I found my old iPod last night, took a while to get it to boot, but I recorded a microcast just for nostalgia. I use this quite a lot around 2005-9 to record podcasts with my primary classes. There seem to be some interesting crackles added this time.
Suprisingly it mounted on my mac, I could drag the wav file to the desktop and convert to mp3, no other editing.
Continue reading
I don’t usually pay a lot of attention to new features when an OS updates nowadays. But the other day I discovered the “photo shuffle” Lock Screen feature on my phone. Now every time I unlock my phone I see another random image. I picked nature as the subject. I am not sure what algorithm is picking the photos but the results are delightful.
How I spent some time today. Water rockets in the rain.
The Biggies spent some time this morning building rockets, we gave them a test in the rain this afternoon. Great Camera Work Hollie! The slo-mo voices in the class sound strange! pic.twitter.com/IiXBLzXkKd
— Banton Primary (@Banton_Pr) June 28, 2022
some long-needed updates to Videogrep
Looking forward to playing with this update, had fun with it a few (7 gulp) years ago. via waxy.
Click Bath is an audio ambient sauna, created by Hamish Lang
Hand stamped ‘Under Dubwood’, no other details. The sender clearly wished to remain anonymous.
Wandering around the internet in the insomniac hours I find Caught by the River an interesting gathering of nature, poetry & culture &:

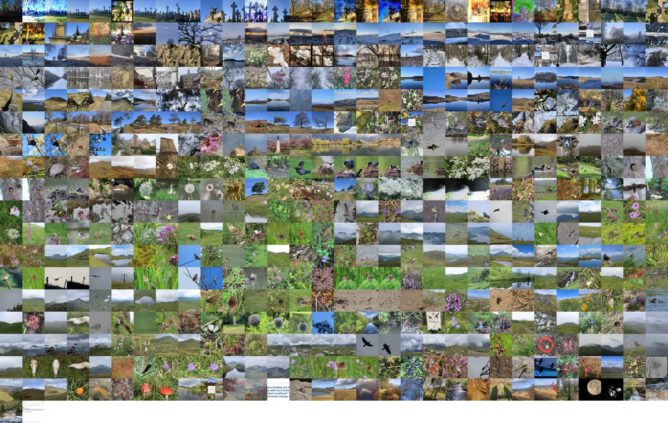
Since 2014 I’ve been making “movies” with my flickr photos for the year. I make them with a script which downloads the years photos puts them together into a movie and, use to, add music. The Music bit is broken (https) so I downloaded some manually.
This year pretty much stopped in October, then I got covid in November and have not been out much since.
I also average the photos ( below) and montage them for the featured image. This year I made a version of the script to download wee square images for the montage (average & montage scripts here).
I enjoy both the process and watching my photos flickr by. I like the fact that I can easily tweek bit of the script or run the video creation again quickly to try out different speeds, music etc.
Create your own opera inspired song with Blob Opera - no music skills required ! A machine learning experiment by David Li in collaboration with Google Art...

I can’t imagine anyone not linking to this!