I was interested in this app when I read about it on micro.blog when the developer @becky posted about. I didn’t have a phone that took live photos at that point, so put it in my memory.
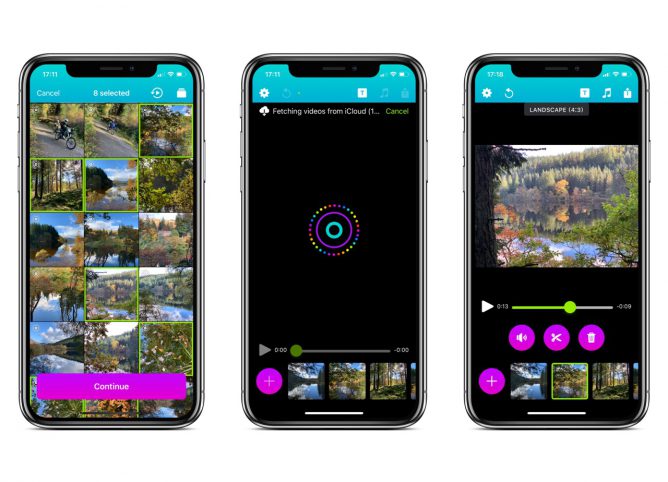
Today it popped back out and I installed it. I looks like it will be a useful app. It allows you to choose either live photos or videos and stitches then together. you can add title screens and audio, either from iTunes or some built in tracks1.
This solves the problem with how to share live photos. I have exported these as gifs from photos on a mac but the files are huge.
You can export 30 second watermarked videos for free and a £2.99 unlocks that limit 2.
I guess the app will mostly be used with live photos, to knock out a quick video and these will be short. It might be interesting to experiment with a little DIY ‘Ken Burns’ I an certainly thinking of holding the camera for longer when taking photos.
Anyway I really like the app, the interface is great and it performs a useful task really nicely. I imagined I’ll use it to summarise a walk or a get my class to record a school activity.
I think this could be an interesting classroom app, its simplicity and lack of features will, perhaps, be a better solution than the likes of clips or iMovie for a quick movie. Most of the iPads in my class are original Airs, too long in the tooth for live photos, but we have a few newer ones so I hope to give it a go.
Here is a quick video I made the morning while Christmas shopping.