After seeing @adders on micro.blog posting some timelapse I though I might have another go. My first thought was to just use the feature built into phone. I then though to repurpose a raspberry pi. This lead to the discovery that two of my PIs were at school leaving only one at home with a camera. This we zero had dome sterling service taking over 1 million pictures of the sky and stitching them into 122918 gifs and posting them to tumblr. I decommissioned that when tumblr started mistaking these for unsuitable photos.
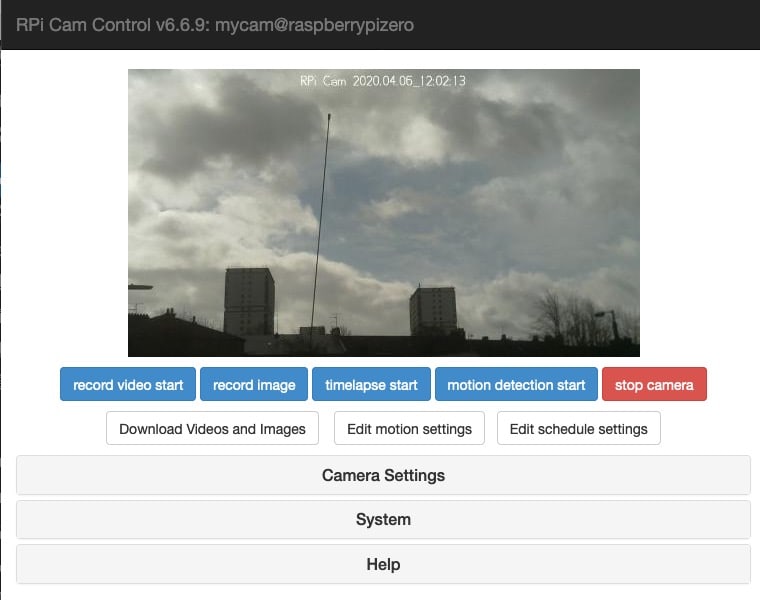
My first idea were just write a simple bash script that would take a pic and copy it to my mac. I’ve done that before, just need to timestamp the image names. Then I found RPi-Cam-Web-Interface. This is really cool. It turns your pi into a camera and a webserver where you can control the camera and download the photos.
I am fairly used to setting up a headless pi and getting on my WiFi now. So the next step was just to follow all the instructions from the RPi-Cam-Web-Interface page. The usual fairly incomprehensible stuff in the terminal ensued. All worked fine though.
I then downloaded the folder full of images onto my mac and stitched them together with ffmpeg.
ffmpeg is a really complex beast, I think this worked ok:
make a list of the files with
for f in *.jpg; do echo "file '$f'" >> mylist.txt; done
then stitch them together:
ffmpeg -r 10 -f concat -i mylist.txt -c:v libx264 -pix_fmt yuv420p out.mp4
I messed about quite a bit, resizing the images before starting made for a smaller move and finally I
ffmpeg -i out.mp -vf scale=720:-2 outscaled.mp4
To make an even smaller version.
I am now on the look out for more interesting weather or a good sunset.