Tag: animatedgif
Reversing Gif
I was interested to read How to Reverse an Animated GIF
convert water-forward.gif -coalesce -reverse -quiet -layers OptimizePlus -loop 0 water-reversed.gif
So gave it a quick try. The result wa fine, but my 228kb gif was 1.1 MB in reverse. So I had a wee look art the gifsicle man page and ended up after a few tries with:
gifsicle -U stairs01.gif "#-1-0" --colors 32 -O3 -o downstairsR.gif
249kb

#blogvember 20 – fight – One of the nicest fights I’ve been in was GIF FIGHT!! a small irregular jpg challenge posted to be turned into gifs that started about 2013.


Since my site has started using https I find quite a lot of broken pages like Cubomania Gif! which I am slowly fixing.
p5 .js – Classy Bramble Skulls

I’ve been having a wee play with the p5.js web editor.
p5 .js is a JavaScript library that starts with the original goal of Processing, to make coding accessible for artists, designers, educators, and beginners, and reinterprets this for today’s web. Using the original metaphor of a software Sketchbook, p5 .js has a full set of drawing functionality. However, you’re not limited to your drawing canvas, you can think of your whole browser page as your sketch! For this, p5 .js has addon libraries that make it easy to interact with other HT ML5 objects, including text, input, video, webcam, and sound.
I’ve occasionally dipped my toe into processing and found it good fun.
Over the summer I’ve seen a stream of tweets and instagram posts from Tom Smith which got me interested in p5.js.
I don’t really have much of a clue but have had a bit of fun. Especially when I found you can use a library with p5.js to export gifs. The feature image on this post is one made by my sketch: Classy bramble skulls 4. This one has a background image, some animation, the mid-ground, the sleeper and computer and then the window frame which are drawn. If I had though I’d have used 3 image layers sandwiching 2 animation ones. Early days.
There seems to be a ton of learning material available and it is easy to duplicate interesting p5.js sketches to edit and play around with. (The school holidays are not long enough;-))
Live photo converted to video effected with Hyperspecktiv app then converted to gif with 5second app reduced to 32 colour and 540 pixels with Fireworks. I’d forgotton about hyperspecktiiv until I saw it on the today bit of the app store.
Shrinking Squirrels

I do like a gif. I like to make them in all sorts of ways. Recently I’ve been messing about with Live Photos. The mac Photos app will export gifs from these but they are huge. To my mind a gif should be as small as possible. The other problem wit Live photos is my hands tend to move. Today I tried the iOS app Motion Stills:
Motion Stills is an app from Google Research that uses advanced stabilization and rendering to turn your Live Photos and videos into GIFs
The only problem is that the files are pretty big. I took a photo of a squirrel in the botanic gardens this morning and ran it through the app. The stabilisation was great but the file size for the image was 8.7MB for a 480 × 360 image!
I decided to see if I could shrink it a little and got it down to 331kb. This is how:
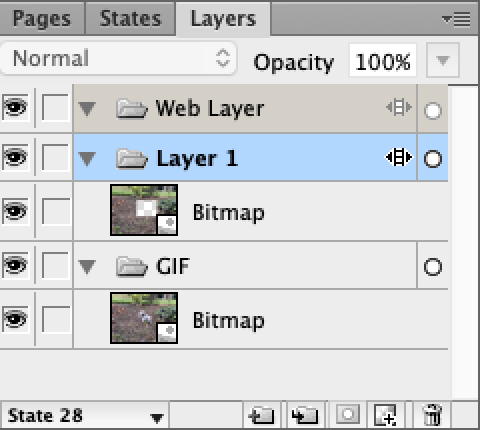
- I opened in the Gif in FireWorks
- The gif had 54 frames at 3/100 of a second and one at 6/100 of a second. I deleted every second frame and doubled the length of each.
- The gif was set to have an exact pallet with 256 colours, i changed that to Adaptive and 128 colours.
- I set the loss to 20%
- I made a new layer which was shared across the frames. copied the first frame to that layer and cut out a space for the squirrel in the top layer. This froze most of the image except for the squirrel.
The featured image of this post is the shrunken gif.