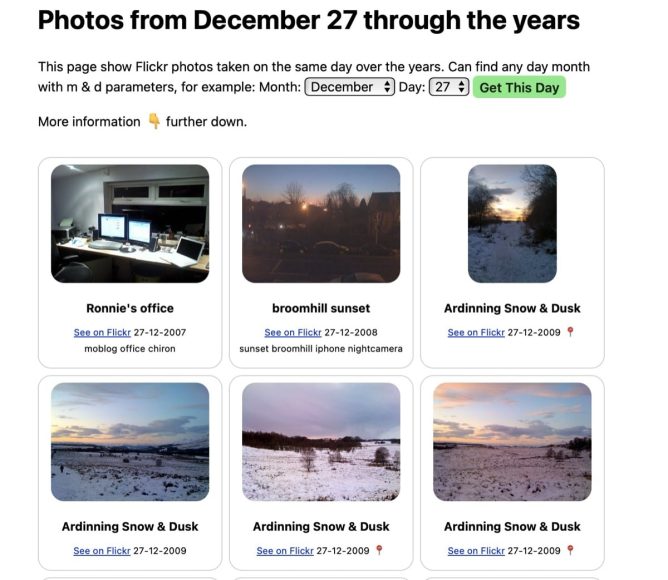
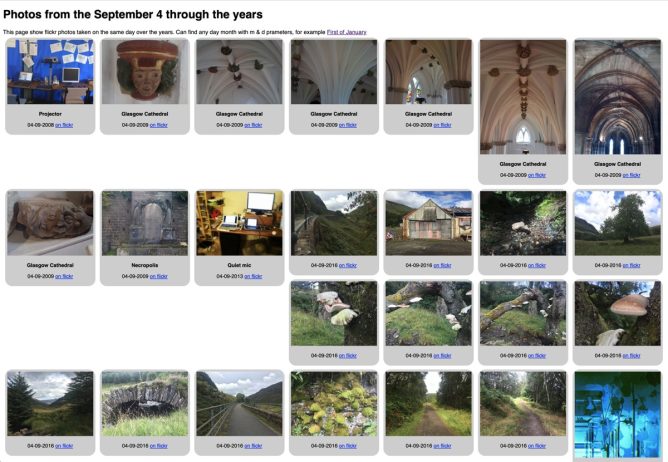
I am pretty pleased with On this Flickr Day and already find it fascinating to see photos from the same day across the years.
I left this with a few todos and have made progress.
- Create a way to produce JSON rather than a web page with PHP. I could then bring the thumbnails into this site using JavaScript.
- Was fairly simple when I found
json_encode($data,JSON_PRETTY_PRINT);for php. That could be fetched with JavaScript from my new index page.
- Was fairly simple when I found
- Add some sort of lightbox to see the images larger.
- I followed the How To Create a Lightbox W3schools example with a few tweaks.
- Change the layout & appearance.
- Worked a little on this especially for mobile. Using a css grid on desktop. I want to keep it as simple as possible.Still need a bit of a tidy. While I was searching I found out about Masonry which look like a nice way to go eventually. Introducing CSS Grid Lanes | WebKit is a good read.
- Figure out a simple way to update the database without completely rebuilding it.
- Just checking the last 100 photos on flickr once a day with a cron job. I just truncated the original script that built the database. I’ve uploaded a photo or two most days recently and it seems to be working. I could probably cut the numbers checked to 50, as I don’t upload many photos.
- Decide on any extra fields and recreate the database.
- Not done, but I think I want to add in a smaller image size so I can pull the json into WordPress and add tiny thumbs to my on this day page.
- Figure out why I can’t get location information from the database with PHP I can with bash.
- This sorted itself out once I check there was some location data for the image in the json when it is received.
I’ve continued to talk to claude.ai a bit in the process. But I’ve been careful to ask for it to discuss approaches & not give me code. I’ve tried to describe my ideas and situation and finish with Can you run through some options & idea, without code? or similar. This has been really helpful. I continue to search for answers to problems with DuckDuckGo too as in the pre ai days.