We have improved the embedding of thinklink, content on Glow Blogs. I’ve a simple example and more details on the embeds blog. Pasting an embed code now is converted to a shortcode, with any setting included.
Tag: glowblogs
Find the Plovers H5P example in Glow Blogs
A small example of the H5P Find Multiple Hotspots content type in Glow Blogs.
I was intrigued how these wee chicks survived given the number of dogs walked along this shore in addition to plenty of gulls & crows who I would expect to enjoy a plover chick dinner. Even the adults are quite hard to spot.
I am building a collection of H5P examples on Glow Blogs. I’ve also been using it to make some spelling crosswords, word-searches and cloze procedures for my class using the North Lanarkshire spelling word list.
ChatGPT for Lazy Teachers

I’ve read a bit about ChatGPT use in education, there is a lot about 1
I’ve been kicking the tyres of ChatGPT a little. Even on the surface it is quite interesting.
I have tried a couple of things that might be useful. One is to get some JavaScript functions for a little fun. It did what I wanted. The other was perhaps more pertinent to teaching.
I wanted to knock out a couple of simple cloze procedures, making up sentences is one of the more tedious tasks so I though I’d give ChatGPT a shot. I asked:
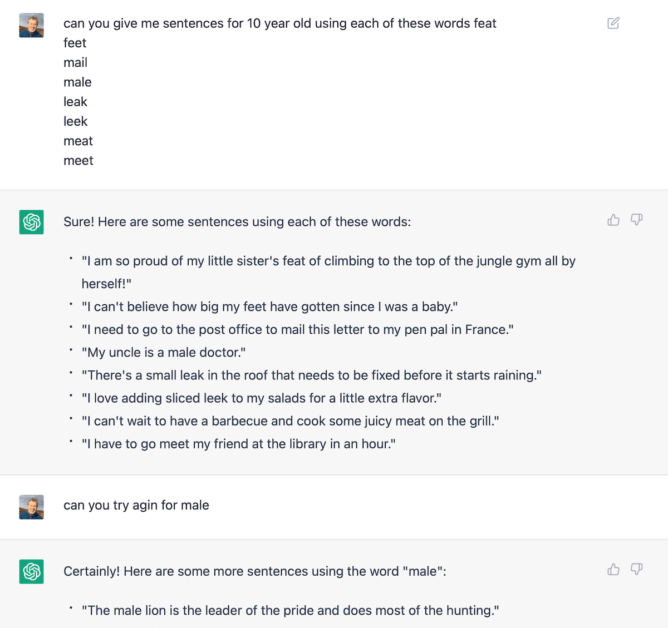
Me: can you give me sentences for 10 year old using each of these words feat feet mail male leak leek meat meet ChatGPT: Sure! Here are some sentences using each of these words: "I am so proud of my little sister's feat of climbing to the top of the jungle gym all by herself!" "I can't believe how big my feet have gotten since I was a baby." "I need to go to the post office to mail this letter to my pen pal in France." "My uncle is a male doctor." "There's a small leak in the roof that needs to be fixed before it starts raining." "I love adding sliced leek to my salads for a little extra flavor." "I can't wait to have a barbecue and cook some juicy meat on the grill." "I have to go meet my friend at the library in an hour."
So I needed to fix the spelling of flavor and asked, with typo, as in the screenshot, for another sentence for male. I got a list. I needed to adjust the one I chose to make the lion lazy too.
It was easy enough to paste that into an H5P Fill in the Blanks Content and get a cloze in Glow Blogs.
Diversion to Other Geeky Territory
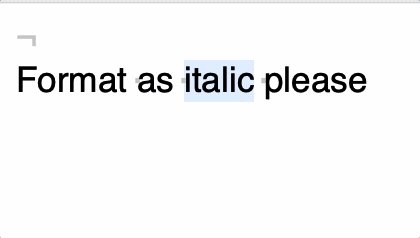
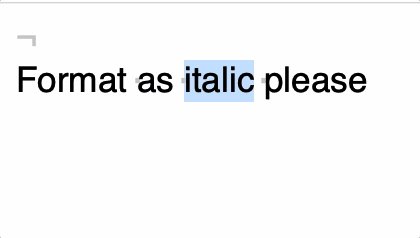
The Fill in the missing blanks content in H5P takes text with the words you want to be blank surrounded by asterisks. Since I’d copied the sentences into a text editor to replace the quotations, I set the document format to markdown, selected the words and pressed ⌘-i.

I then wondered if I could get ChatGPT to add the asterisks for me, so I asked: with an asterisk before and after each word. This it did, but as it typed then it seems that ChatGPT uses markdown, so as it typed the closing astrisk the enclosed word became italic. So back TextMate for me.
A couple of links for the future of Glow Blogs & one that is useful now (go Gutenburg).
Block theme generator – Full Site Editing
Submit the form to create a .zip file with your own WordPress starter theme for full site editing.
Part of WordPress full site editing and themes – Full Site Editing
Full site editing is a set of new WordPress features that helps us edit all parts of our website: Block themes, template editing, site blocks, and global styles.
Go Gutenberg – Learn the New WordPress Editor
Find Your Way Around Gutenberg introduces a brand new writing experience for your WordPress-powered site.
We’ll show you how to navigate the new interface and save time while editing.
The following bit of CSS takes care of the blurring of content in the WordPress Multisite admin users view.
This is really useful looking. I spend a lot of time taking screenshots of Glow Blogs. Blurring usernames while leaving useful information is a pain.
In many instances, WordPress prioritizes accessibility in ways that other CMS’s and open source projects do not. But that doesn’t mean we do things perfectly. In this full-length episode of Press the Issue, Allie Nimmons explores WordPress accessibility from as many angles as she can in order to answer the question – how accessible is WordPress?
WE have been adding some accessibility features to Glow Blogs so I was interested to listen to this podcast. It went further than just web accessibility to discuss accessibility in the WordPress project as a whole, touching on progress & ‘politics’. Takeaways: the visitor experience with straightforward WordPress and standard themes is good. The backend, working with the new blocks editor, has some way to go.
Are you looking for an introduction to Glow WordPress Blogs? In this webinar @DigiLearnScot are joined by Breadalbane Academy with lots of tips on how to access and use Glow Blogs and how they are being used in the classroom! https://ow.ly/5W4550Jisbv
Are you looking for an introduction to Glow WordPress Blogs? In this webinar @DigiLearnScot are joined by Breadalbane Academy with lots of tips on how to access and use Glow Blogs and how they are being used in the classroom! https://t.co/vlKQLOrh1T
— Glow Scot (@GlowScot) June 1, 2022
Guide to getting started with #GlowBlogs. Input from
@KiwiGrant21 who’s marvellous pupil poetry blog, Breadalbane Academy P7 Poetry Blog is a brilliant example with poem ideas that are just great, I’ve borrowed a few:-)
Glow Blog Help
Working on the help for Glow Blogs. This is spread over several sites. Keeping inter links between them all takes time. Now sharing a H5P column to do this, update once & it goes to all the other sites.
Glow Blogs Embedding
Spending some time today updating the GlowBlogs embedding content examples, microbit & scratch projects, pdfs and a ton more.
H5P interactive content in Glow Blogs
Well I am quite excited. There is a new plugin in Glow Blogs, H5P. This is quite different from anything else in blogs.
H5P is a system for creating interactive HTML5 content. It can work inside several types of publishing platforms including WordPress.
The range of content types that you can create with H5P is pretty wide. Some are ways of presenting material, accordions, image galleries. Others are learning activities, quizzes, multi-choice questions, word searches and crosswords. More sophisticated types include interactive video. Videos can be paused by viewers to respond to questions and quizzes and 360 tours. Responses to quizzes, cloze procedures etc are gathered from logged on users.
You can combine these content types , or display them on a blog in different ways.
I’ve spent a bit of time making some simple examples for Glow Blogs which has allowed me to start to think about how best to use these.
I’ve also started to build up a small bank of resources for spelling for my class: igh example. So far I am only scratching the surface.
I’ve always enjoyed making online resources for my classes to use. but these can take a lot of time and can be difficult to make presentable or present. The H5P plug-in solves many of these problems and are made “inside” the blog.
Having them on a blog allows resources to be quite easily organised. The Display Posts plug-in or using the make theme helps. Post listing in Gutenberg will be useful too.
Here are a couple of examples embedded from Glow Blogs.
A 360 tour:
and a fill in the missing words exercise.