I’ve been asked a few times about embedding PDFs in #GlowBlogs, I’ve just discovered how: embed pdf
Tag: glowblogs
An Advent Calendar in #GlowBlogs
I’ve been asked about this sort of thing a few times now and not had an answer. It came to me on Friday, but I couldn’t test it at lunchtime as we had no internet in school.
I’ve played around with the idea this weekend and it works. Of course it could be a lot prettier.
Basically I’ve set up an Advent Calendar where you can click on doors to revel information. You can only see the content that has been published and the info is qued up in Scheduled posts (pages in this case).
Using the Draw Attention and my favourite Display Posts plugins. Here is the Demo: Advent Calendar – An Example Glow Blog for Christmas
Here is a gif.

So I think I’ve figured out how to make a time sensitive advent calendar in #GlowBlogs. A bit late. It might do for another time or another time sensitive project.
It involves the Draw Attention pro and my favourite plugin Display Posts.
I couldn’t test the idea at lunchtime as the network is down today.
Getting a Glow Blog Podcast into iTunes

This is harder than it used to be.
We have just added our class podcast to iTunes I though it might be worth noting the steps.
The RSS feed from Glow Blogs is not optimised for podcasts so I used Feedburner to create one. You need a google account to set up on Feedburner. Once you have done that you add your RSS feed from your blog to Feedburner and tick the podcast box.
An important setting is to have an image for the podcast art.
You need to upload a square image bigger than 1400 by 1400 pixels for iTunes. Remember to change the maximum size in Settings-> Media as by default Glow Blogs resizes image bigger than 1200 pixels. Then add the URL for that image to Feedburner.
You end up with a url for your podcast feed, ours is:
http://feeds.feedburner.com/BantonBiggiesPodcast
you then submit that at the apple iTunes Connect site. You need an Apple ID for that. It is pretty straightforward. You can check the feed and submit it.
Feedburner is showing its age and is missing some of the tags that Apple likes but it still works. Feedburner was taken over by google a while back and I hope it does not go the way of Google Reader. I don’t know of another free service like it?
My classes podcast is approaching episode 1 and we are having a deal of fun working on it.
Today we’re announcing an all-new P2 beta as a standalone product, powered by http://WordPress.com. We’re excited to have you try it out: https://wordpress.com/blog/2020/08/06/improve-your-remote-collaboration-with-p2/
We had the p2 theme in Glow Blogs and I though it had a lot of potential. I wonder if running your own p2 will be on the cards? I’d love to see it back in Glow.
We removed the p2 theme from Glow a while back and it hasn’t been updated for a few years now.
Update, this thread: Tom J Nowell on Twitter: “Interestingly enough this is in their public theme svn folder as P2020, which reveals why they aren’t letting you install it locally” / Twitter and this tomjn/p2020: A self hosted fork of P2 2020
Over the summer I am working on #GlowBlogs help site, improving accessibility, clearing out out of date content etc. Any suggestions for improvement very welcome. #GlowScot @GlowScot
Translation in google sheets
“It's really encouraging to see the resourcefulness and support being shared by educators in #GlowBlogs on so many levels - if ever there was a time for #Glow, now is it! #SchoolClosureScotland #GetOnline #Glow”
Might be an interesting, unscientific survey of Scottish education by grabbing screenshots of all the LA home pages.
That was one of my main hopes for Glow Blogs. I don’t think it has happend in many places. It is a hard ask for educators to support something that might be beyond their experience. With younger children it is challenging but rewarding.
Speeding Up Mobile Glow Blogging
Here are some tips for speeding up the process of making simple posts to a Glow Blog
Preparation 1. The Post Editor
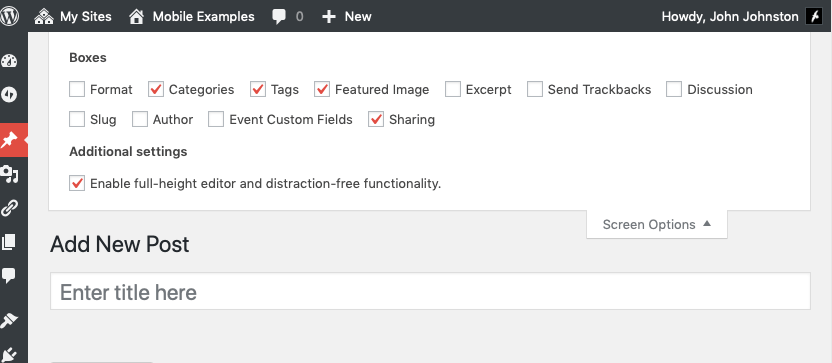
One of the nice things about the WordPress Post Editor is you can customise the elements that you see on the screen.

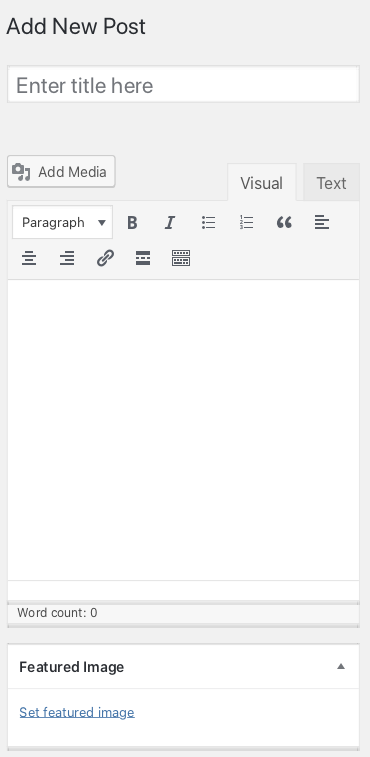
To make my posting simpler in mobile I’ve removed some elements and dragged the Featured Image section to the top of the right hand column. This makes it appear right under the post content in the mobile view.

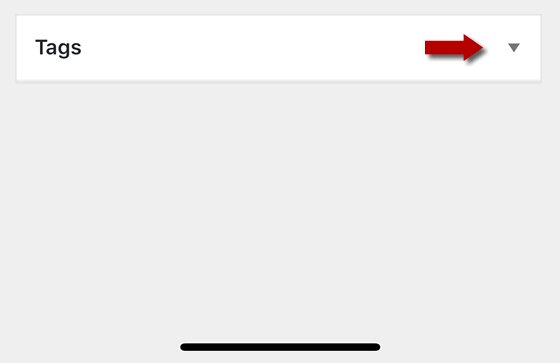
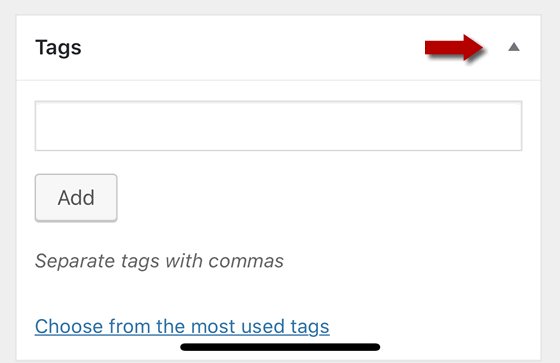
You can also collapse section of the editor you don’t need all the time, I’ve notice my pupils do this when using their e-Portfolios.

Preparation 2. Bookmark New Post
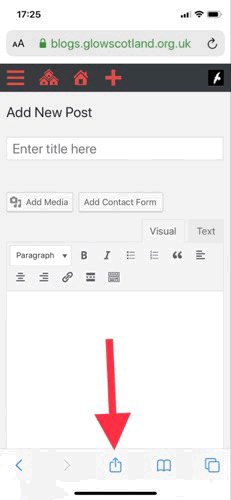
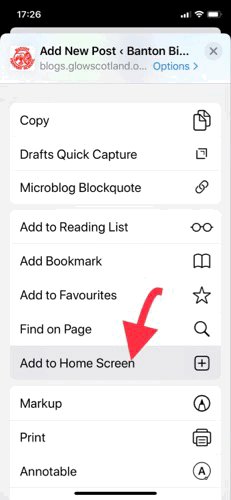
On my phone I’ve bookmarked the New Post Page on blogs I want to post to.

Im my case I’ve saved it to my home screen so I don’t even need to open my browser and go through my bookmarks.
This means that I can go straight to the new post page. If I am not logged onto Glow I am taken through the RM Unify password screen first. I use the save password facility on my phone to speed this up.
Featured Images
Editing a post with images and text can get a little messy, and therefore slow, on mobile. If I want to make a quick post, I don’t put the images in the editor, but use the featured image feature. This adds an image, typically, to the top of your post, and keeps it clear of the text.
Putting it All Together
Using my home screen icon, saved password, simplified new post page and a featured image means I can post a twitter sized post and picture in around 90 seconds.
Twitter too
In case you are missing the interaction and publicity of twitter you can of course auto post your blog to twitter using several free services, dlvr.it, IFTTT and Microsoft Flow (using your glow account.)