Wandering around the internet in the insomniac hours I find Caught by the River an interesting gathering of nature, poetry & culture &:
Hand stamped ‘Under Dubwood’, no other details. The sender clearly wished to remain anonymous.

Hand stamped ‘Under Dubwood’, no other details. The sender clearly wished to remain anonymous.
Wandering around the internet in the insomniac hours I find Caught by the River an interesting gathering of nature, poetry & culture &:

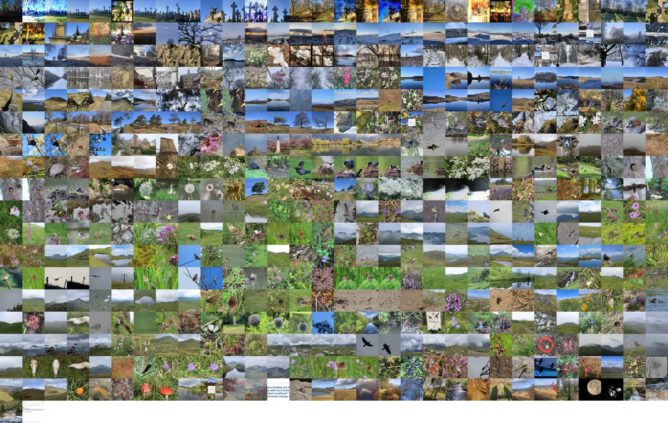
Since 2014 I’ve been making “movies” with my flickr photos for the year. I make them with a script which downloads the years photos puts them together into a movie and, use to, add music. The Music bit is broken (https) so I downloaded some manually.
This year pretty much stopped in October, then I got covid in November and have not been out much since.
I also average the photos ( below) and montage them for the featured image. This year I made a version of the script to download wee square images for the montage (average & montage scripts here).
I enjoy both the process and watching my photos flickr by. I like the fact that I can easily tweek bit of the script or run the video creation again quickly to try out different speeds, music etc.
Create your own opera inspired song with Blob Opera - no music skills required ! A machine learning experiment by David Li in collaboration with Google Art...

I can’t imagine anyone not linking to this!
Book Title Poetry pic.twitter.com/HRchdqOV3Z
— Kenny Pieper (@kennypieper) May 9, 2020
Very cool indeed Kenny, I’ve done spine stories: photo of a pile of books with my class, & I think #ds106
you might like:
RFID Machines in British Libraries Are Producing Charming Found Poetry
Which is pretty wonderful and I saw in @katexic newsletter
After seeing @adders on micro.blog posting some timelapse I though I might have another go. My first thought was to just use the feature built into phone. I then though to repurpose a raspberry pi. This lead to the discovery that two of my PIs were at school leaving only one at home with a camera. This we zero had dome sterling service taking over 1 million pictures of the sky and stitching them into 122918 gifs and posting them to tumblr. I decommissioned that when tumblr started mistaking these for unsuitable photos.
My first idea were just write a simple bash script that would take a pic and copy it to my mac. I’ve done that before, just need to timestamp the image names. Then I found RPi-Cam-Web-Interface. This is really cool. It turns your pi into a camera and a webserver where you can control the camera and download the photos.
I am fairly used to setting up a headless pi and getting on my WiFi now. So the next step was just to follow all the instructions from the RPi-Cam-Web-Interface page. The usual fairly incomprehensible stuff in the terminal ensued. All worked fine though.
I then downloaded the folder full of images onto my mac and stitched them together with ffmpeg.
ffmpeg is a really complex beast, I think this worked ok:
make a list of the files with
for f in *.jpg; do echo "file '$f'" >> mylist.txt; done
then stitch them together:
ffmpeg -r 10 -f concat -i mylist.txt -c:v libx264 -pix_fmt yuv420p out.mp4
I messed about quite a bit, resizing the images before starting made for a smaller move and finally I
ffmpeg -i out.mp -vf scale=720:-2 outscaled.mp4
To make an even smaller version.
I am now on the look out for more interesting weather or a good sunset.
Kevin, I am delighted that my wee toy could be part of making something this lovely. Thanks for the mention!
I wanted to add images to represent uncertainty for my Song for An Uncertain Time that I created this morning as a soundtrack to the days, so I turned to Creative Commons blend tool by @johnjohnston and it was perfect — just enough off-balanced images … #ds106 #clmooc pic.twitter.com/j5za34QrJW
— KevinHodgson (@dogtrax) March 15, 2020

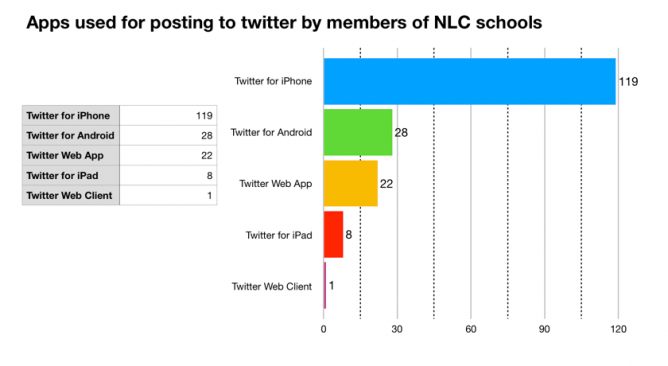
I’ve talked to a fair number of teachers who find it easier to use twitter than to blog to share their classroom learning. I’ve been thinking a little of how to make that easier but got side tracked wondering how schools, teachers and classes use twitter.
If you use twitter on the web it tells you the application used to post the tweet. At the bottom of a tweet there is the date and the app that posted the tweet.
I’ve got a list that is made up of North Lanarkshire schools I started when I was supporting ICT in the authority.
I could go down the list and count the methods but I though there might be a better way. I recalled having a played with the twitter api a wee bit so searched for and found: GET lists/statuses — Twitter Developers. I was hoping ther was some sort of console to use, but could not find one, a wee bit more searching found how to authenticate to the api using a token and how to generate that token. Using bearer tokens
It then didn’t take too long to work out how to pull in a pile of status updates from the list using the terminal:
curl --location --request GET 'https://api.twitter.com/1.1/lists/statuses.json?list_id=229235515&count=200&max_id=1225829860699930600' --header 'Authorization: Bearer BearerTokenGoesHere'
This gave me a pile of tweets in json format. I had a vague recollection that google sheets could parse json so gave that a go. I had to upload the json somewhere I could import it into a sheet. This felt somewhat clunky. I did see some indications that I could use a script to grab the json in sheets, but though it might be simpler to do it all on my mac. More searching, but I fairly quickly came up with this:
curl --location --request GET 'https://api.twitter.com/1.1/lists/statuses.json?list_id=229235515&count=200&' --header 'Authorization: Bearer BearerTokenGoesHere' | jq '.[].source' | sed -e 's/<[^>]*>//g' | sort -bnr | uniq -c | sort -bnr
This does the following:
119 "Twitter for iPhone" 28 "Twitter for Android" 22 "Twitter Web App" 8 "Twitter for iPad" 1 "Twitter Web Client"
This surprised me. I use my school iPad to post to twitter and sort of expected iPads to be highest or at least higher.
It maybe that the results are skewed by the Monday, Tuesday holiday and 2 inservice days, so I’ll run this a few times next week and see. You can also use a max_id parameter so I could gather more than 200 (less retweeted content) tweets.
This does give me the idea that it might be worth explaining how to make posting to Glow Blogs simpler using a phone.
Update, Friday, bacn to school and NLC looks like:
74 "Twitter for iPhone" 51 "Twitter for iPad" 18 "Twitter for Android" 10 "Twitter Web App" 1 "dlvr.it"

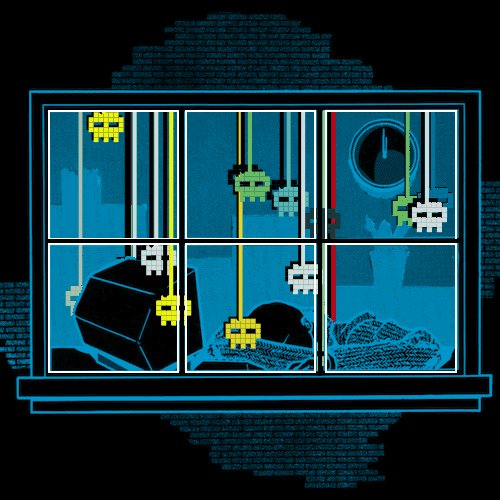
I’ve been having a wee play with the p5.js web editor.
p5 .js is a JavaScript library that starts with the original goal of Processing, to make coding accessible for artists, designers, educators, and beginners, and reinterprets this for today’s web. Using the original metaphor of a software Sketchbook, p5 .js has a full set of drawing functionality. However, you’re not limited to your drawing canvas, you can think of your whole browser page as your sketch! For this, p5 .js has addon libraries that make it easy to interact with other HT ML5 objects, including text, input, video, webcam, and sound.
I’ve occasionally dipped my toe into processing and found it good fun.
Over the summer I’ve seen a stream of tweets and instagram posts from Tom Smith which got me interested in p5.js.
I don’t really have much of a clue but have had a bit of fun. Especially when I found you can use a library with p5.js to export gifs. The feature image on this post is one made by my sketch: Classy bramble skulls 4. This one has a background image, some animation, the mid-ground, the sleeper and computer and then the window frame which are drawn. If I had though I’d have used 3 image layers sandwiching 2 animation ones. Early days.
There seems to be a ton of learning material available and it is easy to duplicate interesting p5.js sketches to edit and play around with. (The school holidays are not long enough;-))

points to his blog post The way of the remix.
Where he asks:
Do you remix?
If so, how do you remix? What is your remix trigger? Is it curiosity or simply joining the dots as you see them? Do you like to layer-up? Or strive to simplify? Is it a tickly thought? Or a random one from left field?
Well yes, I think I do, although my definition of remix might be widened to include mashup. but of course, Everything is a Remix.
How, is a long story. I guess I prefer DIY approaches. I use baby steps, image editors (Fireworks is my fav), JavaScript, php, commandline tools (ffmpeg, imagemagick, gifsicle) and anything else that seems interesting.
The why is harder, I am not a developer or an artist, I don’t make anything as polished as the remixes that scale on social media. I like to think it is because I nearly can. That is I am going to learn something in the process.
DS106 was a major trigger, the people involved, especially @cogdog, @jimgroom and @mvdfunes The daily creates from DS106 often led to remixing.
Wouldn’t it be cool is another trigger, or I wonder, or will it be funny, or impress someone(Usually only me). Or I learn about a new, to me technology and try it out.
Here are a selection remixes & mashups I am quite please with:
Featured image, a remix of a gif that I made as a remix of an image in the Tate. using The way of the remix by @bryanMMathers is licenced under CC-BY-ND.