This is a lot more fun than favouriting on instagram. Click through for credits.






















Tag: photos
7 black and white photos of your life

A bit over a week ago I got a tweet from Athole

The premise is simple enough, for 7 days you take a B&W image, tweet it and ask someone else to join in.
I did:
Day 7 is the featured image of this post.
What is interesting about this project is that there is no hashtag. You get mentions from the folk you invite, if they take the invite up and perhaps from some of their invitees.
An enjoyable experience, I though a bit about photography (or at least my phone snapping) and enjoyed seeing other folks images. It felt a little more relaxed than hashtag type collaborations. More meandering perhaps…
Thanks to Athole and the folk who I pestered to join in.
iPads: Words and Pictures

This is pretty basic stuff but I’ve found it useful in class.
I’ve often combined writing poetry with digital tools in the classroom. There are a lot of short forms that mean even the slowest typist can produce something good in limited time. From a pupil blogging perspective pupils of varying ability often get great results they can be proud of publishing.
When I started using iPads in teachers training and with pupils, I started using simple poetry forms as a way to produce something quickly that could develop from text be combined with images, video and audio.
Good, IMO, forms are kennings, lunes, haiku and six word stories.
Back then we used skitch and comic life to added text to pictures. More recently I moved on to the free version of pic collage 1.
When I arrived back in the classroom with a pile of iPads I’ve been using the technique quite a bit.
More recently 2 I’ve cut out third party apps to use the newish built in markup in the Photos app. Recently I demoed the process at an interview and saw Jenni Robertson show it at an Apple event in Glasgow. On both occasions I was surprised to find that it was a new concept to most of the audience. I though it might be worth a post here. There is a video embedded at the bottom of this post, but here are some written instructions.
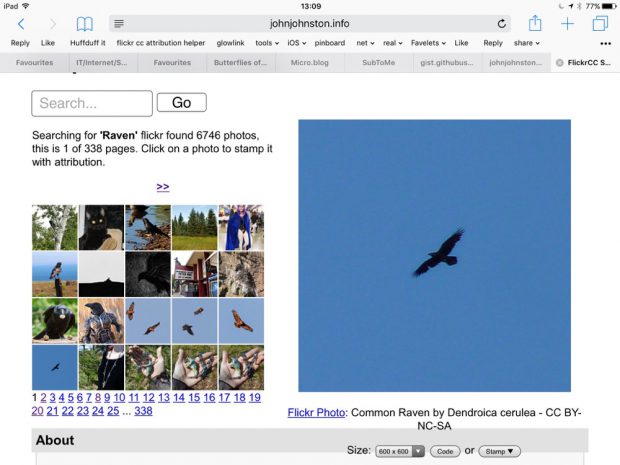
Start with an image
This is a good opportunity to talk and demo a wee bit about copyright and attribution. In class we often use the Morguefile or my own FlickrCC Stampr.
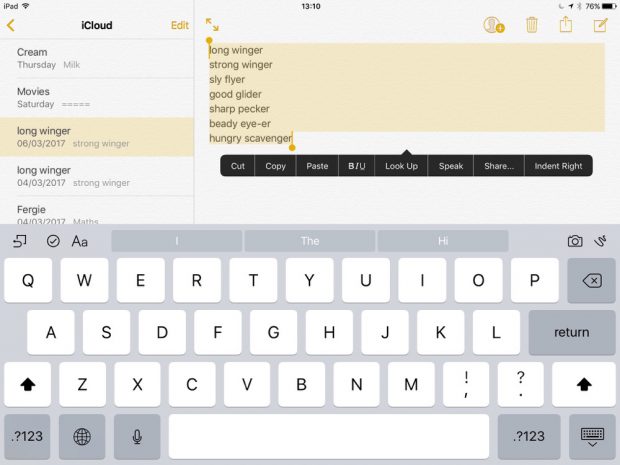
write some words
I believe it is best to use the notes app for this, avoiding thinking about how the text looks, where it goes etc.
Copy the text to the clipboard.
Combine the words and pictures
Open photos
Select and view the image.
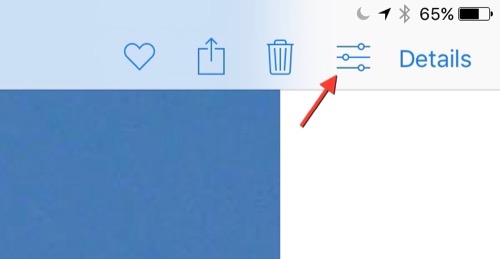
Click on the adjustment icon

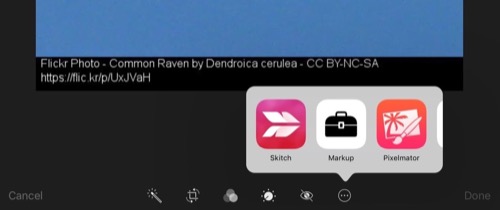
When the photo opens click on the ellipses and then Markup

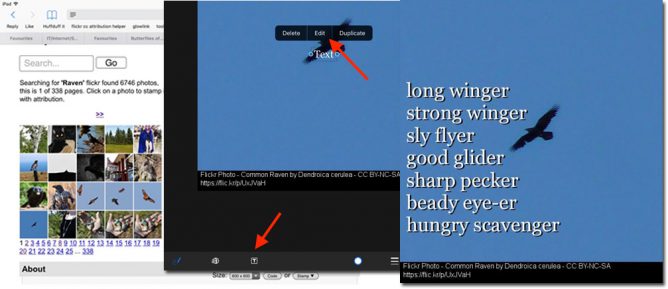
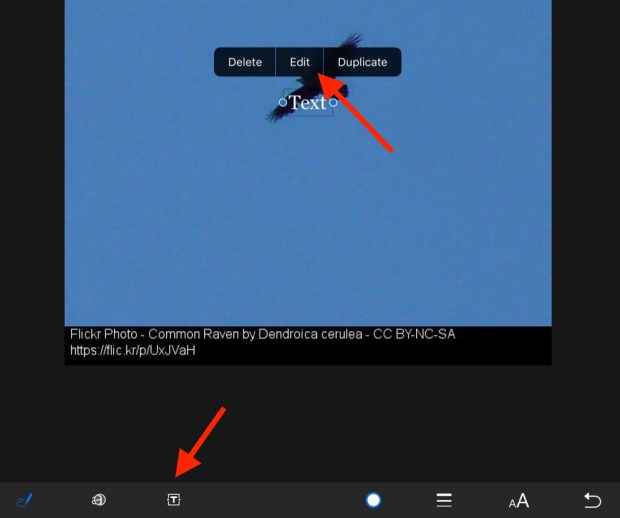
On the markup screen click the T tool to add a text box and then press on the box to edit it.

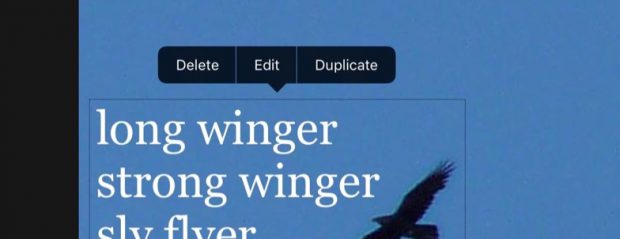
Paste in your poem.
Adjust the size, colour and placing of the text.
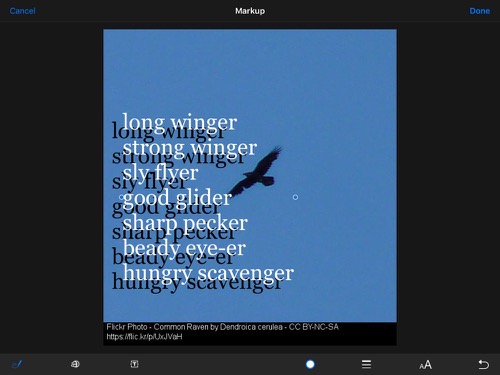
Bonus Tip – drop shadow
Duplicate the text, change the colour of one and move the top one over the bottom leaving a nice ‘old style’ drop shadow. I think this is worth it as a intro to layers in graphics. It can also hep readability on complex backgrounds.


Although this is a very simple lesson I think it give the opportunity to teach a few different things over and above literacy involved in the writing:
- Copyright and creative commons
- Combining apps (safari, notes, photos) in a workflow.
- Layers
It has the potential for being extended into video & audio editing (groups pictures perhaps) and sharing the results.
Here is a quick screencast.
1. Some examples from my class using pic collage Frosty Photos and Poems – Banton Biggies ↩
2. For example Kennings, we know about animals – Banton Biggies ↩
A year in Instagram in 15 seconds
Searching and Blitzing
I’ve made a updates to a couple of simple web pages/apps aimed at pupils and teachers using iOS and images.
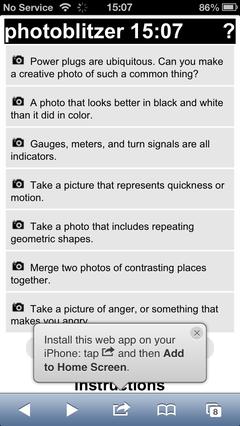
Photoblitzer
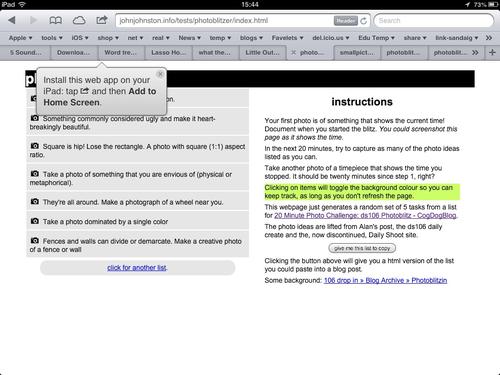
photoblitzer is a really simple page that just gives a list of ideas for taking photos. I originally made it for a #ds106 project (20 Minute Photo Challenge: ds106 Photoblitz – CogDogBlog) and blogged about it on my 106 blog 106 drop in – Photoblitzin.
Since then I’ve used it as a starting activity on a couple of iPad training courses for staff and it worked well.
Originally I was thinking of this as being used on an iphone or ipod touch, but we have seen a lot of schools buying iPads and running a fair number of training twilights on useing these so I updated the app to look a bit better on an iPad:
 Staying the same on an iphone or ipod touch:
Staying the same on an iphone or ipod touch:

The idea of the app is to generate a list of ideas for taking photos from a list of over 106 and let people mark them off as they take them. This seems to get people started in thinking about making interesting photos even in the rather limited places we run training courses in. This leads in turn to more interesting possibilities later when working with application to use the photos, say SonicPics, comic makers, iMovie and the like.
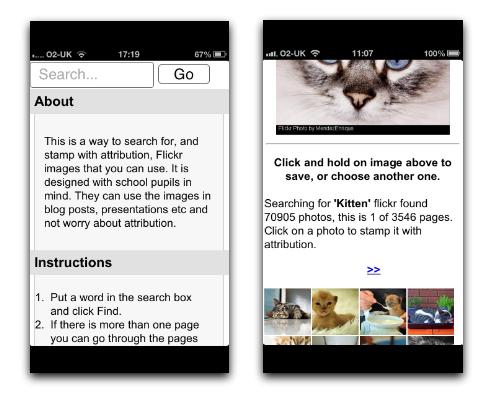
FlickrStampr
After I had played with photoblitzer I though I’d do the same sort of thing for FlickrStampr ( a new slightly catchier name for flickrcctouch). I made this way back when I first looked into using iPod Touches in class and neglected it after that.
The idea behind FlickrStampr is to give pupils an easy way to use creative commons images with the required attribution. The app lets the user search for flickr photos by tag. and provides a set of thumbnails. Clicking on a thumbnail creates (on the server, a copy of the image with a strip at the bottom with a simple attribution text. The means the user can download the image and use it on blog posts or presentations and the attribution is on the image, easier, I hope, for pupils than copying both the image and the attribution and then useing them together.
I started by cleaning up the iPhone interface a wee bit, before it did a fair amount of hiding and showing, now it just shows everything:  I messed about with the CSS a little and the page looks a bit different on an iPad screen;
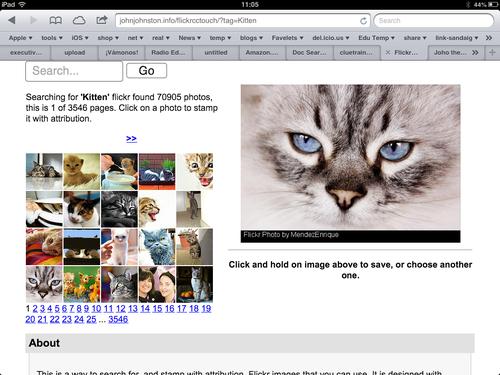
I messed about with the CSS a little and the page looks a bit different on an iPad screen;  The main problem with the interface as it stands is that if you want to just see a bigger version of the image the image is processed on the server adding the text. This is, I suspect, a little inefficient but it makes for ease of use: you don’t need to preview them click a create button, then download the result. Just press the ‘preview’ and choose save.
The main problem with the interface as it stands is that if you want to just see a bigger version of the image the image is processed on the server adding the text. This is, I suspect, a little inefficient but it makes for ease of use: you don’t need to preview them click a create button, then download the result. Just press the ‘preview’ and choose save. 
Not exactly responsive
The design improvements falls quite short of what is normarly thought of as responsive. In FlickrStampr the layout just squishes as the screen gets smaller, pushing one secion below the other. I photoblitzer I’ve used a media query in the css for the first time: @media screen and (max-width: 480px) there are a lot of possibilities for improvment. I am slowly learning hopefully more improvements to come.
Icons
![]() I’ve now given both an icon to make it look a bit nicer when added as a bookmark on your homescreen, Ive also use a useful bit of javascript that alerts folk to the fact they can do this:Add to home screen, you can see it in action on some of the screenshots above. iOS web apps are a lot less powerful that native apps, especially ones developed by peole like myself with pretty limited knowledge, but they do offer the possibility of simply addressing niche uses. I hope that some folk will find these things of interest or even useful. I’ve had a ton of fun working/playing with this stuff and am open to suggestions for improvments.
I’ve now given both an icon to make it look a bit nicer when added as a bookmark on your homescreen, Ive also use a useful bit of javascript that alerts folk to the fact they can do this:Add to home screen, you can see it in action on some of the screenshots above. iOS web apps are a lot less powerful that native apps, especially ones developed by peole like myself with pretty limited knowledge, but they do offer the possibility of simply addressing niche uses. I hope that some folk will find these things of interest or even useful. I’ve had a ton of fun working/playing with this stuff and am open to suggestions for improvments.
The value of free
As an aside, testing the flickr API, and some recent play with the freesound API reniforce for me the value of sharing under a CC license with the proviSion of a powerful API, there are some amazing people sharing wonderful captures and creations freely, this need to be vslued, used and protected.
iOS photo publishing
I am pretty keen on posting photos to the Internet, not because I have great interest (or any skill) in photography but as an alternative, to blogging, way of recording events. I’ve been using flickr since 2004 and am currently enjoying instagram (mine via api) and posterous
Mostly I take photos with my phone (the best camera). Recently I’ve been testing the ways apple gives you to post photos from an iOS device.
Public Photo Stream
I’ve become a fan of photo stream,
When you take photos on an iOS device or import photos from your digital camera to your computer, Photo Stream will automatically upload it so it is available on all your devices.
You can also publish photos to a public photo stream.
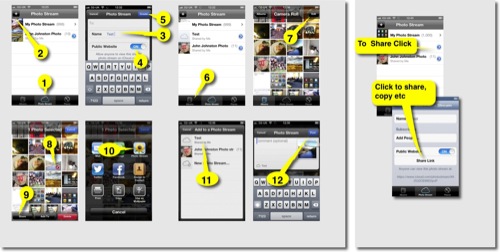
Here is a guide to making a public photo stream. Click to see a bigger version:
And here is the photo stream:
Ben Challum – Photo Stream. These are simple and quick to create and easy to share.
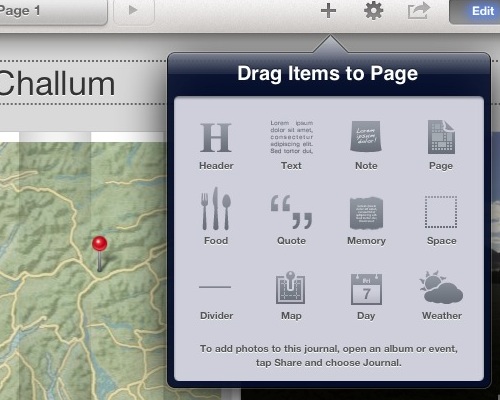
iPhoto Journals
For these you ned to buy iPhoto. There are a wee bit more complex and interesting as you can include a variety of different elements, including, map, weather, notes and the like.

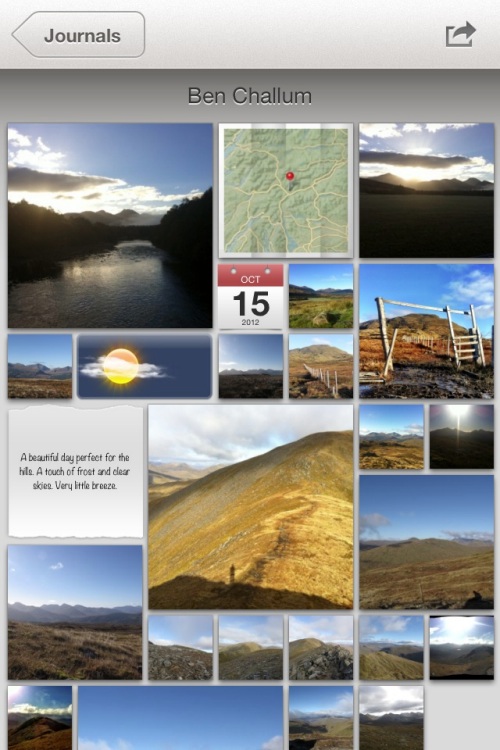
Again they are pretty straightforward to create and upload. Here are much the same photos as a journal: Ben Challum.
Here is the gallery, created on an iPad viewed in iPhoto on a iPhone

Photo Stream vs Journal
On thing I noticed with photo stream was that you could post a link, before the photos are uploaded. With iPhoto journals you have uploaded the whole journal before you can share the link. You can share a photo stream privately, although I don’t think I would. Both produce online sites with pretty horrible urls (eg: https://www.icloud.com/journal/#2;CAEQARoQpdbIWlofBmKRAh_cPbtctA;09537452-2A80-49C7-A86F-71E8734846CF!).
Photo stream is quicker, with less choice, with a journal you can edit the layout of photos easily (especially easy on an iPad). Journals have more features for telling a story by adding non photographic information. The photo stream seem to be designed to share photos as you go.
Educational Use
I could see the photo stream being used by a class or group to share photos and images with each other as they go allowing them to work on or use images created on classmates devices as they are created. It is simple to add images to a shared photo stream over a period.
Shared Photo Streams don’t count against your iCloud storage, and they work over Wi-Fi and cellular networks.
Apple – iCloud – photo stream. Realistically I doubt there are many cellular devices in our classrooms.
Journals are more suit to creating artefacts, perhaps using photos gather via photo stream. Journals allow the addition of text, editing of layout and look like an interesting way to tell a story, record some learning and share it, a fairly easy way to create a image heavy, attractive mini Web site.
Thus far and no further
Apart from the lengthy and un-rememberable urls the other thing I don’t like is the locked in aspect of the sharing. There is on api or RSS feed that could be used take the images and reposition them, but I suppose that is what flickr is for.
Flickr Export from iPhoto
This is pretty good, it is easy from iPhoto on iOS to send images to flickr, create sets and tagging photos as they go, here are the same pictures on Flickr: Ben Challum – a set on Flickr and flickr makes it easy to repurpose the images:
above updated 18 Oct 2022, the object/flash embed code replaced by the url to the set!
Although both photo stream and journals provide slideshow views there is no way, as far as I can see, to show these elsewhere.
Finally
I still like to play with putting photos on a map: A Mapped Walk and a have a reasonable workflow that let me put that together in about 20 minutes. I also like messing with panos so here is one from the same walk:
Ben Challum Pano.
A flickr CC search toy – update
Another positive of being an airhead was that one or two folk noticed my site was down.
tombarrett
@johnjohnston Flickr CC is down
Thu Dec 02 17:26:13 +0000 2010 from TweetDeck captured: Sun, 05 Dec 10 18:14:33 +0000
And when it came back, in particular A flickr CC search toy, tombarrett tweeted it again with the usual effect, including this one:

xlearn
@johnjohnston @tombarrett looks good! Have you seen http://bit.ly/hevGEF It’s what we use in FE and HE.
Sat Dec 04 08:35:34 +0000 2010 from Echofon captured: Sun, 05 Dec 10 18:16:31 +0000

I think I had seen Xpert Attribution tool before but it was not at the front of my mind. Looking at it reminded me of the nice way they add attribution by padding the image at the bottom rather than the way I was doing it (stamping over the image). I had tried to work out how to pad an image before but failed. This morning I spent a wee bit of time digging around the PHP: Function Reference and managed to figure out a couple of things, padding the image, and wrapping the text when it is too wide for the image.
Like the rest of A flickr CC search toy the code is surely pretty horrible, but it seems to work.
I also looked over the How do I properly attribute a Creative Commons licensed work? on the FFAQ – CC Wiki again just to make sure I am keeping within the guidelines.
![]()
THe other thing that I’ve changes is to add a 3rd size to the stamped images. I’d avoided the small size as the attribution rarely fitted on the images, now I am padding them they do not present the problem.
Using the stamped image has the advantage of the attribution sticking to the image where ever it goes and as far as online use goes keeping the image under your control an avoilding problems if a user deletes their image when you hot link to flickr.
As always I am interested in any suggested improvements I can make to A flickr CC search toy the idea is still to provide pupils a practical way to use and attribute Creative Commons images from flickr.
iPod Touch Poems
Recently I’ve been thinking about ipod touches quite a bit. As well as giving some support to the Glencairn ipod project and being the middle man for a wee Consolarium trial of TapTale which will start soon, I am just back from Oldham and Blackpool CLC’s iPodTouch Conference.
The conference was a great success and there is a lot of interesting chatter on the ning site and on Twitter #ipod2010
Last weekend I started playing with an idea for a wee web app. The idea is to provide an interface for searching flickr and creating images combining flickr photos and text. Using only photos that can be adapted and incorporating attribution.

As a sort of proof of concept I made a web app that makes lunes. A Lune is a fixed-form variant haiku created for the English language. It has three words on the first line, five on the second and three on the third. I’ve used lune writing as a classroom activity on several occasions, they are simple and fun to write. (Lune (poetry) – Wikipedia, the free encyclopedia)
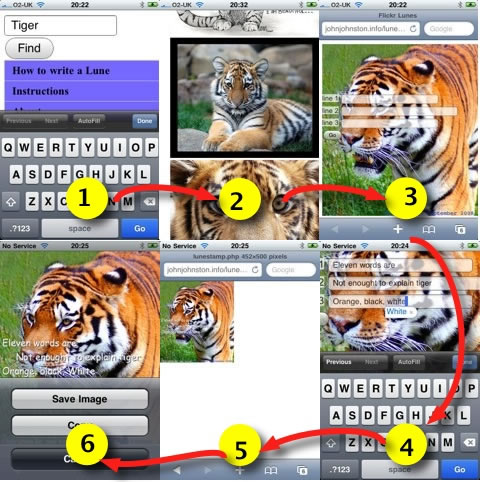
The web app works like this:

- Pupils load the webpage int oSafari on their ipods and type in a search.
- The app retrieves and displays a list of creative commons photos that you are allowed to make derivations of.
- Pupils select a photo by clicking on it. This opens the photo with a 3 line form over it.
- Pupils type in poem and click Go.
- The image and text is sent to the server where it is stamped with the text and attribution and sent back to browser.
- Pupil presses on image, save dialog opens and image can be saved to photos.
I am using the phpFlickr to search and GD to stamp the photos
I tried the app out with the Glencairn primary six class on tuesday, we then bumped the photos to my phone, transferred them to a mac and added voice in iMovie: Animal Lunes, all in 90 minutes.
I though the app ran fairly smoothly except for quotes ’ which came back escaped with a slash ’, some text ran off the pictures and the problem with not being able to fix spelling mistakes. I should be able to fix the escapes and hopefully alter the font size to suit the picture width.
Of course the whole thing was put together in an afternoon, the code is rough and the interface rougher. The plan might be to make it a bit more ajaxy and add a few different poem types, proper haiku, kennngs, Cinquains etc. I am wondering if it would be worthwhile developing? Is it too much of a one off to be really useful? I’d love to know what you think?
You can see the webpage in a quick and dirty Lunes Simulator or directly Flickr Lunes.
Simple Flickr Search update, now with stamping
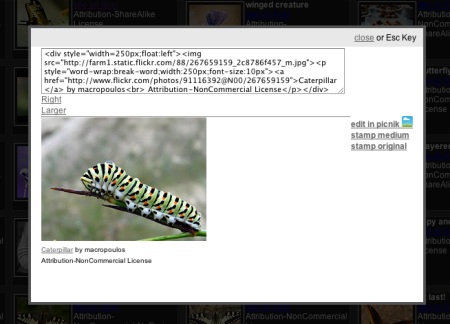
A while back I made a simple flickr search tool this is not as slick as some of the beautiful search tools out there but it was designed for pupils to use to get images to embed into their blogs and to create the attribution, clicking on a thumbnail gives this:

Which has a text box with the html code to embed the image and attribution, you can choose to align left of right and to use small or medium images.
The tool if far from perfect an needs quite a lot of work but it has proved useful to quite a few folk and I believe used in glow training by LTS. Recently at the suggestion of a fellow ADE I added a more somber style to the rather bright colours I had used (a link at the top right of the page toggles the styles and sets a cookie to remeber your preferences).
At the Scottish Learning festival I was delighted to see Neil Winton‘s pupils using my tool and working with the images. This gave rise to the thought that it might be useful to create images that could be used without the embed code that show attribution. I’ve added a feature, above you can see stamp medium and stamp original links. Clicking on these will produce an image with the attribution stamped on.

my crop
So I am wondering would this be useful in your class and two, is this legal (stamping a No Derivs photo? ) and is the wording (Flickr photo by name – license) and I would appreciate your comments on both of these questions.