I’ve been aware of Radiowaves for a long time, it was one of the inspirations for Radio Sandaig and started me podcasting. I have not followed the development of the site with a great deal of attention but have been aware that it has been evolving in interesting ways. This is what they say about themselves:
Radiowaves is the social learning environment that provides social media for education. It enables schools to create and safely share videos, podcasts and blogs. With a free Radiowaves website you can easily start school blogging, join national campaigns and develop digital literacy skills.
…
Over 50,000 pupils use Radiowaves regularly to broadcast their school podcasts and videos to friends and family via the safe social network.
I’ve also met Mark Riches CEO at Radiowaves (and founding director of NUMU which looks interesting too) a few times over the years and he talked about RadioWaves on EDUtalk at BETT. At that point he told me that they were working on an iOS app and I asked him to let me know when it came out. On Friday he did. I am really impressed with this free app.
I’ve not really got my head round the Radiowaves site, its features and how teacher and pupils sites work together, but I love the app and though it worth posting some information about it.
You can get a free account at Radiowaves, this allows unlimited blogging for a school but you are limited to 30 minutes of audio and video. I created a free account to test this app. I didn’t read any of the help or explanations either in the app or online, just clicked around.
Makewaves

The app is called Makewaves (iTunes link) and is free. It runs on an iPhone, iPod touch or iPad. On the ipad it runs as an iphone sized app but can be used at 2x size to fill the screen.
I really like the look and feel of this application. Simple and straightforward.A lot of recent apps that I’ve downloaded seem to be simpler and cleaner looking, less 3d drop shadows and gradients, more space and less colour.
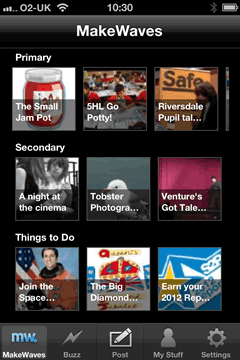
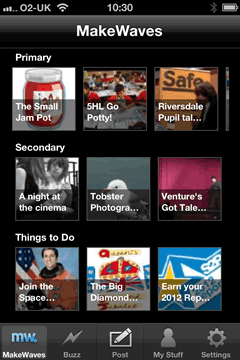
The app is split into 5 main sections accessed through the toolbar along the bottom:MakeWaves, Buzz, Post, My Stuff and Settings.
The MakeWaves screens shows three streams of posts from the site, primary, secondary and Things to Do. Clicking on thumbnails lets you access the content on the app.
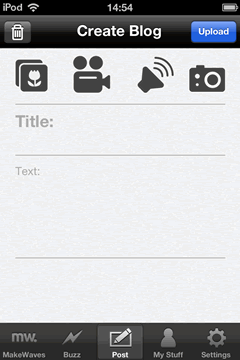
The section I was really interested in was the Post one, but before I went there I need to visit the Settings and add my account details, this was straightforward although I didn’t notice the setting for default item which was story rather than blog. I am still not too sure of the difference between the two.

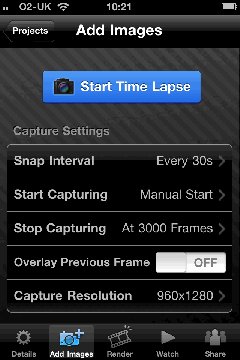
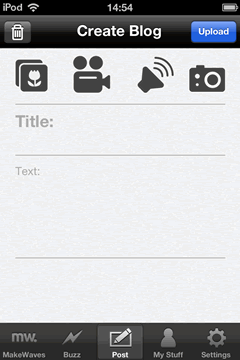
As soon as I saw the Post screen I liked it. 4 simple buttons at the top to upload media, Pictures from the camera roll, video, audio and the camera. The video button lets you choose from the camera roll or take a new video.
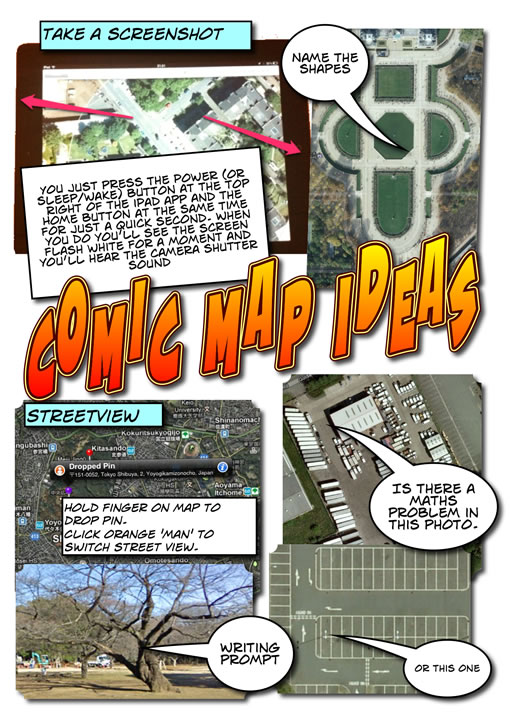
In seconds I had taken screenshot, used the Photo button to choose it, written a line of text and posted it.
I followed by testing the audio button, the app lets you record a sound and upload it, again a very straightforward process.
I then tested Video, and used an iPad and iPod Touch as well. All preformed beautifully.
Later on I used 3g to post a short audio file from outside. It worked a treat, uploading quickly.
An interesting feature of the app and radiowaves generally is the teacher approval. I was acting, I think, as both teacher and pupil so had to approve my own posts. The process is pretty simple on the radiowaves site and there is a in app purchase (£1.49) that lets you approve your pupils on the Buzz screen.
The My Stuff screen gives you a view of your stories and blogs, lets yuo know the ones that are still awaiting approval and the work of others in your station. You can also see if anyone liked your work.
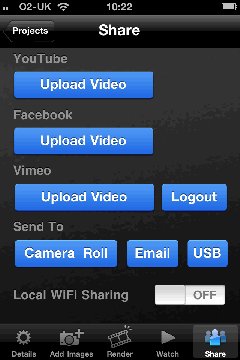
The setting screen is straightforward, the place you can log in, easy too to log out and allow the same device to be used by more than one pupil.
I am extremely impressed with this app. It is the first one I have seen that allows posting of images, video and sound. (When I saw the posterous app I immediately put in a feature request for audio recording).
The application, when used on an iphone or ipod touch, is not built for long form blogging, but it is ideal for the much more interesting, in my opinion, mobile and group publishing of rich media. This is done in a way that minimises the technical barriers allowing users to concentrate on digital storytelling.
This could be an amazing tool for trip blogging. It should even be possible to have, say, several ipod touch out on a trip using one iphone’s tethering to allow mobile blogging by a group.
Finally having struggled and mostly failed to find a simple mobile blogging method for glow blogs it would be great to have a similar app in he new glow.