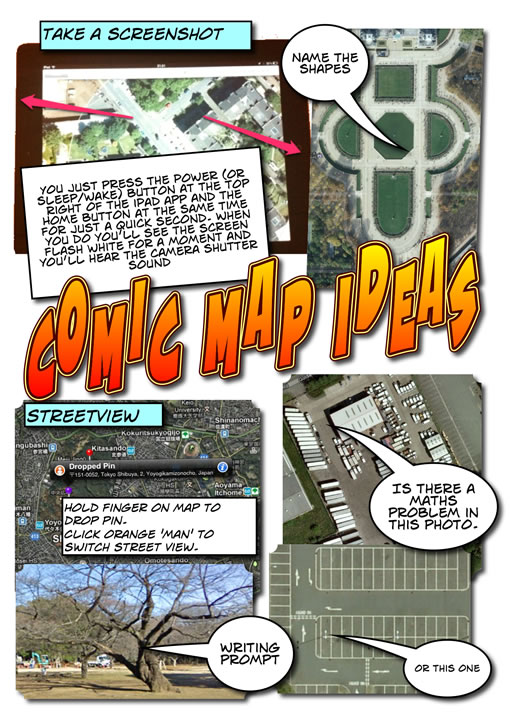
Make two signs or symbols using a graphics tool of your choice. The first sign should be for your own department or course, the second sign should be for another educational department or course. Use only pictures, no words. Use only simple abstracted shapes, no photographs.
Assignment 1 – Signs & Symbols –#edtechcca1
I have made a fair number of web graphics & icons in my time but it has always been pretty haphazard and I’ve never been particularly pleased with the result. I do not think of myself as a particularly visual person.
Earlier in the week I’d read other participants blogs, Helen Morgan, an Art Photo and graphics teacher explained her working method and Colin posted An insight into his creative process as he started the assignment.
I don’t have a department, I work at The ICT & Technical Services Centre in North Lanarkshire, AKA the Computer Centre. By the time I started this Leigh Johnston whose department sounds like it covers the same area had blogged his assignment Assignment 1- #edtechcca1 which gave me some ideas.

Helen and Colin reinforce the idea of brainstorming and prep and both start by sketching (Helen on her iPad) and note taking. I don’t think sketching would help me much and I rarely write with a pen or pencil. I did the same thing as I do with pupils when they do not recognise a word, google images. I find this easier to get children to guess the meaning of a word than a word search. My mental list of words included, North Lanarkshire, Computer, Centre, media, ipad, cloud, network, files, podcast. network reminded me of a the images produced by Webpages as graphs – an HTML DOM Visualizer Applet and I thought of a computer networked to circles in the NLC logo colours, Helen & Leigh’s preliminary ideas reminded me of the NounProject, using that as reference I tried in Fireworks, to draw a laptop sitting inside 3 circles with lines connecting.
In NLC schools we use FirstClass as a email and communication tools so I decided to take the icon for that as inspiration for 3 figures inside the laptop, hopefully indicating community and support. I drew one with simple shapes, then tried to suggest a circle by duplicating and using the distort and skew tools.
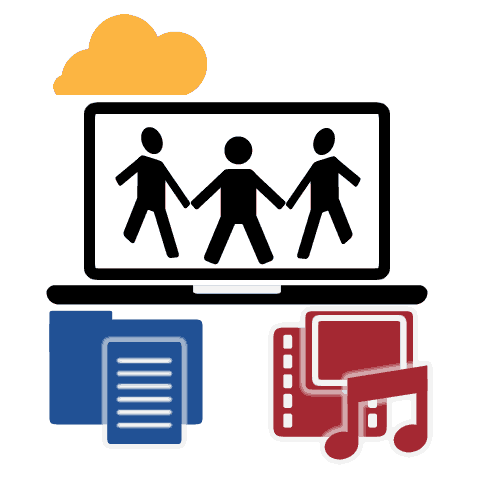
Next I though I might use the circles as repenting aspects of the Computer Centre: a cloud, for the network again influenced by the fact I spent yesterday setting up iPads; media, a sort of copy of the media button found in iWorks and iLife mac apps; and files and folders. All were drawn with shapes and lines, the 2 that have multiple objects I added a white glow to separate the layers. After about an hour os so I ended up with this:


I was pleased that the gif came in at around the 12k mark but once I made an icon of this(64 pixels square < 4kb), I realised that it is far to complicated to communicate anything and decided to simplify, the quickest way to do this was to get rid of the footery stuff:




Afterthoughts: Design
I know nothing about the principles of design, spacing, colour shapes and layout. I know I’ll never manage to read, understand and remember a lot of information on the subject, but I am sure I would be helped by reading a basic short guide. Preferably online and about a page of text.
Afterthoughts: Fireworks
I love Fireworks, I have a copy of Fireworks 8 which I got with a Macromedia Education Bundle a number of years ago. I’ve also got a CS3 version at work. I use it a lot, but in a pretty simple fashion. To do the above I use very few of fireWorks features: Ellipse Tool, Round Rect tool, line tool, align palette, Scale Skew and distort tools. Grid on. I worked in a few documents all 800 x 800 pixels and zoom a lot. I group and drag layers forwards and backwards. That is about it.
Doing the assignment I wanted to be able to do a couple of things I could not do:
- I used mostly rounded rectangles, I adjusted the corners by hand, then duplicated to get the same corner on another shape, I’d like to know how to numerically adjust the corners?
- I tried to get the 3 figures looking as if they were part of a circle. I used the skew and distort tools by hand. I assume there is a much better way to do this?
- I drew the clouds with several circles, to cut off the bottom I grouped and converted to a bitmap then used the select tool. I think there is a better ay of doing this, but do not know it. I want to avoid the convert to bitmap bit.
- As I mentioned above I used a glow effect to make layers the same colour stand out, I really wanted just to add a outline to a group of objects?
Afterthought: Part 2

I forgot I should have made a second image. I though I might redo the Radio Edutalk icon. I really like the idea of this, it was originally created for a TeachMeet presentation. It plays on the idea of EDUtalk as guerrilla podcasting. It is a bit rough round the edges, down to my lack of vector skills. So I grabbed a couple of icons from the NounProject to work with.
The first problem was these opened in illustrator, which I cannot drive, after a few minutes I though the learning curve might be a bit much so just copied and pasted from there into Fireworks. A quick select and rotate gave me this icon. I am quite happy with it and it is cleaner round the edges than the old one. I am going to play a bit more, trying to bring a broadcast or RSS element into the picture, but that is for another day.
Microphone by The Noun Project , from The Noun Project collection, Creative Commons – Attribution (CC BY 3.0)
Protest by Edward Boatman, Jay Demory, Tristan Sokol, Shirlee Berman and Doug Hurdelbrink from The Noun Project collection. published under a Public Domain Mark