From 2005 to 2008 I used podcasting as an activity in the classroom1. I found it a powerful tool for writing, talking and listening, collaboration and more. Back then podcasting was not the well known entity that is is now.
Back the I managed the podcast as a lunchtime club, volunteers form my class contributing. We did occasional whole class shows and even whole school projects.
While I was out the classroom I ran few courses on podcasting. I don’t think I managed to encourage much uptake. We did run a podcast server in North Lanarkshire for a while but it was used more for video than audio.
Last session I finally got around to podcasting with pupils again. This time I tried to exploit it a bit more and involve the whole class. The pupils wrote to local businesses and got sponsorship for the first 3 episodes. We organised it as an enterprise with different children taking on different roles including site & logo design.
The final one was made during lockdown. The children sending in recordings which were edited by a key workers child in school.
This year my class were keen to start again. My plan to begin at the start of term two got spoiled by covid and other unexpected events. Finally we got round to it in November. Given time constraints I decided to skip the sponsorship and deal with some of the scheduling myself. I gave the class a bit of time to write, a fairly free choice of what to write about and who to write with.
I helped with the occasional phrase but pretty much let it to them. We did work in parallel thinking and marking up text we were reading aloud.
They then recorded themselves over the next couple of weeks. A p7 pupil who had edited last session did so again this time with a p6 apprentice. Pupils created wee bits of music to link items. Another pupil posted Episode 5.
I feel it was a pretty successful exercise. The class were very engaged. I could see and hear the effort they put into writing and recording. I also heard an improvement in some children’s reading aloud.
I believe we covered a wide range of the experiences and outcomes, listed below4.
Workflow
- General discussion of content, pupils organise them selves into groups and groups divided into pairs & individuals
- Script written in notes on iPads
- Children recorded each other using the Voice Memos app, either from prints of the notes or using split screen.
- Audio AirDropped to the editor’s iPad
- Musical snippets recorded in GarageBand & AirDropped
- Edited in GarageBand
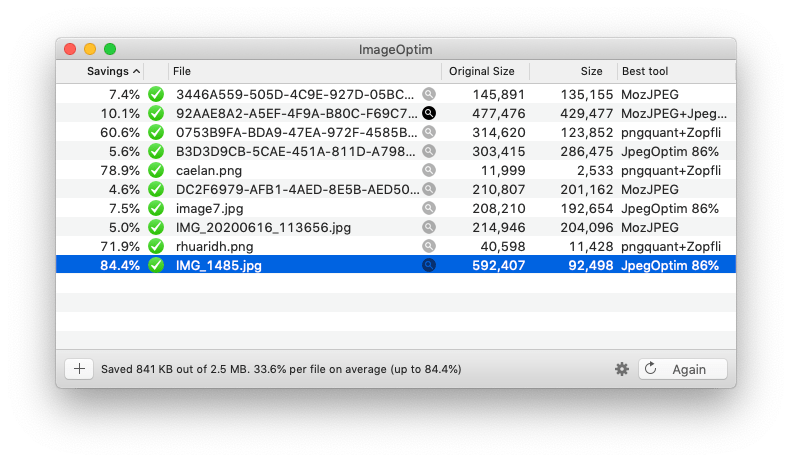
The only involvement I had in the editing was to level the voice track using The Levelator2 on a desktop and exporting the m4a to mp3 again on desktop. I am pretty sure m4a is a fine format for podcasts but I am a bit old fashioned.
we used an iRig mic this time
Last session on some episodes we split the editing into groups, with each section of the podcast editing their bit and the main editor putting these together. I plan to do that next term to increase the number of pupils with editing skills. We will probably formalise some more roles in groups too.
Benifits
Apart from the obvious: responsibility co-operation, working together, leadership, practical skills and problem solving involved I took a quick trawl through the CFE experiences and outcomes alongside the benchmarks. I’ve added a partial list below4.
Changes
It is a lot easier technically to make a podcast now than when I started. Glow Blogs are a good free podcast hosting solution for schools3. The idea of podcasting is mainstream now. It does seem a bit harder to get audience feed back than it is 15 or so years ago. As with class blogs, commenting from afar seems to have declined or moved to likes on Twitter. Back in Sandaig we had comments from around the world and made some connections that went far. This is, again in my opinion, a pity.
We are intending to try more podcasting next term, I appreciate that is a bit harder to fit in now with all the demands of the curriculum but I do think it is really worth the effort.
1. Radio Sandaig Archive.org link. I also produced hundreds of podcasts with David Noble over at Radio Edutalk for 10 years starting in 2009. ↩
2.
The Levelator is one of my favourite pieces of software. Mac App Store, Wikipedia. ↩
3. GlowCast has some information. ↩
4. E&Os Benchmarks in italic from Curriculum for Excellence Benchmarks
I can use my voice, musical instruments and music technology to experiment with sounds, pitch, melody, rhythm, timbre and dynamics.
EXA 2-17a Uses voice, instruments and technology to create music
I am investigating different careers/occupations, ways of working, and learning and training paths. I am gaining experience that helps me recognise the relevance of my learning, skills and interests to my future life.
HWB 2-20a Identifies connections between skills and the world of work
I regularly select subject, purpose, format and resources to create texts of my choice.
LIT 1-01a / LIT 2-01a
I can recognise how the features of spoken language can help in communication, and I can use what I learn.
I can recognise different features of my own and others’ spoken language.
ENG 2-03a Recognises some techniques used to engage or influence the listener, for example, vocabulary, emphasis, tone and/or rhetorical questions.
When listening and talking with others for different purposes, I can:
share information, experiences and opinions; explain processes and ideas; identify issues raised and summarise main points or findings and clarify points by asking questions or by asking others to say more. LIT 2-09a
I am developing confidence when engaging with others within and beyond my place of learning. I can communicate in a clear, expressive way and I am learning to select and organise resources independently.
LIT 2-10a / LIT 3-10a Communicates clearly, audibly and with expression in different contexts. Plans and delivers an organised presentation/talk with relevant content and appropriate structure. Uses suitable vocabulary for purpose and audience. Selects and uses resources to support communication.
I can make notes, organise them under suitable headings and use them to understand information, develop my thinking, explore problems and create new texts, using my own words as appropriate. LIT 2-15a Makes and organises notes using own words, for the most part. Uses notes to create new texts that show understanding of the topic or issue.
I enjoy creating texts of my choice and I regularly select subject, purpose, format and resources to suit the needs of my audience. LIT 1-20a / LIT 2-20a Creates texts regularly for a range of purposes and audiences selecting appropriate genre, form, structure and style.
most of the Tools for Writing E&Os can be touch on
Throughout the writing process, I can check that my writing makes sense and meets its purpose. LIT 2-23a Writes most sentences in a grammatically accurate way.; Uses sentences of different lengths and types and varies sentence openings. Uses paragraphs to separate thoughts and ideas.; Writes in a fluent and legible way. Reviews and corrects writing to ensure it makes sense, is technically accurate and meets its purpose.
And lots of writing ones:
By considering the type of text I am creating, I can select ideas and relevant information, organise these in an appropriate way for my purpose and use suitable vocabulary for my audience. LIT 2-26a Organises information in a logical way. Selects relevant ideas and information. Uses appropriate vocabulary, including subject-specific vocabulary, to suit purpose and audience.