Technologies for Learning Workshop
Yesterday I attend the Technologies for Learning Workshop which was intended to
form part of the initial exploration work contributing to the potential development of a Scottish Government Technologies for Learning Strategy.
The invite came out of the blue a couple of weeks ago and I was unsure what to expect. As I approached the venue Twitter let me know that I would see quite a few folk from the ScotEdublog world and when I arrived It looked like a TeachMeet crowd. The event was nicely organised by the IFF folk who started off three main segments of the day. The discussion was more wide-ranging than I expected and there was less nitty gritty about the workings and interface of glow than I expected and a good deal more looking at larger questions. Thankfully there was not the expectation that conclusions were made as I left with questions rather than answers.
Fearghal Kelly, Technologies for Learning Strategy, Andrea Reid, Trust « Interim reports and Neil Winton, #ediff « If You Don’t Like Change…, have already blogged some reflections and David Gilmour has posted photos of the whiteboards on flickr Technologies for Learning Strategy Workshop
I am certainly the wrong person to try and give an overview of the day. I usually find myself focusing on trees rather than the woods and this workshop was viewing the forrest.
Tweeting
One of the trees was related to both the workshop and the wider online community. Near the end of the day a lady, whose name I didn’t catch but was someone from the government end rather than an educator, expressed doubts to the value of twitter. During the day a lot of tweeting using the #ediff had gone on. It was suggested that this was rude, to the presenters and of little real value, due to the quality of some of the tweets. Con Morris, CPDScotsman, robustly defended twitter explaining how it saved a stream of links, pass references to other participants and allowed people to join in from a distance. There were a few folk who did join in from afar so I think Con proved his point.
I didn’t tweet much during the day, but one I was struck enough by some thing Pat Kane was talking about to fire out a tweet:
Pat caught my attention by talking about the difference between facebook (“relentless processes of inclusion, exclusion and meritocratic struggle”) and the hacker culture (“subverting technology till it breaks, so that better tech can be built”) which he compared with the difference between gaming and playing. Quotes from Pat Kane’s CalMerc column at Thoughtland.
This caught my attention because I’d been reading Charlie Love’s post: A social network for Education?. I liked this post so much I’d read it 3 times and nearly printed it out to take to the workshop. I’ve had a long standing dislike/distrust of facebook and a preference for a loose network (delicious, flickr, blogs, RSS) and this post started me thinking that I have missed a lot of goodness that could be gathered from a social network for Education. Pat’s points were a interesting take on this.
I am not reaching any conclusion just mulling over, so was surprised by this tweet from Derek:
given Derek’s role as Guardian of Games Based Learning in Scotland I suppose it was easy for him to reach the conclusion that some games bashing was going on.
to which I replied:
The conversation then continued through the evening:
and again this morning:
And many more.
Interesting (to me) points about twitter:
- Even experienced tweeters can misunderstand each other/
- I probably got a better discussion than I intended by my tweet being seen a critical of games (it was not intended to be).
- Tweets can really stimulate discussion and thought.
- As the conversation goes on, loses tags and become more distributed it is harder to follow, I stopped getting included in replies and the gag dropped off.
At the meeting yesterday one of the ideas was to challenge all preconceptions, eg does Scotland need an intranet?, will we need classrooms and more. Having Pat Kane speak and Ewan take part provided some vital/interesting disruption. Challenging games based learning or any other type of learning went with the flow of the day. I can see how it might be if you look at it through a games visor. Pat’s idea of play gives us an ideal of learning that we will almost always fall short of.
Some Gaming Thoughts
A lot of games in school are used for drill & practise and there is a place for that, other uses embed gaming in a more complex learning scene (Endless Ocean using the Wii for example). Derek has provided us with lots of examples of all sorts.
The other aspect of gaming that I’ve found more interesting is game making, this might give more opportunity for Pat’s play than playing games. Derek’s consolerium team have been providing a ton of resources for this It could be seen as hacking (in Pat’s positive sense) which I find compelling. In own learning the things I’ve enjoyed most (? most productive) have been amateur attempts at hacking.
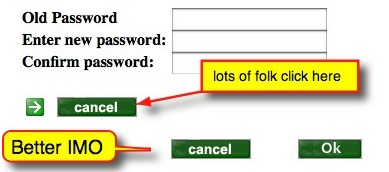
An amateur hack
While thinking about this post I realised that I wanted to quote quite a few tweets. Twitter provides a tool to do this: Blackbird Pie – Twitter Media I was under the (wrong) impression that this used iframes (I was wrong) and the live tweet and I wanted static html, so I made my own I also figured out how to make a javascript bookmarklet for the first time.
To my mind spontaneous self directed play is an ideal to keep in the back of our minds while we do a bit of drill & practice and muddle towards CfE.
Thoughts from the day
Important questions raised:
- Do we need an intranet/use google apps
- Security (a lot of the current came from LAs) can we have a sliding scale. IMO the recent additions to glow are addressing this
- How does Scotland organise training/CPD
Questions I though could have done with more coverage:
There was talk of the need for better broadband across Scotland, but I feel hardware is more of a problem. until recently I would have agreed with the general opinion in the room that we will end up using the pupils own devices, but I’ve recently read: Fraser Speirs – Blog – Run What Ya Brung which raises a lot of questions perhaps the most important being: It (the idea of pupils using their own devices) assumes that teachers will be aware of the differences between devices and able and willing to plan around or overcome them. . I’ve seen examples of ‘byo’ working, but wonder if it is scalable in the light of the varying skills of teachers.
There was the assumption that glow 2 would work better than glow 1, I would have liked to discuss how this would be done. not necessarily in nit picking detail (I’ve done a bit of that ) but on how the nit picking would be organised. with glow one there was no mechanism for feedback to be taken into account quickly, or for detailed beta testing. I hope glow 2 will have perpetual beta built in.
Links
I am afraid the above is a bit of a muddle that does not reflect much of Friday. I’d recommend interested folk to read:
and check the #ediff twitter search.
Update 18 Oct 2010
Talking about it isn’t good enough / But quoting from linking to it at least demonstrates / The virtue of an art that knows its mind. // Seamus Heaney : Squarings (edited for post;))