A little blue sky thinking.
For the last few weeks I’ve been kicking the tyres of the new MS 365 glow. It is not without its teething problems, although these do seem to be getting found and fixed. Education Scotland seem confident that everything will get sorted but we have not had much indication of how long it will take.
The Glow Migration Update from Bill Maxwell, hints that the Local Authorities can take their time moving into 365 and new services will be rolling out:
This means authorities will be able to ensure, that together, we create the best possible experiences for Glow users, matched to their users’ needs.
The services and applications required to support this will be rolled out in partnership with local authorities. This will include the opportunity for any blogs, wikis and other services which local authorities want further time to consider to be uploaded.
There is a lot of work being done in getting the 365 site to work well for education, designing ways to aggregate content and build learner experiences. The one interesting place in the new glow so far is the LearnCat site, which is full of activities,
Scottish learners – you can learn to create, make, build, bake, grow, collect, code, tell stories ……and more
This is exciting stuff. It is hard to tell how this will work out until we have a lot of learners in the 365 glow, but to me, the concept looks great.
I think the main problem with the old glow and the new 365 service is its size, a bit of a behemoth, hard to change and adapt to particular circumstances. A lighter weight and more flexible solution might suit conceprs like learncat better?
Domain of One’s Own: Notes from the Trailing Edge
Yesterday I watch the video of this presentation at TEDx Sagrado Corazón by Jim Groom, who has blogged his slides and text: Domain of One’s Own: Notes from the Trailing Edge.
I think there are some great ideas for taking glow forward in the way Bill Maxwell wants:
we create the best possible experiences for Glow users, matched to their users’ needs.
The services and applications required to support this will be rolled out
(My selection from the Quote from Mr Maxwell above).
Jim says,
A forward thinking IT infrastructure (which would be fairly loose, fast, and cheap using open standards of syndication) would work to connect these various individuals into a network, creating serendipitous connections that taken together reflect the rich tapestry of who the people are that make up any institution.
Jim discussed the idea of giving users, flexible webhosting in a domain of their own. Jim linked to Jon Udell’s post, MOOCs need to be user innovation toolkits where Jon writes:
There’s a reason I keep finding novel uses for these trailing-edge technologies. I see them not as closed products and services, but rather as toolkits that invite their users to adapt and extend them. In Democratizing Innovation, Eric von Hippel calls such things “user innovation toolkits” — products or services that, while being used for their intended purposes, also enable their users to express unanticipated intents and find ways to realize them.
Jim goes on to say:
This is exactly what UMW’s Domain of One’s Own is philosophically grounded in. Giving every student, staff, and faculty their own User Innovation Toolkit so that they can fully understand the principles of the web. Interrogate its limits, and extend its possibilities.
Jim then links to A Personal Cyberinfrastructure where Gardner Campbell writes,
To build a cyberinfrastructure that scales without stiflling innovation, that is self-supporting without being isolated or fatally idiosyncratic, we must start with the individual learners. Those of us who work with students must guide them to build their own personal cyberinfrastructures, to embark on their own web odysseys. And yes, we must be ready to receive their guidance as well.
.
What if….
The quotes above are from folk working in tertiary education, I am wondering if they could be adapted to schools. What if
- Glow gave every learner and teacher in Scotland a domain. (Perhaps not at nursery, start with training wheels, at a certain point the wheels are taken off, 13 or 16 maybe). The domain could be kept for life. When a learner left full time education they could take their domain with them.
- Glow added simple webhosting to it services for every user.
- Folk could use something like c-panel to start up a new blog/wiki/eportfolio/whatever.
- Glow was therefore open to using old tools in new ways.
- This part of glow would not be one large application but lots of small ones that can be linked and aggregated in lots of ways.
Sounds a bit like glew.org.uk, it is a lot like Glew with even less centrality.
It does not preclude using 365, google docs or anything else. This would be a service that users would use their glow authentication to logon to.
I do not think this would need to be expensive. By using trailing edge technology, that is used all over the internet, this could be started fairly simply and grow if there was a demand.
Give teachers and learners in Scotland the opportunity to innovate. Much of the innovation in online education has not come from new applications, but teachers finding ways to use old ones in innovative and creative ways.
The argument in the current glow for not being able to add plugins or update the software for blogs (for example) was security and stability. By adopting standard webhosting, these problems would be to a large extent negated. Most webhosts can handle users doing daft things without the whole thing falling over. (I say this, not because I understand webhosting, but because I’ve done a few daft things as a customer). Taking things even further how would something like OpenShift, where it takes minutes to get a cloud application up and running, fit.
Why Not Just use the ‘real’ web
It has been suggested a few times that Scotland gives up glow, and teachers can choose to use any existing services on the internet. This might be fine if we all had access to use these services and they met with national and local security and data protection needs. As things stand we do not and there is not a level playing field across Scotland.
What Then…
Who knows, the field would be open. Just thinking about blogs and RSS (and I don’t think of a lot else), I’ve blogged ideas for using blogs and aggregating them a few times:
- Glew Notes: FeedWordPress, this could perhaps be the holy grail for teacher struggling with the current glows e-portfolios: collecting all of your pupils post in the one place.
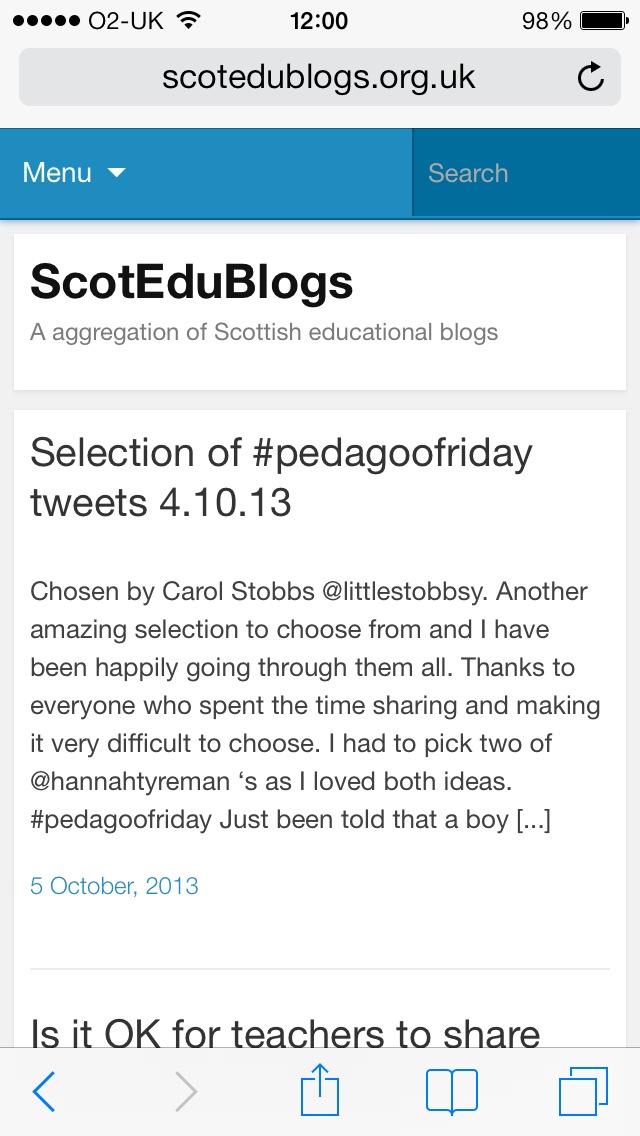
- ScotEduBlogs Update, the last section, FeedWordPress a glow wish.
- #GlowPlus: User Needs.
I’ve no real idea of how easy it would be to set up authenticated web and domain hosting for a whole nation, but give the time and money that has been put into glow as a large central service, it might not cost too much to provide a structure for a lightweight loosely joined corner of the web for Scottish learners and teachers?
Might it be that by being at the trailing edge, using tried and tested tools, thatost and risk might be low, but provide platforms for teachers and learners to innovate?