Great Thread:
https://twitter.com/ryokomatsumot/status/1333228316120125445

Fun to make characters with leaves & objects Even more fun to make #StopMotion animations and bring them to life #TinkeringAtHome #leafman #leafanimals pic.twitter.com/2xwXhbfujr
Great Thread:
https://twitter.com/ryokomatsumot/status/1333228316120125445
A quick Glitch embed, a small css animation test. I’ve been messing about with glitch for a while. It is an interesting free tool. An online editor that can edit html, css and JavaScript. It can also add a node.js and SQLite on the server end. This makes it a more powerful system than service that only allow you to edit the front end.
The above page only uses html and css. I made am almost useful page Flickr Poem Promptr a while back that dug a little deeper.
@jgmac1106 you might be interested in these css animation experiments:
Not an animated gif – 106 drop in


Last week I posted about the end of Flash, one of the thing I regretted was the loss of a tool to teach animation.
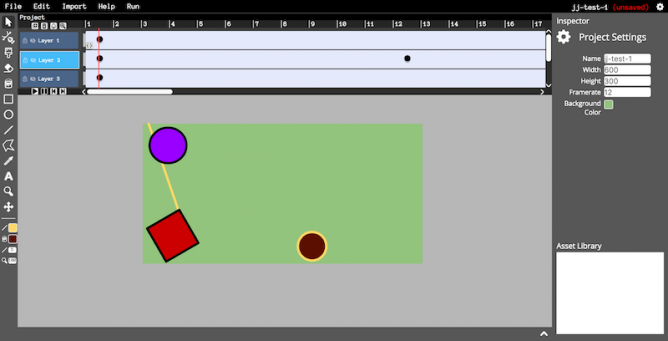
This week I noticed Wick: The Internet’s Free and Open-Source Creation Toolkit. This works best with Firefox and Chrome. It make javascript animations that can be exported as a webpage. I’ve put one in the iFrame below.
Direct link: jj-test-wick
It looks like you can do a lot of cleave stuff with JavaScript, byr the editor supports the use of motion tweens and clips that can have their own timelines and tweens without any scripting.
My skills in this department are limited, but if you look closely you will see the person in the animation is moving his arms and legs. They are a clip.
The flash vacuum is being filled before it exists.
Swiffy converts Flash SWF files to HTML5, allowing you to reuse Flash content on devices without a Flash player (such as iPhones and iPads).
Swiffy currently supports a subset of SWF 8 and ActionScript 2.0, and the output works in all Webkit browsers such as Chrome and Mobile Safari. If possible, exporting your Flash animation as a SWF 5 file might give better results.
Google Swiffy looks good, support extends to flash five. Here is a swiffy animation created with Google Swiffy the original flash file, made by my daughter 11 or so years ago when she was in primary school is on the sam page, I can’t tell the difference.
Swiffy output and flash source
Works on an iPad, Safari, webkit, chrome, firefox on my mac.

There are a horde of time lapse apps on the Apple iOS app store now. A while back I tested iMotion – Stop motion animation for iPhone and I’ve downloaded a few more.
Yesterday I noticed iTimeLapse had an update, listed in the fixes was – General crashy-ness fixed which sounded good and I decided to give it another try.
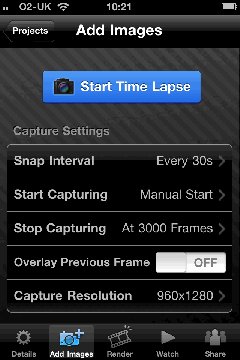
I set up my phone on the windowsill pointing at the trees and sky across the road. There is a choice of resolutions I choose 1280×960. I set the app to take a picture every 30 seconds and set it going. It seemed to be taking picture faster than that so I stopped, reset and started a few times (I even forced quit the app). Eventually I just let it do its own thing. After an hour or so it had taken 1333 images (Which the app tells me takes up 1339 mb on my phone) so I do not think that the Snap Interval is accurate/working! However the resulting video worked out fine.
On stopping the app you then have to render the video, my first attempt at one of the higher resolution settings failed, producing a block video, I tried again at a more sensible 640x 480 and this worked. The video was then watchable on my iPhone.
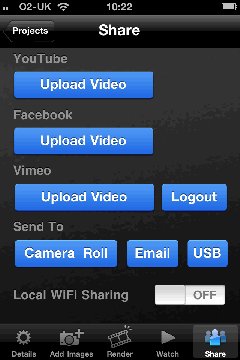
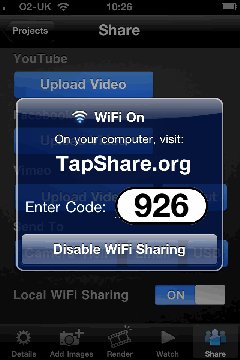
There are several export options, I tried the Vimeo option, which took a while but worked well and the Local WiFi Sharing.
I am a fan of a few other apps which have Local WiFi Sharing. Most apps that do this have a screen which shows an address to be typed into a browser, usually an IP address, although some support using bonjour in Safari. iTimeLapse does something different it show a link to TapShare.org with a 3 figure number. You visit TapShare on your desktop, type in the 3 figure number and that opens the local iP. TapShare is a service which offers this small utility to generate a 24 hour shortcode which can redirect to your local IP via an API which iOS developers can use. Being nosy I checked Safari and bonjour works too:

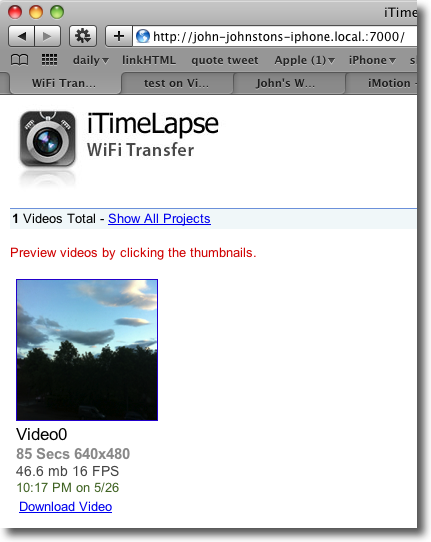
Leading to a webpage to download video:

This video was 46MB in size and didn’t make it through my mail system to posterous, a quick export fromQuicktime, iphone setting, shrunk it to 9MB which upload fairly quickly: Evening Sky
Here is the Vimeo version:
I am sure this could be a useful app to use in the classroom for easily generating time lapse movies & animations.
I’ve illustrated this post with some screenshots, glued together in an animated gif, to save some screen space, please let me know if you think it is useful or annoying.
Recently I’ve been doing a bit of stop motion animation, cpd for staff and in the classroom. Using a variety of software: SAM animation, FrameByFrame and I Can Animate. Recently I spotted iMotion for the iPhone. This app makes stop motion and time laps videos on your iphone. It will export via email or to your photo library. It seems to work fine on an iPhone g3 without the S.
The app can record on click or automatically at intervals, I’ve tried both and it seems easier to use auto. It is quite hard to keep the iPhone still when clicking. setting it to 10 second delay gives you time to move your cast about. A good mount for the iPhone would help. Maybe a gorrilapod?
iMotion give you options to save in different sizes: 80 x 170, 160 x 214 or 320 x 247 and exports to mp4 or a set of images. There is an option to publish on the iMotion blog where you can see some more examples.
While I would not think of getting iPhones to use in class just for the ability to animate, it could be a useful feature if you are already using iPhones in class. especially at the price of 59p
I’ve seen quite a few references to Pivot Stickfigure Animator for making simple animations in the classroom,for example these ones from Kent ICT, but never tried it out. Pivot is windows only software and until the Dell refresh in Glasgow primaries I could not install software there. Now I’ve moved to North Lanarkshire where most of the primaries run macs so I’ve not tried it here either.
Last week I was checking some old Supercard links and found reference to Stykz – The first multi-platform stick figure animation program on Sons of Thunder Software developer site. It looks like Stykz has been developed with revolution which is sort of a modern x-platform HyperCard clone. Ken Ray of Sons of Thunder used to be a very helpful contributor to the Supercard mailing list.
Stykz worked well on my mac at home proving to be simple and engaging to use. I can imagine that some children would find it very appealing. Stykz exports to animated gifs and quicktime movie files, in my brief test the movies were a wee bit smaller that the gifs, swf support may be coming, I presume that would make for smaller file sizes.
Stykz is still in Beta, version 1.0 for Mac and windows is expected on the 30th of April the Linux version will follow a month later. The Stykz F.A.Q. lists some interesting features in the works.
The example below show a lack of imagination on my part, but only took a few minutes to produce 70 odd frames and export to a mov file. Well worth a download if you are thinking of teaching the basics of animation and giving your class some fun.
Title: FrameByFrame and ScreenFlow
![]() On Friday I took part in the North Lanarkshire ICT co-ordinator’s meetings and the Educational Computer Centre, when I say took part I mean my colleague Ann McCabe did all the heavy lifting, but I did talk to the groups about FrameByFrame a stop-motion animation application for Apple Macs. FrameByFrame is not as fully featured as some applications but it is very easy to use and freeware. There are some good example movies on the FrameByFrame webpage.
On Friday I took part in the North Lanarkshire ICT co-ordinator’s meetings and the Educational Computer Centre, when I say took part I mean my colleague Ann McCabe did all the heavy lifting, but I did talk to the groups about FrameByFrame a stop-motion animation application for Apple Macs. FrameByFrame is not as fully featured as some applications but it is very easy to use and freeware. There are some good example movies on the FrameByFrame webpage.
I’ve not used FrameByFrame in the classroom although I’ve had children make a few animations (Sandaig Example) with other software. Apart from the chance to make animations that relate to their learning making an animation involves a lot of creative team work and co-operative learning, obviously valuable in the classroom. FrameByFrame will give you a good chance to try out animation without expense, altohugh it lacks titling and the ability to add audio that could be done easily by importing the movies into iMovie.

I’ve made a few quick tests with FrameByFrame and though it might be interesting to use ScreenFlow to make a wee movie of using FrameByFrame. ScreenFlow is an application for creating screen recordings on a Mac. I blogged about ScreenFlow before, but I’ve not used it much since. It looks like the most powerful screen recorder available for a mac, it records the whole screen but then lets you edit the footage, zooming in to areas or windows and a whole lot more.
The following movie is much more of an experiment than a polished piece of work, I did not really read the ScreenFlow manual (there are a series of movies on the ScreenFlow site), so made one or two mistakes.
After I exported the movie at the suggested 640 x 400 I then stiched them together in quicktime Pro and rexported a few times changing the size and quality of the movie. i then used QuicTime Pros export for web feature to export m4v files and the html need to display the movie. This export seems to do a great job of getting file size down, but again reading a maunal may improve that.
ScreenFlow looks like it will be very useful in helping teachers and pupils use software in the classroom, and I think I’ll spend some time watching the manuals and practising.