@livedtime #tds136 hard to find ‘Peace in the park’ today, here is a puffball unconcerned with wind and rain  #stillweb
@livedtime #tds136 hard to find ‘Peace in the park’ today, here is a puffball unconcerned with wind and rain  #stillweb
Glow Blogs e-Portfolios Plugin, getting to 1.0

On Tuesday this week we released the Glow Blogs e-Portfolio plugin
The biggest reason for creation of a blogs in the Glow Blogs system has be e-Portfolios. There are 10s of thousands in the system. Until now the system used was based on one of 60 different e-Portfolio themes created by Alex Duff during his time at Education Scotland.
The old system had a couple of problems, firstly the creation of blogs was time consuming due to the way the old Glow Blogs were hooked into SharePoint, secondly the themes all needed maintenance and updating. This maintenance would be expensive as the 60 themes were all different. The amount of development and testing would have needed more resource and time than we have available. The first problem was solved when the blogs were decoupled from Sharepoint in October last year. The e-Portfolio plugin solves the second.
Early on in our planning of the new WordPress blogs in glow and the migration of the old plots we decided that the best way to tackle this was to move away from theme based e-Portfolios to ones based on a plugin.
This plugin would produce profiles from posts that were added to the blog. The profile is really the only way that the e-portfolio blogs differ from a standard blog.
Initially our thoughts were to separate the e-Portfolios and other blogs onto two different instances of WordPress with different functionality. At the start of development it became apparent that this would be both technically difficult and would risk loss or damage to the data in the system. As we got nearer to the old system being shut down it was decided that the e-Portfolios would be developed in a future phase after the initial migration and upgrade to the WordPress software.
During this time we did develop the requirements for a new system, and over the past year I’ve discussed these plans with a lot of our stakeholders. The requirements were put together and rationalised beautifully by Sonali Nakhate who was first the business analyst and then project manager for Glow Blogs.
We finally had space and time to start developing the e-Portfolio solution and Stephen Harris was brought into the team to carry out the development. Stephen took our ideas and turned then into an elegant solution that fits in seamlessly with the WordPress backend. For example on the profile creation screen you can reorder the sections of the profile by drag and drop. You can also tab through the sections and use the arrow keys to move the sections up and down.1
Running along side this development and feeding off the requirements was the creation of a test plan. David Orr and Grant Hutton from the Glow test team planned to test all of the new functionality and equally importantly that the new features does not break any of the old ones. As development finished the test team fed back and the odd bug were found and squashed. It is testimony to Stephen that the testing took less time than planned allowing us to get to release ahead of schedule.
The development and test teams are coordinated and run by Geoff Turnbull Glow’s technical architect, Geoff also fed into all aspects of the blog requirements gathering and development from the start. Many other members of the Glow team fed into the process along with colleagues from the digital directorate and other parts of Government (procurement, security and more). All of the blog team are also involved in other parts of the Glow program too.
There are still two other phases of e-Portfolio work planned, the adding of class sets to user mange to and a way for teachers to easily see activity from the pupils they are working with without having to visit individual sites to check for activity. I am look forward to watching these developments from a bit further off as my secondment finishes at the end of this month.
One of the most interesting and enjoyable parts of my secondment has been the chance to work in the blog team alongside these folk who both understand their respective jobs and how they fit together. In the past when I started blogging and podcasting with my pupils I hashed and bashed my way through the technicalities, it has been delightful to see the way this can be done well at scale.
We are developing some help for the e-Portfolio plugin on the glow blog help site.
I think the biggest smile I’ve had on my face in the last couple of years was on first seeing this page. ↩
Featured image: Team Working Flickr by Mauro Public Domain.
UoD EduShare

Derek described the project succinctly:
@johnjohnston @simonwheatley @justlikeair WP central to our aim of nurturing a collegiate & collaborative digital culture in our Teacher Ed
— Derek P Robertson (@derekrobertson) November 7, 2015
On of the things I am most happy about in my involvement in Glow Blogs is the syndication plugin. The UoD EduShare site is a better example of its use than I could have hoped for.
UoD EduShare aggregates posts from student teacher’s blogs at the University of Dundee. In the short time it has been running it has pull in links to and excerpts from over 400 posts from over 90 blogs. A few clicks and a bit of reading shows how involved the students are with their learning and an enthusiasm for sharing their thoughts.
I am excited about this project because it is a great example of what blogs and syndication can do. Longer term we will have teachers entering the profession with a great understanding of this digital environment.
Bugs and Fixes
Previously I’ve used the syndication plugin a couple of times now for Blogging Bootcamp #2 and #ShareOurLearning. These are smaller aggregations than the one Derek is running. In fact Derek found that the plugin had problems. Once he had added around 70 blogs he could not add any more.
This bug has been fixed and the fix applied to the blog service last week. We are currently very lucky in having a great team working on Glow Blogs. Our technical architect prioritised this as a degradation of an expected service and between our developer and test team a solution was found, developed, tested and released quickly.
DIY
If you are a user of Glow Blogs and want to use the syndication plugin there is a help page on using the plugin: Syndication Plugin and I’ve put together a page on Running An Aggregated Course or Collaboration in Glow Blogs. I’d be more than happy helping folk get started with using the plugin on Glow Blogs.
Sparks fly: an illusion of an illusion #tds130 @livedtime
Dark Forest from Yi-Wen Lin on Vimeo.
Sparks fly: an illusion of an illusion
This is a lovely video thanks to @livedtime
Looking for the Overview Effect: It works both ways @livedtime #tds125

I remember lying on my back in the fields on clear nights as a youth. The Milky way spreading out. Or nights camping in the desert where a series of wakings gets knitted together in my memory and the universe moves, wheeling above me. This is a grand feeling, expansive and free.
The focus can turn, looking from the immensity down to me. Not so grand now. Tiny and insignificant, I flinch, move my mind away grab some mundane.
Imagine a social network where everyone’s profile is their own website but they can share & discuss seamlessly & privately with each other.
Advanced Screenshots

 I take a lot of screenshots. Mostly I use the standard mac keyboard shortcuts or the home + sleep buttons on iOS or less frequently the snipping tool on Windows. These are all covered on How to take a screenshot. I find the mac ones to be the best for general purposes, lots of options at your finger tips.
I take a lot of screenshots. Mostly I use the standard mac keyboard shortcuts or the home + sleep buttons on iOS or less frequently the snipping tool on Windows. These are all covered on How to take a screenshot. I find the mac ones to be the best for general purposes, lots of options at your finger tips.
Occasionally I’ll use other tools:
webkit2png a command line tool if I need to get a lot of webpage screens quickly or to do some automation.
Paparazzi a mac app gets images of full pages including the off screen sections.
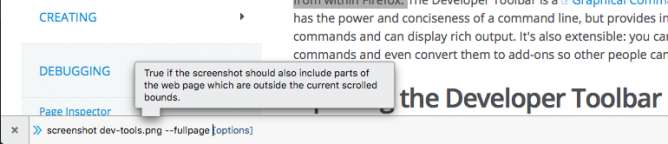
Firefox’s Developer Toolbar is a new one to me. The Developer Toolbar gives you command-line access to a number of developer tools from within Firefox. One of the things it does is take screenshots, which can be of full pages. I used it to take this screenshot of the Glow Blogs Sites page (resized for display here).
To use the firefox tool you open the Developer tools (Shift-F2) and this opens a wee box at the bottom of the page where you type commands. For example
screenshot dev-tools.png --fullpage
Will save a png of the full pages into your downloads folder, the file will be named dev-tools.png
Office Lens
I tried this iPhone app out before the summer on the recommendation of Ian Stuart. At that time it was not integrated with O365/Glow and its main selling point seemed to be it took great pictures of whiteboards and straightened them up nicely.
Back then I gave it a try and it did that job, but not, IMO, as well as Scanner Pro. Scanner Pro is £2.99. (I like paying for apps, if you are not the customer…).
So last week when Ian mention that it was now integrated with O365 for business/school (ie Glow), I didn’t get that excited but I did download it. Not being at a conference or near a whiteboard I just did a quick scan of a newspaper and saw that it uploaded.
Delve in Glow 0365

Hot on the heels of Sway comes Delve. This is a sort of search engine come Pinterest for O365.
This post is just a quick note. I’ve only spent an hour or so last evening having a quick look at delve in the browser and iOS app.
I have been amazed by the results of searching. Who would have thought there were so many results for ‘voles’!
If you have a glow account it is worth heading over to O365 and opening delve from the waffle. Then just search for something.
Next step is to start a board. This is the Pinterest bit. The more folk that do this the more interesting it will get. Boards are not supported on the iOS app but appear in the works. Boards are shared, looks to me like a collection of tags. It seems to take a while sometimes for these to come through if someone else tags them.
I’ve not really spent that much time in the O365 bit of glow. I have been fairly critical of sharepoint in the past but delve looks like it might be the most interesting part of the whole O365 setup.
More info on the Glow Help Wiki.
You can opt out of sharing your stuff on Delve, but I am not sure why you would, other users only see your documents if you have share those particular docs with them.
Sway in Glow

Sway has arrived for Glow users.
Sway allows you to
Create and share interactive reports, presentations, personal stories, and more.
I blogged a bit back in May.
Basically the app helps you present media online in a slick way. I’ve mostly looked at the iOS version. The different versions, Windows, web and iOS so far have different feature sets and a personal Microsoft account allows you do do slightly different things from a business/education account.
The app feels as if it is in pretty active development. Features that were coming soon in May are here.
What is particularly interesting, from my point of view, is that sways can be made public on the web and can be shared ready for remix.
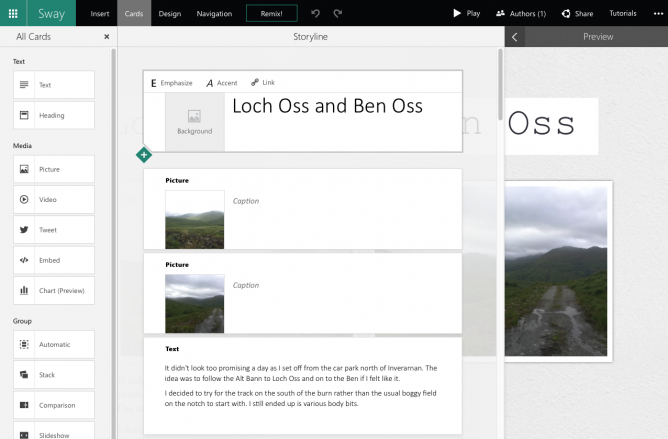
This evening I used the iOS app on an iPad to build another sway (The featured image on this post is a screenshot of the borwser version of the sway, not the iPad view):
It didn’t take very long to add text and images. One difference I noticed was if I was signed into the app with a personal account I could upload video in iOS, I could not do this with my Glow account. Hopefully coming soon.
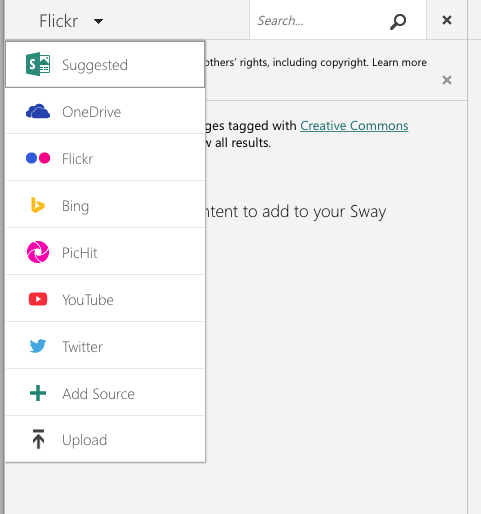
The browser app has a lot more options, including built in searches over flickr, youtube and other media sources.

It also looks like if you create or even edit a sway in the browser you cannot edit it afterwards on iOS (I might be wrong about this). I do not think either of these things are a great problem, we now know an iPad is a great content creation device and I would hope pupils would be using there camera and their own images for the most part on mobile.
Swaying in Public!
I’ve got the same feeling about the slickness of the creations as I had back in May, mostly about the ‘automatic creativity’ but the most exciting two things about Sway are public sharing and remixing.

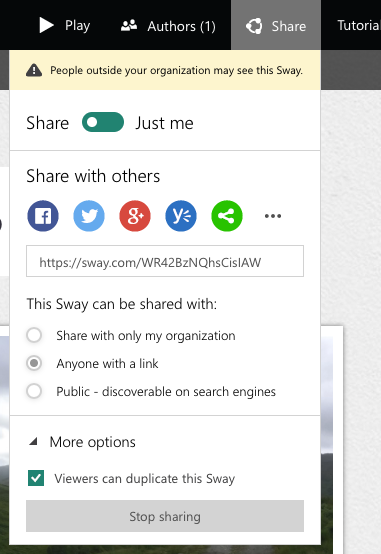
Users have control over who the Sway is shared with and if they will allow their Sway to be duplicated by others.
Learning Opportunities
This is the first of the O365 services to allow public sharing which is very encouraging for those who see value on pupils sharing widely. I also think that the ability to remix, change and improve someone else’s creation is a important skill.
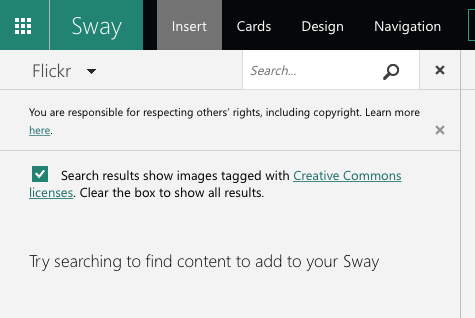
There is obviously the opportunity to discuss aspects of publishing in public, Internet safety and copyright. The copyright issue is also nicely lead into by the browser version:

We want pupils (and teachers) to understand aspects of copyright and creative commons. Unfortunately the editor does not auto-add attribution but it can be copied and pasted in the browser.
Glow Blogs?
I can embed a sway in this blog using the embed code. Unfortunately this is via a iFrame. iFrames are not supported in Glow Blogs. I do hope we can develop oEmbed like functionality in the Blogs soon in the same way as we have for ClickView video.
It looks like Sway itself supports oEmbed of other content so I’d hope that oEmbed of sways is at least under consideration.
I’ve barely scratched the surface of Sway, and look forward to seeing how it is used in Glow.
Update 11.11.2015 Glow Blogs support the embedding of sways, just paste the url to a sway into the editor: Embedding Media | Glow Blog Help.