Doug: Would be interested in you sharing yours, too John
Hi Doug,
My Firefox use is pretty light, so this is not too exciting. I mostly use Safari.
- 1 Password
- Facebook Container, not sure how that got there, auto installed?
- Fraidycat, there is always room for another RSS reader in my life and Kicks Condor has some amazing stuff online
- Greasemonkey, I think I installed but it was to hard for me to figure out
- OneNote Clipper, from when I was testing OneNote
- RSSPreview, newly installed
- Save Tiddlers
- Want My RSS
- Firebug – disabled (I found it too much for my needs)
- User-Agent Switcher (disabled)
The only ones I am particularly interested in at the moment are the RSS ones, Fraidycat and Save Tiddlers.
Although I’ve got my main TiddlyWiki experiment running on a Raspberry pi using node (look at me!) and usually use Waterfox as the editor I am interested in other ways of using it.
Interestingly I have even fewer extensions in Safari. This is partially due to the way apple controls the extensions you can use and partially due to my preference for klunky homemade things, either JavaScript bookmarklets or AppleScripts. This makes it hard for me to abandon Safari. For a while Chrome was my secondary, now Firefox & Waterfox, I think I might go back to vanilla FF as my number 2 now the RSS works:-) Especially as containers might be useful…


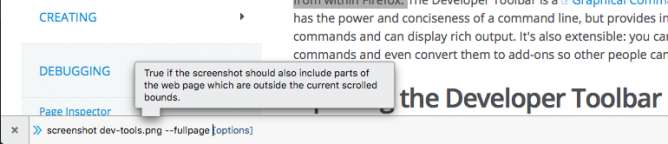
 I take a lot of screenshots. Mostly I use the standard mac keyboard shortcuts or the home + sleep buttons on iOS or less frequently the snipping tool on Windows. These are all covered on
I take a lot of screenshots. Mostly I use the standard mac keyboard shortcuts or the home + sleep buttons on iOS or less frequently the snipping tool on Windows. These are all covered on