I’ve been following the work of Dave Winer for a while now. His pioneering work with RSS, blogging and podcasting is central to my use of the web. I’ve even dipped my toes into and blogged about Fargo his outliner tool a few times, I tried myword.io a couple too.
The product I am most interested in was the Rivers project. This is a take on RSS readers, where you view collections of RSS in a stream, rather than a folder structure.
In the past I set up River3 and River4. These products really need a server that goes a bit further than web hosting. I had some working locally but this was not ideal. The instructions for using the previous version of River tended to involve Amazon Web Services and a server elsewhere.
River5
River5 changes all of this, it is designed to keep everything in the same place, one server. The only difficulty is that it requires a server running node.
This is pretty simple to set up locally on a mac. You need to use the terminal. You install node. Then you follow the instructions on the River5 github page and you are away.
What is very nice indeed is that you can add feeds you want to read in several different formats opml (handy for export from other RSS readers), json and plain text. There is a set of example feeds provided that will let you see everything is working.
I wanted to be able to have the rivers running all the time and be accessible from other computers. For that I need a server that I could install and run node on. Turns out I have one, john’s pi server. That sits on my window sill mostly taking pictures of the sky. It was running a twitter bot but that is broken at the moment.
Setting up River5 on a Raspberry Pi
I do most things on my pi via the terminal on a mac or iPad, suing ssh to logon.
I had installed node on the pi a while back.
Download the latest:
wget http://node-arm.herokuapp.com/node_latest_armhf.deb
then install:
sudo dpkg -i node_latest_armhf.deb
I seem to have done that a while back when I was failing to get something else up and running.
All I need to do to get River5 installed was to download the files from github and upload them to the pi with scp.
I then unzipped them went into the folder and ran these two commands:
npm install
node river5.js
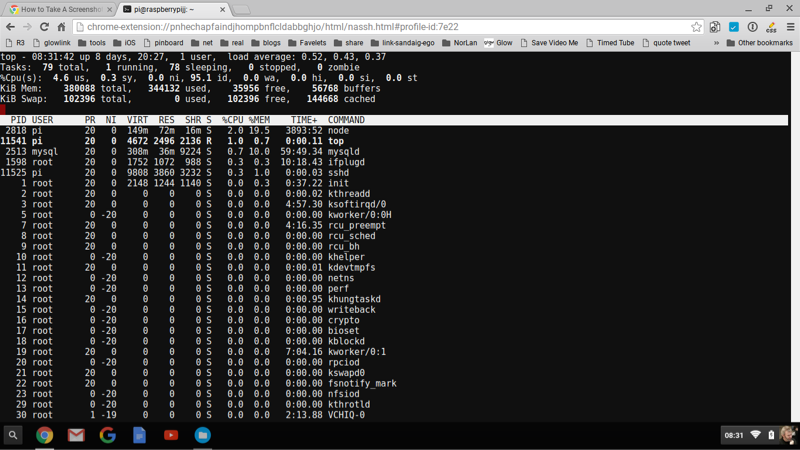
This set everything up, a plie of stuff streams by in the terminal and all looked ok. (I had problems the first time I tried but an update came out immediately that fixed things for Linux servers. I got a very quick response on the River5 Forum).
My Pi already has a sub domain so I visited http://pi.johnj.info:1337 and could see the rivers flowing with Dave’s Feeds.
I’ve now removed the original ones and replace them with lists of feeds of my own.
Rivers Forever
After that I went to bed, next morning I tried the link and it was down. The problem is I need to keep the application up and running even when I am not logged onto the server. I recalled reading on Dave’s blog about Forever. As usual google found the instructions to install and use: Keep a node.js server up with Forever.
This is pretty simple you install Forever with:
sudo npm install forever
npm is a package manager for JavaScript so it installs stuff.
After it is installed we can start up the river5 with:
forever start river5.js and it keeps going.
Mine has been running for a few days now on the pi without any problems.I’ve been enjoying an alternative view of some of my RSS feeds. My next steps are probably to move things around a bit so that I don’t relay on the built in node server, and can pull the river json over to here.
I am pretty amazed by the ease of doing this. The software has been made to be very easy to install and the Raspberry Pi turns out to be a very capable wee box.