I’m no super billionaire businessman, but to cut off the world’s largest web publishing platform from adding content to your product is— dumb ass to the nth degree.
Tag: WordPress

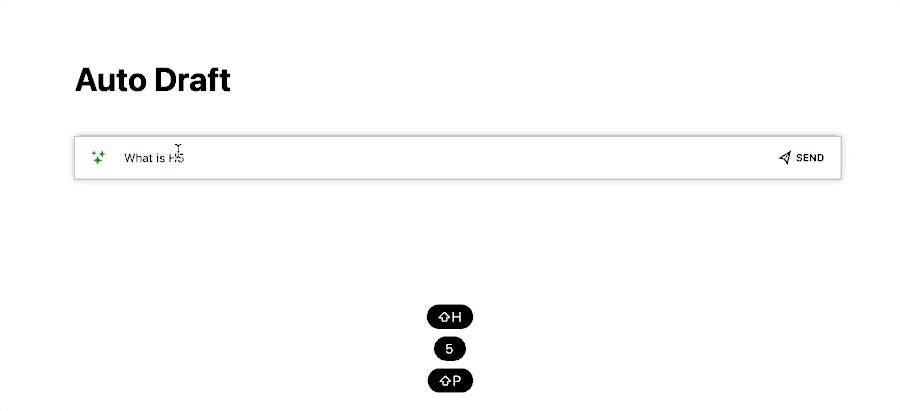
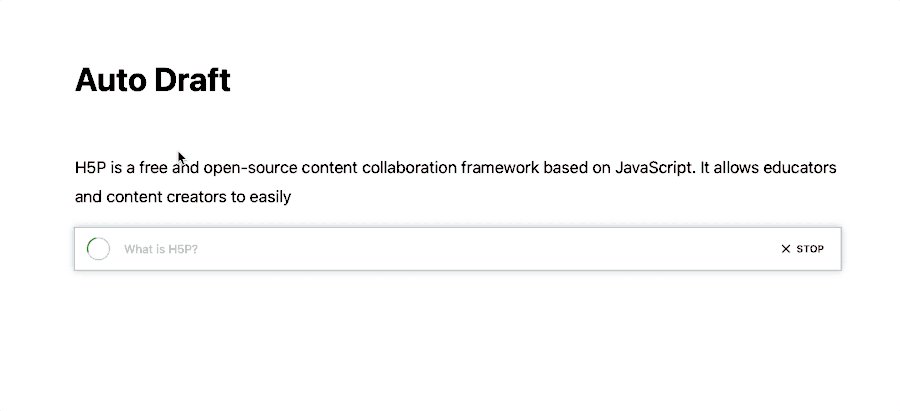
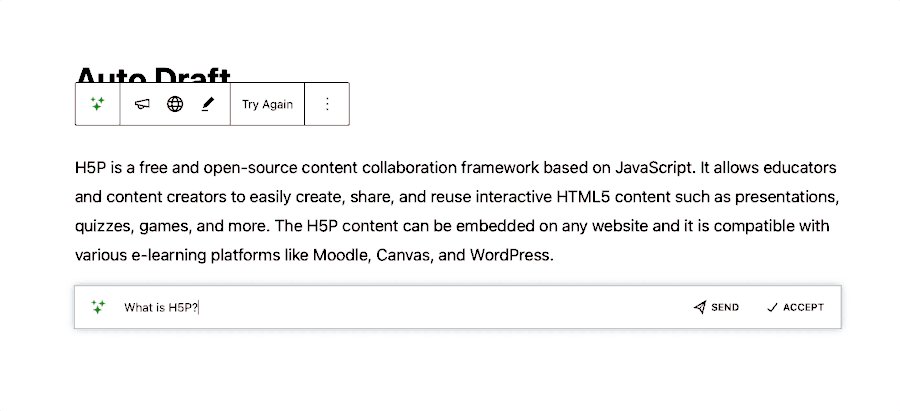
A quick test of Jetpack’s AI assistant. I asked it about H5P because I’ve been using and writing a bit about it recently.
Bookmarked Building a Block-Based Microblog by .
IndieBlocks, which I am using to post this, is an alternative to the Post Kinds plugin that works with the block editor instead of classic.
I am still using mostly using classic on this blog as it seems the right tool for the job. But WordPress’s future seems to be blocks. I like the ui for bookmarks etc in IndieBlogs and guess I can ignore most of the blocks editor features.
I am a bit conflicted as to how switching approaches would work. For example Post Kinds adds an extra taxonomy for different kinds of post, IndieBlocks uses custom post types. I’ve got 7 years of post kinds posts here. I’ve also some styles based on the kinds.
I lean towards taxonomies over custom posts. This probably due to an over enthusiastic use of custom post kinds a few years back.
I think I prefer the incorporation of the link, author & quote into the main entry in IndieBlocks.
Good to have choices I guess 😉
Likes IndieBlocks 0.6.2 Released by .
I’ve been keeping half an eye on this. I’m not fully onboard with blocks yet and don’t really know how this will fit with the post kinds plug-in I usually use.
Listened: 246 – Building your own social network with the Friends plugin
So you love Facebook and you hate Facebook, you love Twitter and you hate Twitter. You love… You get the idea! If you’re anything like me you have at times questioned how much time you’ve spent trawling through social media. You may even be worried about how much data they’ve been gathering about you, or perhaps thinking about whether or not we’re even able to escape from it all. On the podcast today we’ve got Alex Kirk, and he certainly has been thinking about all of this. So much so in fact that he’s built a social network plugin for WordPress. Listen to the podcast to find out all about it…
Really interesting podcast discussing the Friends WordPress plugin with its author Alex Kirk. A lot of interesting features, including a built in RSS reader and a WordPress to WordPress social network.
I had a couple of thoughts, I wonder if this would work on a WordPress multi-site like Glow Blogs?
I also wondered if importing all these posts you were reading would bloat your own blog? This was answered in the podcast, you can set the number of posts kept or the length of time to keep them.
Alex did mention the IndieWeb, so I am wondering if there is much integration, with webmentions or bookmarking for example.
Obviously to use the social part you need friends using the plugin, but I think I’ll install it somewhere to see how it works as an RSS reader when i have a mo.
But it adds the microformats for different types of Indieweb posts outside of the traditional content block using WordPress filters. That is something I never particularly liked, and wouldn’t mind replacing with something integrated into content.
I’ve been using Post Kinds and other indie web plugins on this blog for a good few year now. Very grateful for the work in developing and maintaining them. I don’t yet use the Block editor very often on this blog either.
Adding the microformats, I presume links & quotes, to the main contents of the post would be great. I am guessing it would future proof the content of the classic editor goes away.
Can we all agree that giant per-post image headers look terrible on most blogs? It’s been a curse of default WP themes past few years, too. We need it to be easier to have posts without image headers and even without titles.
Mostly, sometime the image is the thing, it is carefully created or curated. I do dislike them more on web pages I’ve gone to to look for information.
A couple of links for the future of Glow Blogs & one that is useful now (go Gutenburg).
Block theme generator – Full Site Editing
Submit the form to create a .zip file with your own WordPress starter theme for full site editing.
Part of WordPress full site editing and themes – Full Site Editing
Full site editing is a set of new WordPress features that helps us edit all parts of our website: Block themes, template editing, site blocks, and global styles.
Go Gutenberg – Learn the New WordPress Editor
Find Your Way Around Gutenberg introduces a brand new writing experience for your WordPress-powered site.
We’ll show you how to navigate the new interface and save time while editing.
Blocks CSS

Yesterday I was posting a note about a book and though of a slight visual joke. I needed a bit of css animation added and it seems a bit too much to either have it in the customiser or my child theme. It turns out there is a block for that: Blocks CSS: CSS Editor for Gutenberg Blocks.
This plugin just added a field to the more settings area for the block where you can add some css, I’ve used it on the image of the HyperCard icon about to animate it.
I am still not all in on using blocks, but this could be fun.
Update 5 Dec 2025: I am moving the css from this system to a theme css files. I’ve only used it a handful of times in 3 years.
Yes! My IndieBlocks plugin is now up on WP.org. Current version offers a single “Context” block, and, optionally, (1) some custom post types, and (2) the ability to add microformats2 to block-based (!) themes. More is on the way. https://wordpress.org/plugins/indieblocks/ Tested it on a nearly e...
This looks as if it might be a way forward for WordPress and the indieWeb. I currently use the post kinds plugin for replying etc. I wonder what would happen if I switched approaches. Can the two plug-ins work together?