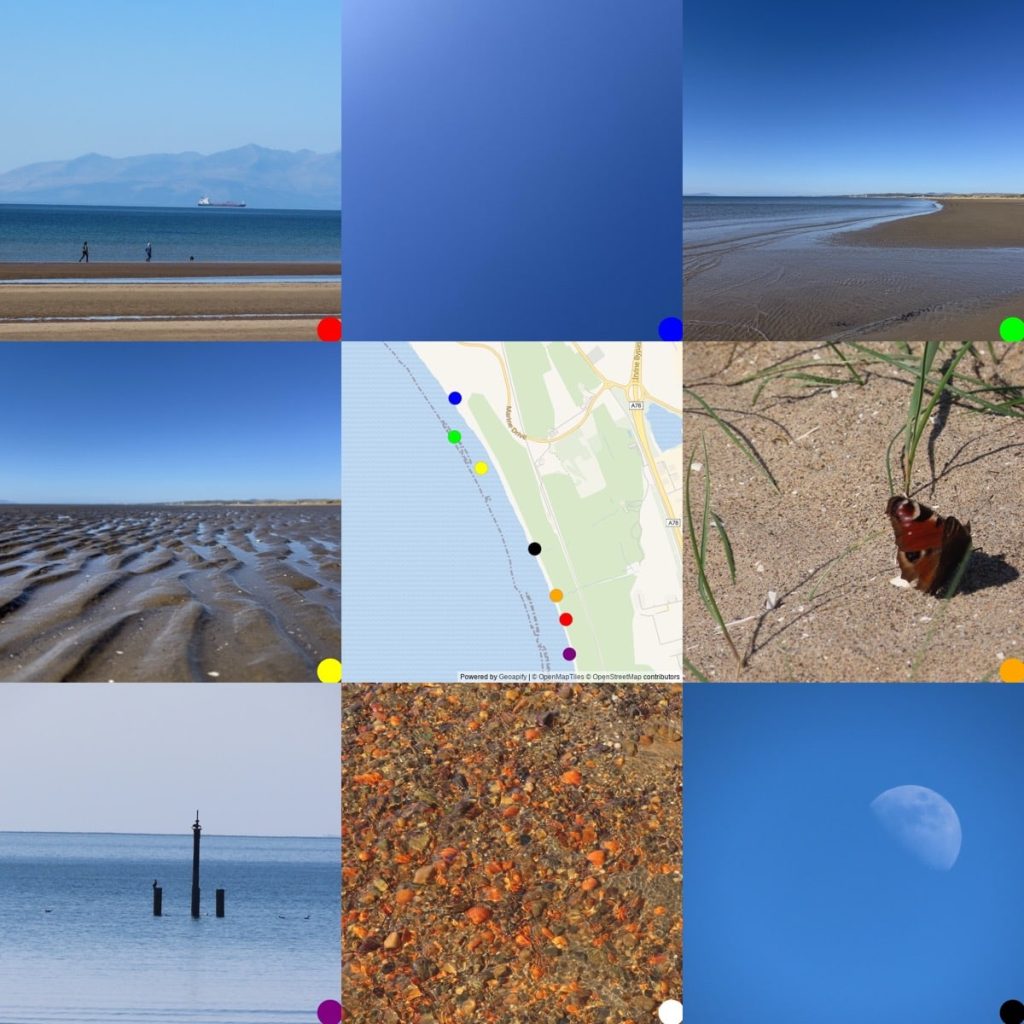
The week of very fine weather broke today. Some rain & hail. Went for a short walk along the River Kelvin. Plenty to see despite the rain.


The week of very fine weather broke today. Some rain & hail. Went for a short walk along the River Kelvin. Plenty to see despite the rain.
Read Close to Home by Michael Magee ★★★★☆ 📚
Sean, returns to his Belfast roots after uni. Joins in with pals drinking & drugging. Drags himself out to be a writer. Trauma from violence, class, the troubles echo through everything.
You’re stuck in this hole with the same three or four faces for the rest of your life, drinking, taking gear, hanging around the local until there’s no one left to talk to.

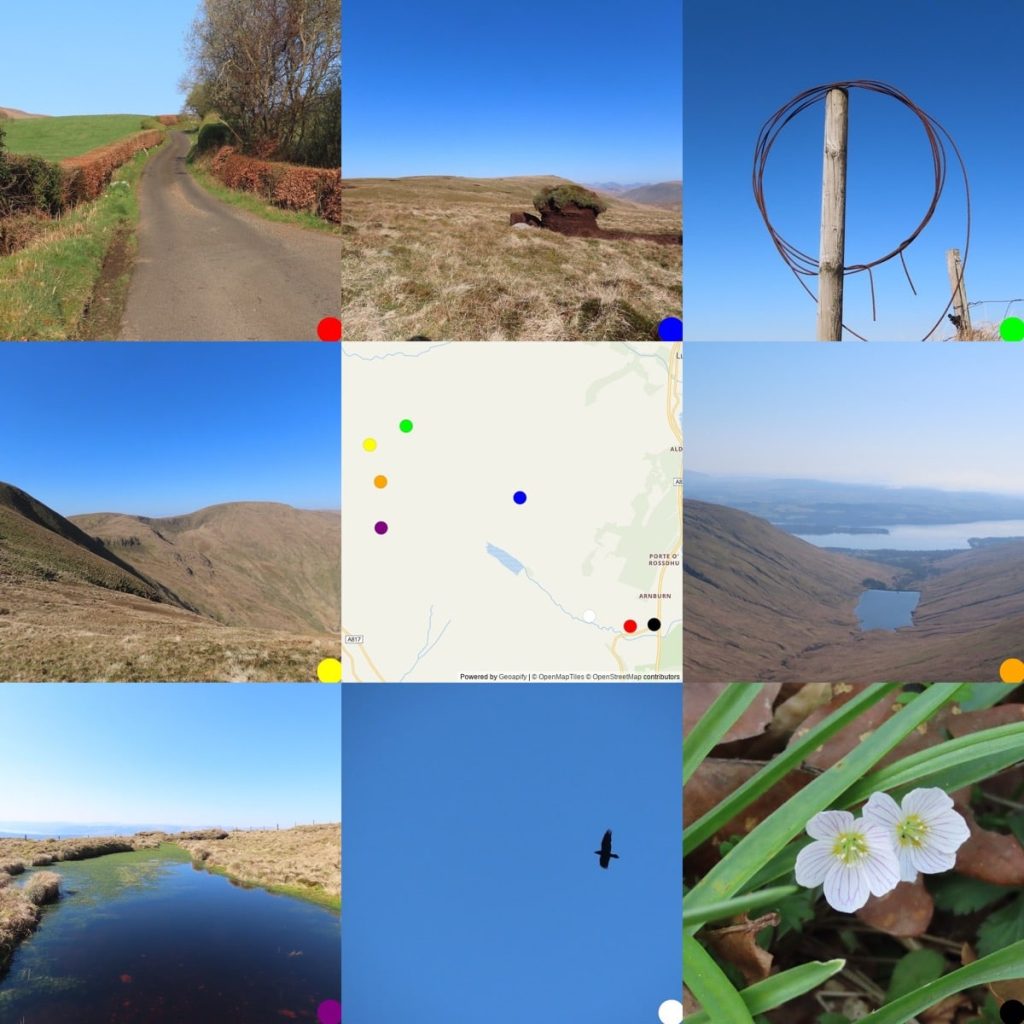
Glen Douglas trio. Hills very dry. A few flowers, wood anemone , lousewort, lesser celandine. Most on the south slope of Ben Reoch & among tree planting on Tullich hill. Larks, pipets & ravens on the hill. Only 3 deer, stags with newish antlers. Some nice new sundew & a wheatear by the road. First Tormentil (one flower).
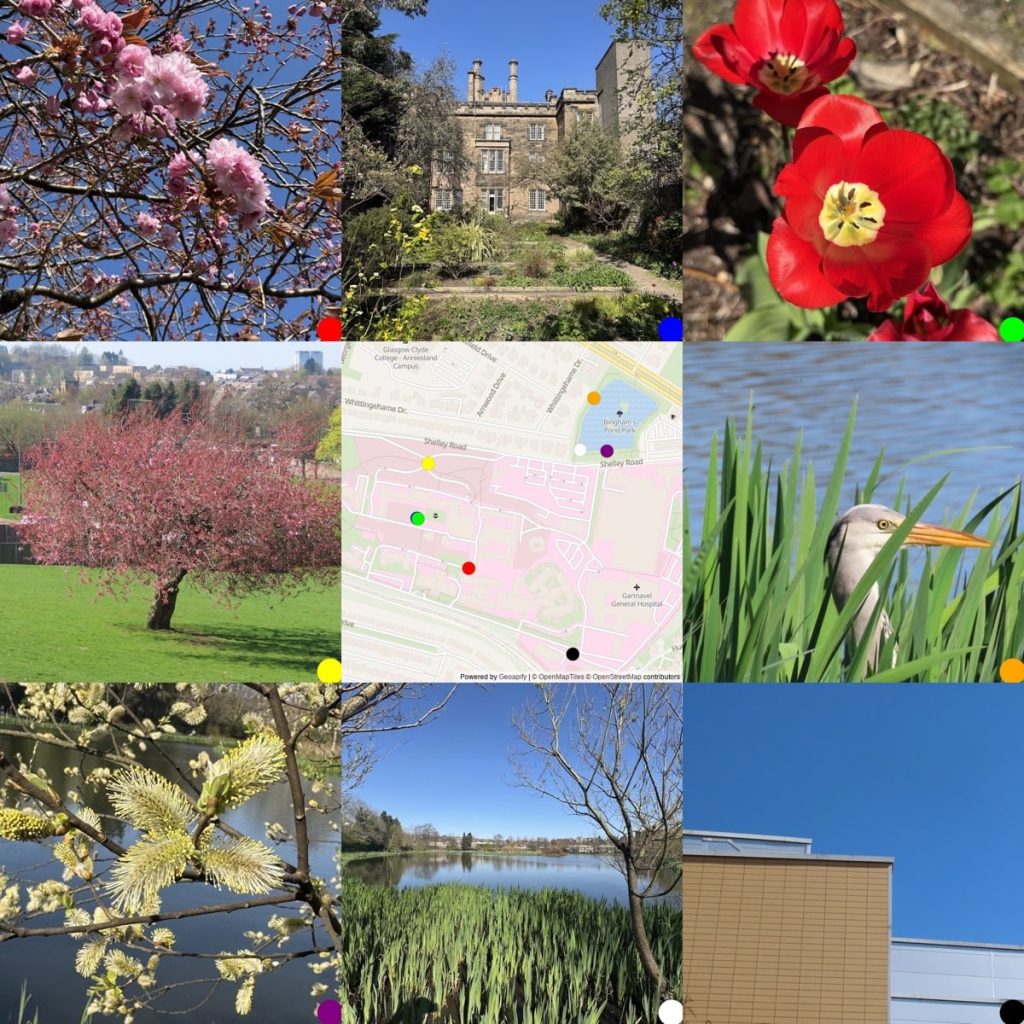
A walk this afternoon around the old building in Gartnavel & Bingham pond.


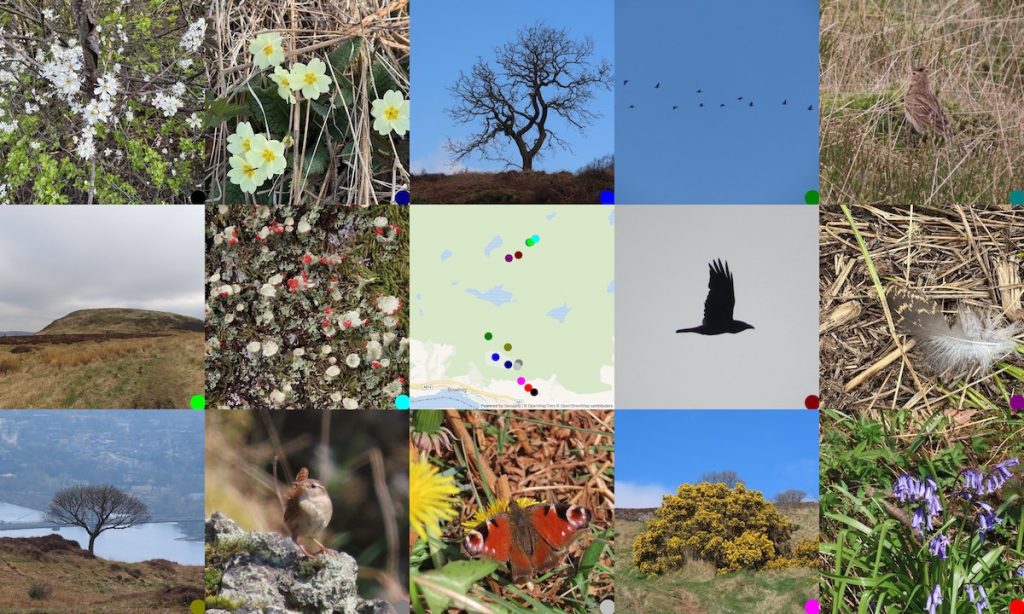
Yesterday: Wandering around the Kilpatrick Braes, out to Duncolm & Fynloch hill. Cold start but warmed up. Flowers beginning to blossom, lots of bird song in the trees. A nuthatch piping. Raven croaking in the hills. A few peacock & orange tip butterflies.

Walking round the loop above Finlas Water yesterday. Another blue sky day. Tops still brown but dry. Deer & skylarks around most of the day, a few ravens. Some bumble bees looking for nests. Green veined whites flying around between the reservoir & the car.
Read The Last Days of Kira Mullan by Nicci French ★★★☆☆ 📚
Tricksy whodunit, lots going on. A long story even though I raced through it. Side trip to asylum, with very unpleasant staff. Plenty of detail & red herrings. Gaslighting, mental health& murder turn out to be a good holiday read.
Although I’ve not listened to much of Amadou & Mariam’s music, I have liked this for a long time. Sad to read Amadou Bagayoko of music duo Amadou & Mariam dies aged 70

Greenside, warn and clear. Lots of birdsong, goldfinches, lots of chiffchaff. Stonechat, wrens, tits, and more. Butterflies, peacocks, small tortoiseshell & orange tips. Primroses are out.