Here are some tips for speeding up the process of making simple posts to a Glow Blog
Preparation 1. The Post Editor
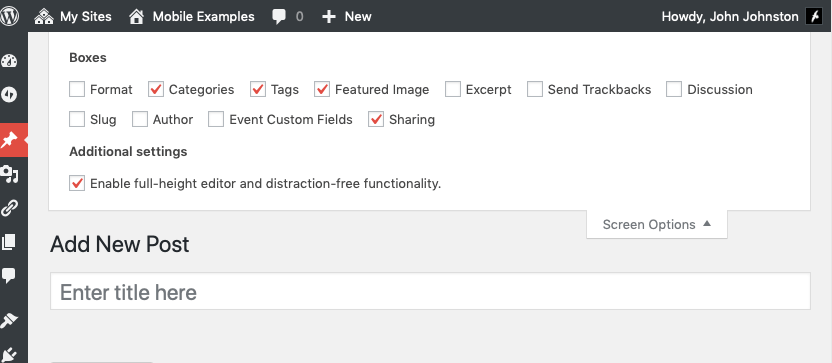
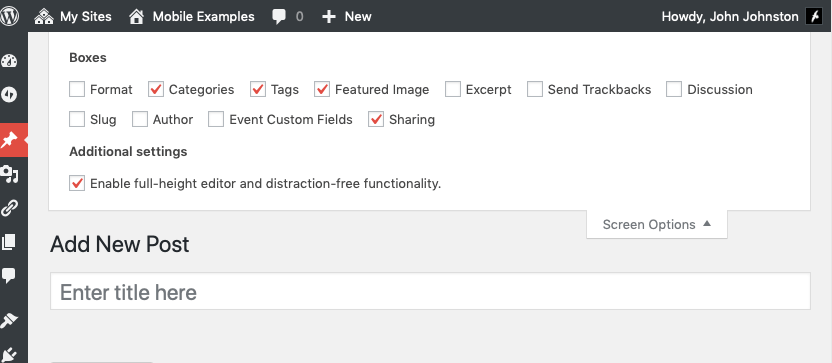
One of the nice things about the WordPress Post Editor is you can customise the elements that you see on the screen.

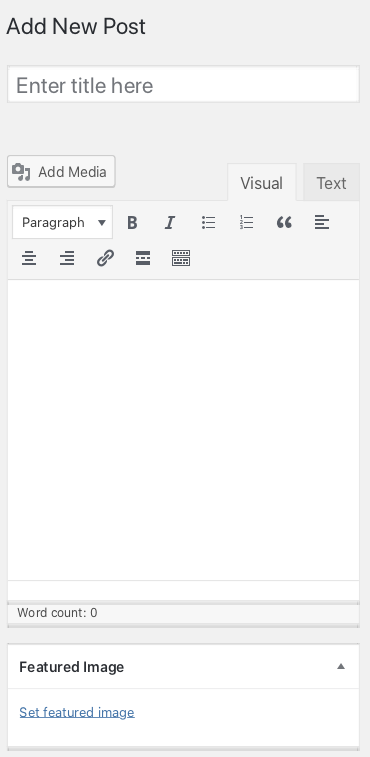
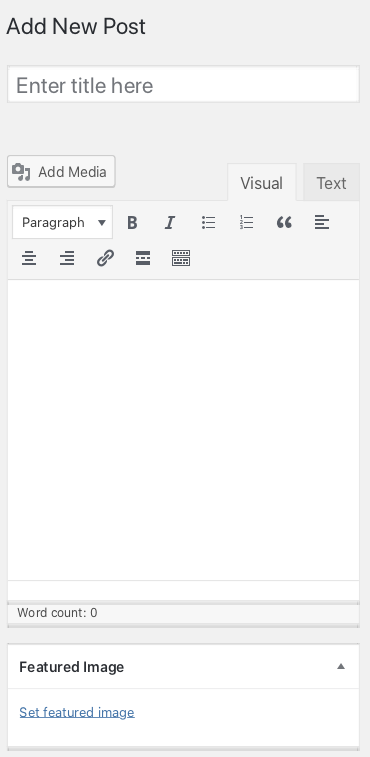
To make my posting simpler in mobile I’ve removed some elements and dragged the Featured Image section to the top of the right hand column. This makes it appear right under the post content in the mobile view.

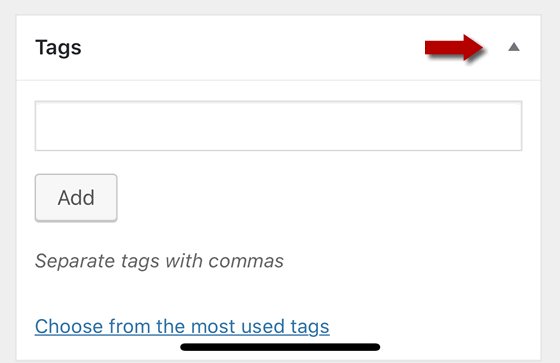
You can also collapse section of the editor you don’t need all the time, I’ve notice my pupils do this when using their e-Portfolios.

Preparation 2. Bookmark New Post
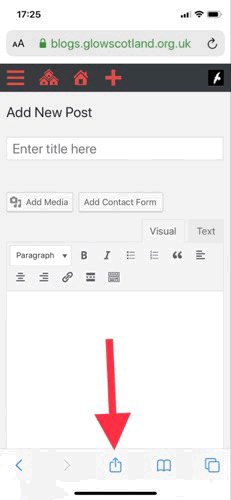
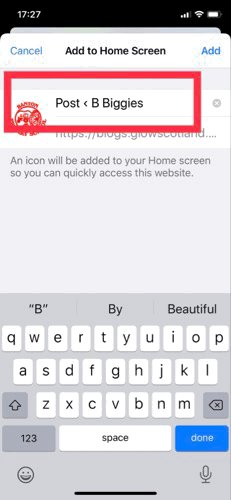
On my phone I’ve bookmarked the New Post Page on blogs I want to post to.

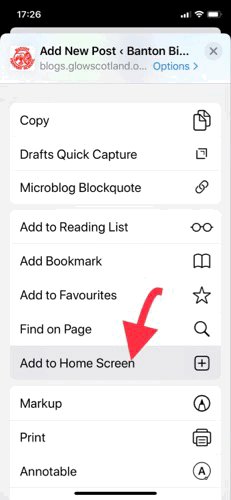
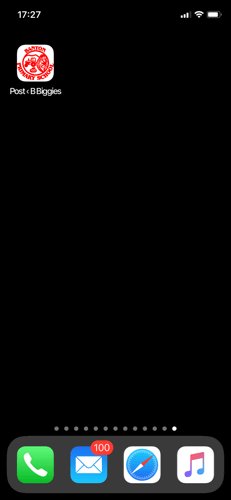
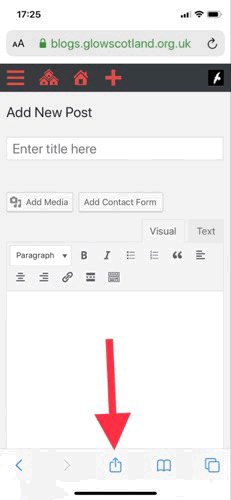
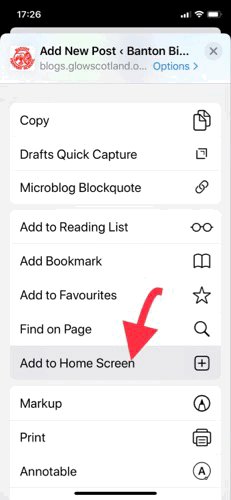
Im my case I’ve saved it to my home screen so I don’t even need to open my browser and go through my bookmarks.
This means that I can go straight to the new post page. If I am not logged onto Glow I am taken through the RM Unify password screen first. I use the save password facility on my phone to speed this up.
Featured Images
Editing a post with images and text can get a little messy, and therefore slow, on mobile. If I want to make a quick post, I don’t put the images in the editor, but use the featured image feature. This adds an image, typically, to the top of your post, and keeps it clear of the text.
Putting it All Together
Using my home screen icon, saved password, simplified new post page and a featured image means I can post a twitter sized post and picture in around 90 seconds.
Twitter too
In case you are missing the interaction and publicity of twitter you can of course auto post your blog to twitter using several free services, dlvr.it, IFTTT and Microsoft Flow (using your glow account.)