So pleased to rediscover huffduff-video today and find that it works with SoundCloud.
Tag: audio
Microcast 6: Waving Goodbye to Anchor?

I had another look at Anchor this week here are some thoughts.
And some links:
#PedagooMuckle Tech Tools – Record and Share your event online
These are some note from/for the Pedagoo Muckle event. I’ll update this with a few more details over the next few days.
Supported by SCEL and with a slightly different format, #PedagooMuckle aims to support, challenge and encourage participants to go forth and organise their own Pedagoo events, TeachMeets and other collaborative, sharing opportunities for educators.
I was asked to talk about how to broadcast and share your event. I am very much an enthusiastic amateur in this field. This is a quick romp through some of the available tools from a quick and dirty point of view.
The premise is that these events are worth sharing and folk can get value from attending virtually or catching up later.
Distributed in Space & Time, live or archive
Is is possible to either record for posterity, broadcast live or both.
Both give different affordances, recording shares across space and time, live broadcast may allow distant listeners to participate via twitter.
Short snippets may provide more value than recording whole events. Instead of recording a whole presentation or workshop 3-5 minutes with the presenter can be useful, or record a conversation between two or more presenters or attendees.
Before you start
What have you got in the way of equipment and more importantly space? How much effort will it be for what sort of size of audience? What you equipment will the results be watchable or audible?
Who is going to do the broadcast. Have they any other jobs.
Audio vs Video
Personally I prefer audio, less to go wrong or get right. Audio can also be listened to while the audience are washing the dishes or driving.
Don’t forget text might be better, can be easier to give multiple viewpoints. Twitter is the easiest currently for live text.
Some Tools
These are towards the quick and dirty end of spectrum.
Sound is the most important ###
Mic types (Mostly I am just glad to have a mic)
- omnidirectional pattern – all directions are equally sensitive to sound.
- figure-8 pattern – the front and back are sensitive, while the sides are ignored.
- cardioid pattern – meaning the area in front of the mic is most sensitive, the sides are less sensitive, and the rear is ignored.
Video Recording
Smart Phone/ video camera for watching later. Simple. Audio is important so consider adding a mic to the camera or your phone.
Use a stand.
Try to test the light, field of view and sound before the event starts.
Live Video
YouTube, the set up has recently changes, see When it’s Your Googopoly Game, You Can Flip the Board in the Air Anytime for details.
TL:DR Youtube streaming has got a little more complex. Best to go for the simplest options:
Go to YouTube and log in
- On your profile icon at the top left click on your icon
- Choose Creator Studio
- Click Live Streaming on the left had nav
- Ignore all the choices and click events below the Live Streaming option
- Schedule a new event
- Create a new event and Go Live Now (avoid Advance Settings)
- The Hangout will open, use the link button to copy the link and send it out on twitter.
Or schedule an event and share the link to the watch page ahead of time.
Periscope iOS and android app, integrated with twitter. Works really well. Can save to camera roll.
Ustream apps for live streaming with chat.
Audio Recording
All smart phones have some sort of recorder built in. This will work fine for archiving. Get the phone as near to the speaker as possible if you do not have an external mic.
There are a host of better audio recorders, you can borrow some from Edutalk, including a Zoom H4n which is a nice piece of kit.
Audacity or GarageBand, again an external mic is a good idea.
AudioBoom is very useful for recording and sharing short pieces of audio, conversations etc. Add the hashtag #edutalk to auto post to http://edutalk.info
#EDUtalk
Audio Streaming
Edutalk, we use a icecast server and are happy to share the account. There are apps to stream to icecast servers on all platforms. A bit more of a learning curve but we are happy to share.
Archiving Recordings
You want it to be as easy as possible for as many people as possible to view or listen to the recordings.
Edit or Not?
The Levelator® from The Conversations Network
Other Things
Bonus sign up forms’ e.g. google forms eventbrite etc?
http://activitywalls.com or other tweet displays if you have a second monitor
#Edutalk at Pedagoo Muckle
If you going to the Pedagoo Muckle I would like to invite to contribute to EDUtalk.
EDUtalk is, among other things, an open to any contributions podcast. EDUtalk started at the Scottish learning Festival in 2009 when David Noble and myself invited any of the attendees to submit audio to a podcast SLFtalk. We were trying to provide alternate sources of information and reflections about the festival and make it as easy as possible for people to both contribute and listen to the contributions of others.
Now is even easier to contribute to EDUtalk. This only need to be a minute or two long.
Here are a couple of ways ways:
Audioboom an application for both iPhone and android, Audioboo allows you to record short segments of audio and upload then to the Audioboo site. If you tag the ‘boo’ #EDUtalk they will be brought in automatically to the EDUtalk site.
Just record some audio on anything a computer on smartphone whatever you got. Then you can email it to audio@edutalk.info and we’ll take it from there.
You can have conversations with anyone about anything educational, at the coffee bar , in a quiet corner. it can be about whatever, educational, topic you like. Your thoughts we want them.
If you can’t make it to Pedagoo Muckle this could be one way to join in the fun.
Radio #EDUtalk at #OER16

Last week I took the edutalk mic to #OER16: Open Culture The 7th Open Educational Resources Conference.
The idea was to broadcast & podcast the keynote and also get some conversations between various participants.
Broadcasting the keynotes worked well. Getting folk lined up for a chat proved more of a challenge. It seems that most of the attendees wanted to be in sessions! I think this was the most engaged conference I’ve ever been at.
Lucky for me folk were happier to give up their lunch than skip a workshop and I managed to record some fascinating conversations.
I’ve cleaned up some of the recordings and posting them to oer16 | EDUtalk.
It is amazing the privilege that having a microphone gives you. You get to listen to a lot of clever stuff.
In higher education the idea of open education is now well enough established that the discussions have become quite nuanced. There are a wide range of definitions and directions on the open road. Some look at practical issues around, licensing and searching of resources others social or technical ideas.
I’ve not seen much evidence that these ideas are penetrating primary or secondary education in Scotland. I do think that open ideas are equally valid here. A good place for school based colleagues to start might be the Scottish Open Education Declaration.

Meetings and greetings
It was a privilege to met and chat to folk who I had met before and those I knew only online. Even though I spent a fair bit of time in the booth I managed to catch up with far to many folk to mention.
OER Messages
I’ve not got a wide ranging knowledge of the OER world, but it was pretty obvious there are different interpretations of open, many speakers alluded to that. The First Keynote Catherine Cronin spoke about the social justice aspects.
Melissa Highton @honeybhighton talked about these different kinds of open, saying it doesn’t matter which one you choose as much as that you know the affordances and limitations of each (my interpretation).
There was a general feeling that the more open a resource the more sustainable it is. The more clauses in a license the more likely it is that it could be unusable if the owner could not be connected.
Personal learning
For the keynotes I had a very good feed from the microphones in the room. There was a little hiss from the rack. Recoding conversations in the booth was a bit more problematic as the rack were giving off a fair rumble. Usually with hiss I’d move out of audacity and go to GarageBand, this time I stayed in Audacity and used the equaliser. For the rumble I did manage to improve the audio a little with a combination of the equaliser and noise reduction effects.
The audio is not great but I’ve been happily listening to the results while commuting. It is surprising what you miss when you are broadcasting a second listen has been valuable to me. I do hope that the content of the presentations and conversations are widely listened to they messages are worth thinking about.. You can find the audio at #OER16 AUDIO
It was delightful to spend time with people who are gathered, not because they want to sell something, but with a shared idea that is aimed at doing good in the world. It was a privilege to do so, I owe thanks to the conference for giving me the opportunity. I am particularly aware that my position over the last few years has allowed me to take holidays to be able to attend events like this during term time, an opportunity not many class teachers have and one I’ll miss next session.
Image credits: Featured image, Jim Groom Keynote where he mentioned Edutalk, my own from the booth at the back.. Me with folk, lifted from twitter.
iOS Workflows for WordPress 2

The audio on this post was recorded and uploaded with the Workflow.app on my phone. The images were too. The posts was written in drafts and posted from there with a Workflow action.
Yesterday’s post was just about using workflow.app to post to a blog in a way that other tools can do. The method might suit some people’s needs better than using the WordPress app or the browser. It could be altered and improved too. But essentially it is just another way of doing something. I think this next step is a much bigger deal.
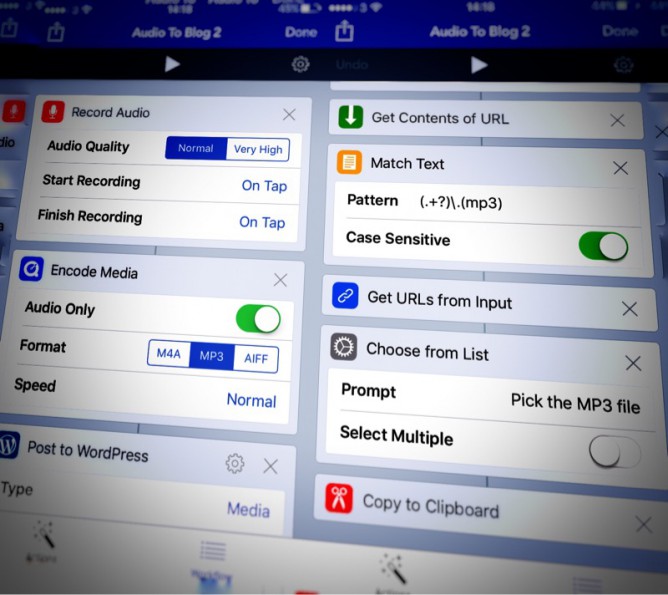
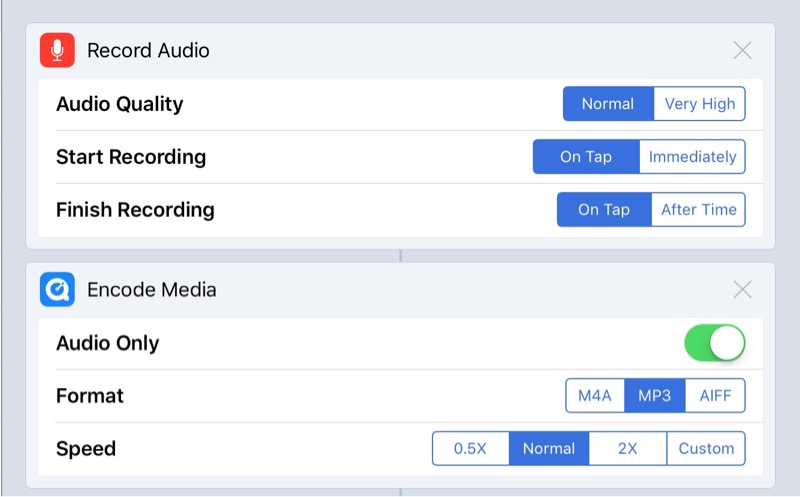
Workflow has actions that allow you to record audio or take video. It also has an encode media action.

This looked promising. I have now got a workflow that will record audio, encode to MP3 and upload to my blog.
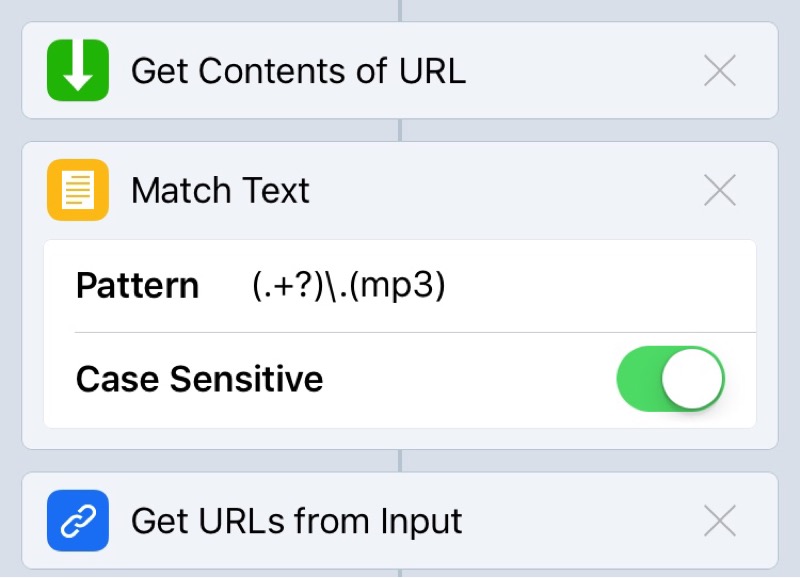
I will end up with the link to the MP3 on the clipboard ready to paste into a post.
Getting the url to the MP3 took me a while to figure out. The action returns the url to the attachment page. I had to uses a few more actions to get the content of that page and then get the url to the MP3 with a regular expression. I don’t know much about regEx and less about the flavour used by Worpflow.app. I got there in the end.

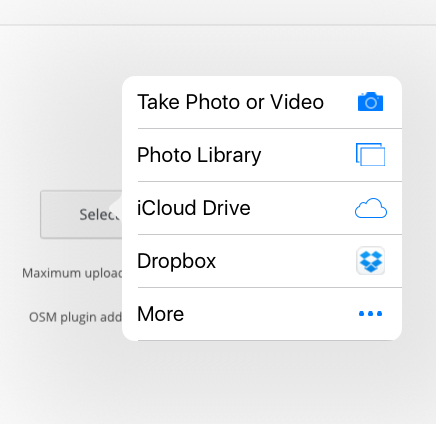
A couple of OSs ago this seemed impossible on iOS. Now you can save an MP3 created with one of the myriad of audio apps to Dropbox, iCloud, one drive ect and upload through mobile safari.
I like to think this is a bit better. It is certainly a wee bit quicker if you do not need to edit the audio.
There were always apps that would record and publish audio to the Internet. What I like about this method is it goes along with the idea of owning your own data, posting to your own domain and having a little more control.
I am now wondering if it would be worthwhile seeing if you can trigger workflows from a draft.app custom script. This post on the drafts blog: Drafts 4.1.2 – Workflow Integration | Agile Tortoise makes it look as if that would be possible. This would turn the drafts app into a WordPress editor. One could upload images and audio directly from drafts, perhaps inserting the image or audio code at the insertion point.
A Week of Sound

I’ve had a lot interesting audio interactions this week.
A couple of weeks ago I mention Anchor and I’ve continued to play with that. Simon Thomson (@digisim) invited me to participate in a storytelling idea, folk just take turns to record the next short segment. It is only Simon and me at the moment but I am sure he would be happy to hear from others:
On Wednesday evening Joe Dale was my guest on Edutalk. Joe discussed iOS audio apps. He also provided a marvellous set of links for the show notes: Radio Edutalk 17-02-2016 Joe Dale iOS Audio Apps.
Joe also tweeted a link to Tabletop Audio – Ambiences and Music for Tabletop Role Playing Games which has a collection of 90 atmospheric sounds that you can play or download. Each is 10 minutes long. You can play the audio live or download it to your computer.
The sounds are available under a Creative Commons — Attribution-NonCommercial-NoDerivatives 4.0 International — CC BY-NC-ND 4.0 license. The sounds could also be used to provide atmosphere in the classroom, perhaps during a writing task.
Back on the anchor beat I tried a few times to record a trafficjam anchor, I’ve not quite managed to make them loud enough yet or avoid running over but I did post this weeks review after I parked.
There are a lot of nice things about Anchor and it will be interesting to see where it goes. I think it is going to be one of those apps where you need pals on the same platform, at the moment the twitter search brings back very few folk for me. Hopefully this will grow, the anchor folk are intending to add an android app into the mix.
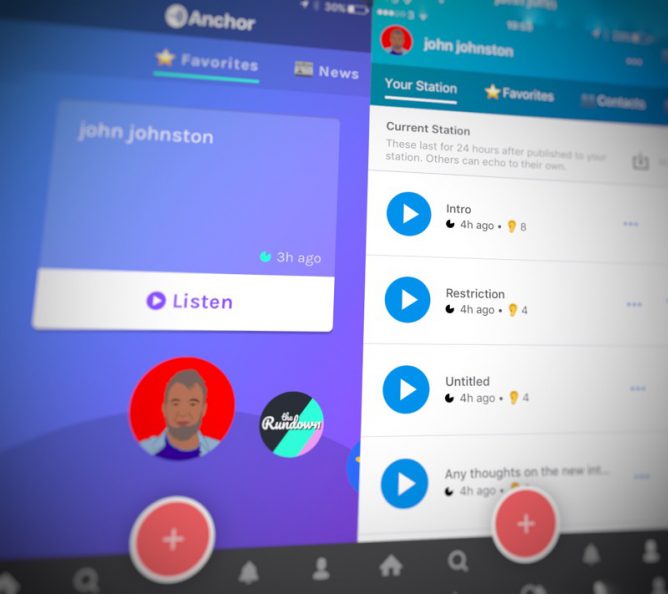
Anchor – new mobile audio app
I was alerted to Anchor by Joe Dale.
Anchor for iOS brings audio blogging back from the dead https://t.co/bTPjg42Q0N > Heard of this @johnjohnston?
— Joe Dale (@joedale) February 9, 2016
I don’t think audio needs reanimated but…
Looks like an interesting app for mobile audio. Ease of use and the ability to reply seem to be the features they are going for. Setup was largely audio, for instance you don’t type your name, you speak it.
Pasting the link to a piece of audio into WordPress here embeds it, via oEmbed I guess. I can’t see any sign of RSS yet. I’ve not found the documentation yet either. Seems to be iOS/iPhone only so far.
They do say:
Once published, conversations can be shared as podcasts, and heard all over the web.
from: Anchor – True public radio – About Anchor
So I’d expect RSS to be involved somewhere. I am hoping for RSS for tags so that we could pull them into Edutalk.
Recording is so easy that I made the above without much though, I’ll try again soon with more of a plan.
mp3 (and other files) upload on iOS Finally
Finally ios allows upload of files from more than the photo library. This is just the first mp3 I found in my Dropbox. It is a recording n Buchanian st. In Glasgow.
The more includes OneDrive for glow folk.

This opens up lost of possibilities for blogging and podcasting on the move.
An Invitation to #EDUtalk at the Scottish Learning Festival
If you going to the Scottish learning festival this year I would like to invite to contribute to EDUtalk.
EDUtalk is, among other things, an open to any contributions podcast. EDUtalk started at the Scottish learning Festival in 2009 when David Noble and myself invited any of the attendees to submit audio to a podcast SLFtalk (lost when posterous stopped). We were trying to provide alternate sources of information and reflections about the festival and make it as easy as possible for people to both contribute and listen to the contributions of others.
This year given the ubiquity of personal mobile devices is even easier to contribute to EDUtalk.
Here are three simple ways:
- Audioboo an application for both iPhone and android, Audioboo allows you to record short segments of audio and upload then to the Audioboo site. If you tag the ‘boo’ #EDUtalk they will be brought in automatically to the EDUtalk site.
- Just record some audio on anything a computer on smartphone whatever you got. Then you can email it to audio@edutalk.info and we’ll take it from there. There are usually a few computers on the floor at a SLF that are connected to the Internet many of these will have built-in mics it should be pretty easy to record something there and email it to edutalk.
- Another app you can use is a ipadio, this is an app like audioboo – available for android and iOS to record audio and sent to ipadio. Again if you tag it #edutalk we’ll pick up automatically and post it to edutalk.
So what do people talk about. You could talk about a session you been to. A keynote. You could talk to a colleague or friend.
You can have conversations with anyone about anything educational, at the coffee bar , in a quiet corner. it can be about whatever, educational, topic you like. Your thoughts we want them.
With the huge changes going on in Education this is a chance for us to join in the conversation, to talk across boundaries, of local authority, of hierarchy and think about what really matters today.