I ve just added https://mastodon.social/@johnjohnston to my rel=me links on the sidebar on my blog & on my twitter profile. I joined mastodon in 2016 but have never been very active. A bit more so over the last summer.

I ve just added https://mastodon.social/@johnjohnston to my rel=me links on the sidebar on my blog & on my twitter profile. I joined mastodon in 2016 but have never been very active. A bit more so over the last summer.
Remember that your blog is yours! Your posts can contain exactly what you want them to: a sentence of text or a novel-length essay; photos and videos; audio; links and bookmarks. What you want to share is entirely up to you.
Ben Werdmuller.
Read: Boys Don’t Cry by Fíona Scarlett ★★★★☆ 📚
This one nearly did. Emotional story of two young brothers, I dying of cancer the other getting mixed up in crime. Slightly confusing ending.
44 years after the last time, I saw Bob Dylan tonight. Moving.
Decker builds on the legacy of HyperCard and the visual aesthetic of classic MacOS. It retains the simplicity and ease of learning that HyperCard provided, while adding many subtle and overt quality-of-life improvements, like deep undo history, support for scroll wheels and touchscreens, more modern keyboard navigation, and bulk editing operations.
Read: The Three-Body Problem by Liu Cixin ★★★☆☆ 📚
I found the Cultural Revolution section interesting, the detective predictable, the physics and harder sci-fi lost me. I did finish it though.
We’re on the eve of the Elon Musk / Twitter deal closing. In his Dear Twitter Advertisers letter, Elon writes: The reason I acquired Twitter is because it is important to the future of civilization to have a common digital town square, where a wide range of beliefs can be debated in a healthy mann...
The common digital “square” should be the entire web, with a diverse set of platforms. There should be common APIs but many communities with their own rules, goals, and business models. Concentrating too much power in only a couple social media companies is what created the mess we’re in. The way out is more platforms, free to make the best decisions for their users knowing that there are options to leave and less lock-in for developers.
Manton always seems to hit the nail on the head.

The Village of Banton, where I teach, celebrates Halloween on the Friday before the 31. Which is nice ’cause you can have a Friday party. We had one yesterday afternoon, in the morning we did some halloween related work.
When I sat down at my desk yesterday morning I had a quick look at twitter. I’d been in a conversation over breakfast. I ended up having a quick scroll through Mr Morrison‘s timeline. I saw a couple of interesting micro:bits things:
https://twitter.com/SSERCDigital/status/1585251905428918272
and
Grade 4 students coding jack-o-lantern faces with micro:bits in the LLC this week.@StLeoCS @DCDSB_STEM @DurhamCatholic @microbit_edu #halloweenstem
Found the template here: https://t.co/3dp9wJm1uc pic.twitter.com/tesE0Kk1Yh
— MrsBintheLC (@MrsBintheLc) October 19, 2022
The first was to blow away a ghost. I couldn’t see instructions, but presumed it would be simple enough to figure out. The second was really simple, but linked to a blog post which had a nice wee pumpkin cardboard template that fitted a micro:bit.

My class have done a varying amount of coding, so I though we could do this as a stepped challenge. The more experienced could help the other out.
I printed off the templates and cut out the holes for the micro:bit buttons. I’ve found that making a neat job of these is difficult, but helps keep the cardboard on the micro:bit. Quite glad I’ve got a small class.
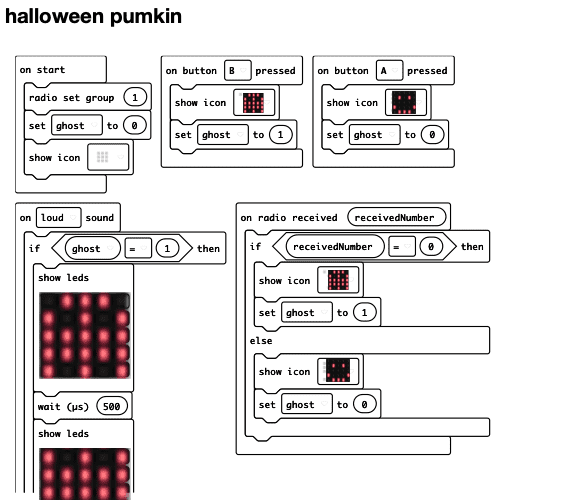
I then worked out and made the code to, add a face to the pumpkin with button A and a ghost with button B. Blowing on the micro:bit would blow (animate) the ghost off the screen.
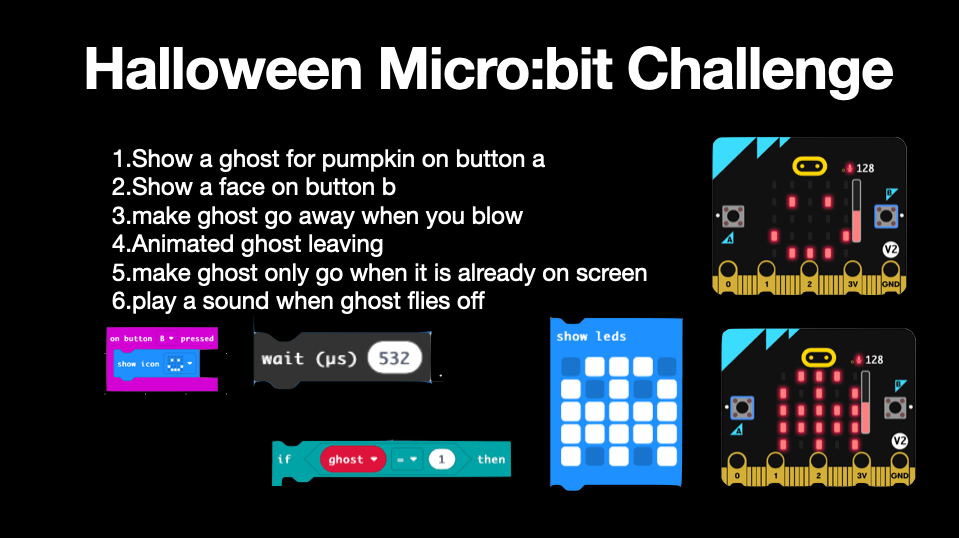
I made a quick slide with the challenge and pictures of a few useful blocks.

We started the lesson by being really quiet and watching me demo. The class is 1-2-1 iPads and we use the micro:bit editor, we have enough micro:bits for one each too.
My though was that the least experienced could manage 1, 2 & 3. I hoped the images of the blocks would remind the others of enough to get them started on the harder ones.
Most of the class managed the first couple of tasks straightaway. To my surprise quite a few asked to skip the third. The vanishing ghost was too tempting.
The next step, to animate the ghost away on a sound was managed by quite a few of the class. The tricky part was only showing the animation if the ghost was on the screen. A few, having seen the clues on the slide, created variables to test for at the start of sound block. We did need to stop a few times to figure out when and where to toggle the variable and how to test for it in the right place. Lots of useful mistakes were made.
By this point a few children had managed to solve the complete problem, adding some sounds to their animation. They could then help, (without using their fingers), their peers. A couple of the class didn’t manage to get the whole thing done, not getting a full understanding, but they all managed at least some of the challenge.
Given the class have done at least a couple of recent micro:bit lessons covering inputs and decisions the challenge approach worked well. Some had used code that was not particularly efficient. Some strange and unnecessary repeats. I am not really sure my own approach to the code was the best.
As everyone put the finishing touches, cutting out pumpkins and tweaking code I though we could finish with a quick demo of the radio feature. For this bit I did just put the code up on the board.
One child, remembering radio code from previous years volunteered to make the controller. We finished by testing and recording the radio controller, setting all the micro:bits to show a ghost via the controller and getting all the ghosts to fly off by shouting boo!
The micro:bit editor has a nice print feature, I used it to make the featured image for this post.
took an idea from @SSERCDigital added some pumpkin from @MrsBintheLc added in some radio control and had fun with out @microbit_edu micro:bits @NLDigitalSchool @DigiLearnScot
Halloween Micro:bit fun pic.twitter.com/UNpJ5wmvP2
— Banton Primary (@Banton_Pr) October 28, 2022
Feedland went public today. I’ve been lucky enough to have been testing it and following its development for the last few weeks.
Feedland is a lot of things, all to do with RSS feeds. First it is a place to gather and organise feeds. Second it can be a place to read these feeds. Third it allows you to publish a ‘news product’ which you can share so that others can read the news from sets of these gathered feeds. Fourthly it is a place were you can see what feeds other users have gathered.
Feedland was built by Dave Winer who
pioneered the development of weblogs, syndication (RSS), podcasting, outlining, and web content management software;
So it has an interesting pedigree and is opinionated software. Dave has had as long a relationship with RSS and OPML as anyone on the web and in an excellent position to have opinions.
Feedland is developed with an eye to interop. Feeds to get information out abound. For example the widget on my sidebar uses the Sync OPML to Blogroll plugin to sync my blog role from the opml list of feeds I’ve subscribed to in Feedland. I could also use this to control the feeds I view in an rss reader like inoreader which supports external opml.
Dave says:
FeedLand is all about people, feeds and news.
One of the most attractive, to me features, is the possibility of communities being loosely organised around the sharing of feeds. It is easy to see the feeds another user has gathered and to add them to your own list with a handy checkbox.
Feedland is still developing. I’d recommend a look at the docs and there are some interesting views starting to appear for the early adopters.
I’ve only touched on a few to the things about Feedland I’ve found interesting so far. There is a lot more to this app already and lots more to come.