I had a bit of a play with Adobe Slate this morning. It is an iOS app for publishing words and pictures.

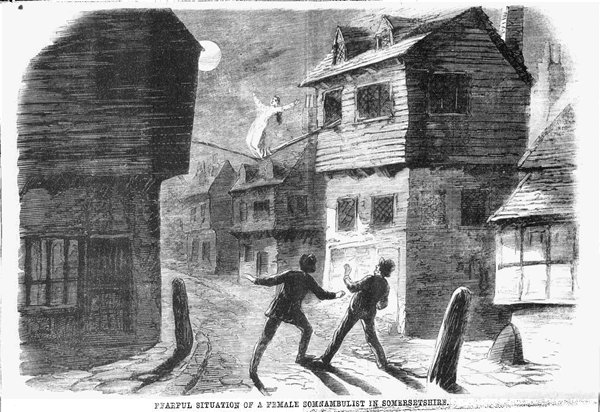
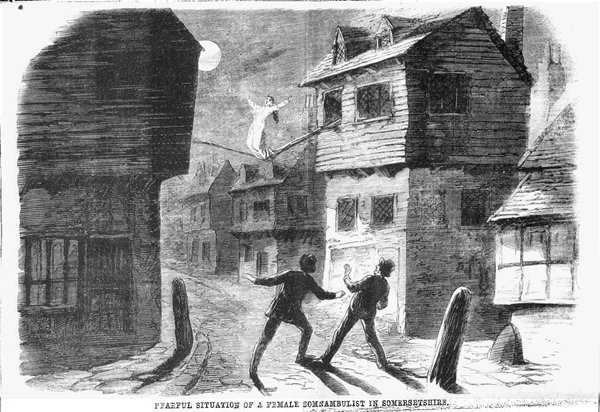
The Devil’s Pulpit
It is quite a very process which allows you to get good looking results quickly. Macworld points out some limitations that struck me immediately.
It’s dead-simple, but also quite limited. You can choose from a handful of themes to change the whole look of the story, but can’t adjust individual fonts or formats, or even add a link within a larger block of text. (You can, however, place links as standalone buttons.) You can change image formats so they appear full screen, inline, or as a scrolling “window,” but you can’t add borders or freely move images around. Video isn’t supported at all.
What we gain
I guess slate is part of the same move to allowing producers to concentrate on the content while the ‘professionals’ provide the design.
Like Medium you cannot argue with the results from a clean readable point of view.
We can publish text and pictures easily on a blog. I am sure we can find a theme or two with typography that is as good, but I suspect it might be hard to find such elegant handling of images.
What we lose
I am not a professional writer or photographer, neither am I a designer or coder (obviously;-)).
I publish ‘stuff’, sometime approaching stories, because it is fun and I want to explore the potential of these activities for learning. I have different degrees of interest in all aspects of the process, I think I can learn from each.
I’ve been thinking about the tension between ease of use and creativity for a while. For learners we will sometimes want them to concentrate on one particular aspect of the work. I can’t be the only teacher who sometimes asked pupils to leave font and style changes till the story was finished. At other times we will want them to get fully involved in messy learning.
We also lose some control of the data when we publish to silo sites. I am pretty sure that Medium and Adobe will be around a lot longer than Posterous, but I still like backups.
Alternatives
Just as I am writing this I remember an earlier experiment A Walk to Loch Oss using Odyssey.js
The odyssey.js library is being developed to help journalists, bloggers, and other people on the web publish stories that combine narratives with maps and map interactions. The library is open source and freely available to use in your projects. It is initially being built to work with most modern browsers
from: odyssey.js README on GitHub. Odyssey.js adds maps to the mix but might be an interesting alternative to Slate that allows you more control and ownership. I am sure there are others out there.
update
After I posted this I kept thinking about the ‘own your own’ argument and decided to have a wee go at replicating the story myself.
A bit of googling for CSS hints and a couple of JavaScript libraries and I have The Devil’s Pulpit 2, handcrafted.
It is nowhere near as slick as the Adobe version(surprise) and so far does not look good on mobile.
It was a lot of fun to play with but I noticed a lack of attention to the actual story in my process.
I guess the best thing about tools like slate is the way they get out of your way and let you focus on content. I just like some of the fussing and futzing that goes with more basic solutions sometimes.