Many fascinating looking essays by a generative artist. On Instagram too.
Another fine rabbit hole found via Doug Belshaw’s Thought Shrapnel

There are so many reasons to be excited about generative art, but at the core of everything is this fundamental value: generative art is truly working with the essence of what shapes our new digital worlds. Coding is the key. Our future lives will be built with it. The artistic exploration of code and how it can be re-imagined, re-examined, and re-purposed is critical if we wish to build a healthy, human experience in the non-physical landscapes to come. Generative art is one step in that direction, and one that feels more important to me every day.
Many fascinating looking essays by a generative artist. On Instagram too.
Another fine rabbit hole found via Doug Belshaw’s Thought Shrapnel

I’ve been having a wee play with the p5.js web editor.
p5 .js is a JavaScript library that starts with the original goal of Processing, to make coding accessible for artists, designers, educators, and beginners, and reinterprets this for today’s web. Using the original metaphor of a software Sketchbook, p5 .js has a full set of drawing functionality. However, you’re not limited to your drawing canvas, you can think of your whole browser page as your sketch! For this, p5 .js has addon libraries that make it easy to interact with other HT ML5 objects, including text, input, video, webcam, and sound.
I’ve occasionally dipped my toe into processing and found it good fun.
Over the summer I’ve seen a stream of tweets and instagram posts from Tom Smith which got me interested in p5.js.
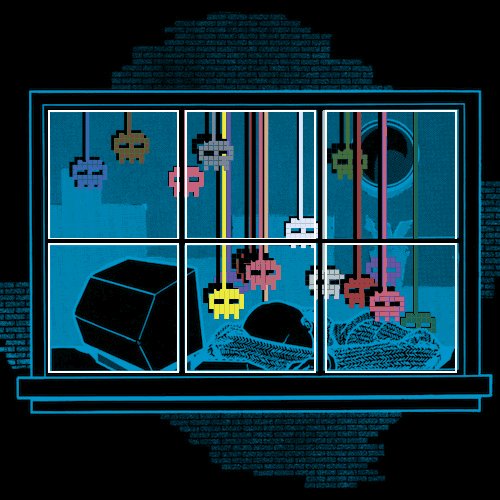
I don’t really have much of a clue but have had a bit of fun. Especially when I found you can use a library with p5.js to export gifs. The feature image on this post is one made by my sketch: Classy bramble skulls 4. This one has a background image, some animation, the mid-ground, the sleeper and computer and then the window frame which are drawn. If I had though I’d have used 3 image layers sandwiching 2 animation ones. Early days.
There seems to be a ton of learning material available and it is easy to duplicate interesting p5.js sketches to edit and play around with. (The school holidays are not long enough;-))
Slitscan Heron 4, I just remembered slit-scanning.
using: Slit Cam: Slit camera timeline images from video.
FutureLearn is a massive open online course (MOOC) platform founded in December 2012 as a company majority owned by the UK’s Open University. It is the first UK-led massive open online course platform, and as of October 2013 had 26 University partners and – unlike similar platforms – includes three non-university partners: the British Museum, the British Council and the British Library.
from: FutureLearn – Wikipedia, the free encyclopedia
I’ve signed up for and started the Creative Coding course at FutureLearn. It looked like an interesting course and I was interested to try out the FutureLearn platform.
Unlike some MOOCs I’ve dipped my toe into FutureLearn is based on its own platform. FutureLearn is in beta and they are developing new features and evolving the offer. They have started with the smallest feature set that they though they could.
The webpages are extremely clear and it is easy to follow the course.
The course I am doing is split into 6 weeks.

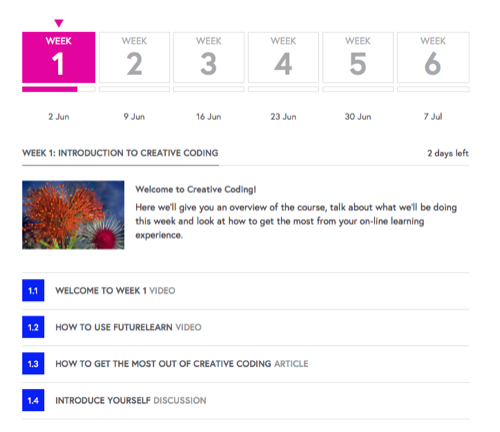
The week view gives an overview of a number of tasks to be carried out in the week.

The colour of the wee square letting you know if you have completed the ‘task’.

Each task is laid out rather like a blog post, with content at the top and a place for participants to comment. On a wide screen computer the comments appear at the side, but on my 1280 macbook they are below.

There are already 100s of comments on most of the week one tasks.
The course encourages you to post your results to Flickr: The Monash Creative Coding Pool and to use #FLcreativecoding. The links to images can then be added in the comments. Folk are also posting images to other places, tumblr, dropbox etc.
There is a fair bit of interaction going on in the comments and quite a lot of folk helping others. I’ll be interested in seeing any signs of community growing in such a large class.
The course has been very easy to work through so far as far as organization goes. Each task is clearly set out, the videos have be of good quality and very clear. As I have been doing most of this on my commute I’ve had a few problems when the Scot Rail internet connection is poor (Falkirk!). The system works very well on a technical level. If fells like reading and responding to a series of blog posts. I am sure you could do something similar on a smaller scale with a blog. I’ll be interested to see what new features FutureLearn add as time goes on.
This has been quite good fun so far. A fairly gentle introduction to the application and some basic principles in the first week. The videos and handouts have been clear. Some of the folk taking part are obviously experienced coders and it might be a bit daunting to see some of their work others seem to be taking their very first steps in programming/coding. I’ve had enough experience with baby steps to keep me going this week. I expect I might hit a trig wall at some point I had a quick look at the khan videos suggested for getting up to speed with trig but there looked like too many to watch in a reasonable time.
The Course suggests that you need at least three hours a week to keep up, I think that would be a pretty bare minimum I am guessing I have spent five or more hours and could have done with a few more to really get the week one lessons in my head.
The course is certainly not one you could drop in and out of, it seems to be pretty linear and even in the first week you would find it hard to skip many tasks unless you already had some knowledge.
So far it has got me more interested in processing that I have been and I hope I can find the time to keep up for the next few weeks.