FutureLearn is a massive open online course (MOOC) platform founded in December 2012 as a company majority owned by the UK’s Open University. It is the first UK-led massive open online course platform, and as of October 2013 had 26 University partners and – unlike similar platforms – includes three non-university partners: the British Museum, the British Council and the British Library.
from: FutureLearn – Wikipedia, the free encyclopedia
I’ve signed up for and started the Creative Coding course at FutureLearn. It looked like an interesting course and I was interested to try out the FutureLearn platform.
The Platform
Unlike some MOOCs I’ve dipped my toe into FutureLearn is based on its own platform. FutureLearn is in beta and they are developing new features and evolving the offer. They have started with the smallest feature set that they though they could.
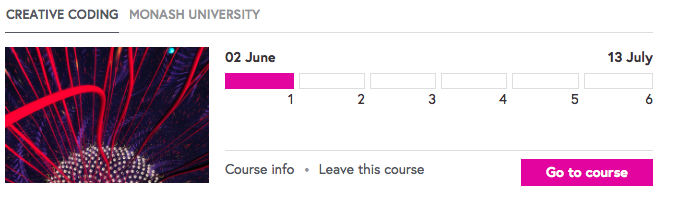
The webpages are extremely clear and it is easy to follow the course.
The course I am doing is split into 6 weeks.

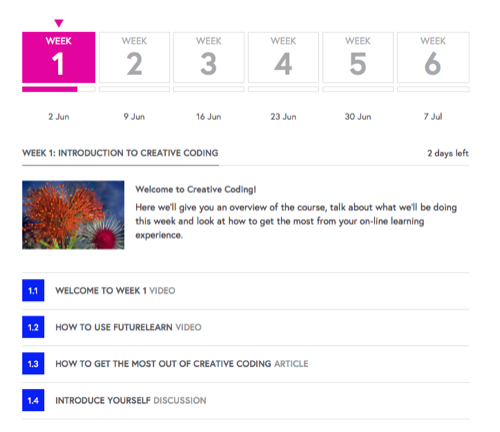
The week view gives an overview of a number of tasks to be carried out in the week.

The colour of the wee square letting you know if you have completed the ‘task’.

Each task is laid out rather like a blog post, with content at the top and a place for participants to comment. On a wide screen computer the comments appear at the side, but on my 1280 macbook they are below.

There are already 100s of comments on most of the week one tasks.
The course encourages you to post your results to Flickr: The Monash Creative Coding Pool and to use #FLcreativecoding. The links to images can then be added in the comments. Folk are also posting images to other places, tumblr, dropbox etc.
Learning Processing
There is a fair bit of interaction going on in the comments and quite a lot of folk helping others. I’ll be interested in seeing any signs of community growing in such a large class.
The course has been very easy to work through so far as far as organization goes. Each task is clearly set out, the videos have be of good quality and very clear. As I have been doing most of this on my commute I’ve had a few problems when the Scot Rail internet connection is poor (Falkirk!). The system works very well on a technical level. If fells like reading and responding to a series of blog posts. I am sure you could do something similar on a smaller scale with a blog. I’ll be interested to see what new features FutureLearn add as time goes on.
This has been quite good fun so far. A fairly gentle introduction to the application and some basic principles in the first week. The videos and handouts have been clear. Some of the folk taking part are obviously experienced coders and it might be a bit daunting to see some of their work others seem to be taking their very first steps in programming/coding. I’ve had enough experience with baby steps to keep me going this week. I expect I might hit a trig wall at some point I had a quick look at the khan videos suggested for getting up to speed with trig but there looked like too many to watch in a reasonable time.
The Course suggests that you need at least three hours a week to keep up, I think that would be a pretty bare minimum I am guessing I have spent five or more hours and could have done with a few more to really get the week one lessons in my head.
The course is certainly not one you could drop in and out of, it seems to be pretty linear and even in the first week you would find it hard to skip many tasks unless you already had some knowledge.
So far it has got me more interested in processing that I have been and I hope I can find the time to keep up for the next few weeks.