I tweeted back to Iain Hallahan this morning about Open Badges and an interesting conversation ensued. David Gilmour tweeted:
BuddyPress achievements could potentially be added to WP Glow blog eportfolios. bit.ly/XS149y
At this point I mentioned that the glow eportfolios were moving out of WordPress into some sort of sharepoint solution. Pointing to the SICTDG post: Moving e-portfolios to a Microsoft blog which at the point of writing has 31 Comments.
I’ve put a bunch of todays ensuing tweets into Storify as I think an interesting tale is emerging.
Not a lot of people know…
One thing that becomes apparent reading the tweets and comments on the SICTDG post is that quite a few folk are not clear about what is happening with glow. The way forward is a wee bit confused. This is not a good situation to be in. Glow despite its many technical failings drove ict into many areas of the curriculum. This was largely due to the huge effort by LTS and LAs to promote and train folk in using glow.
This is how I understand how things played out. I may very well be wrong and would love a really clear picture.
- The contract for Glow was coming to an end, there was a procurement process started to shape the next iteration.
- Mike Russell announced on YouTube that he was cancelling the procurement and the new glow would be based on Free tools and Open Source Services.
- The Scottish Government/LTS/Education Scotland started planing the new glow.
- Everything was looking good for a while and according to various sources it was coming down to a choice between Google Apps for Education and Microsoft 365. Rumour had it that google was in the lead.
- For some reason the Government then announced a invitation to tender rather than just make a choice between free solutions.
- Google Withdrew from tender process.
- Lots of the back story was opened up by Jaye Richards-Hill Glow plight – pride of Scotland or ‘zombie’ network?. She suggested,
Come on then Mr Russell; it’s over to you. How about cutting through all the civil service failures, restoring Andrew Brown and his team to the Glow successor project, and getting them to carry out a review of just what has been achieved, and what’s possible now there’s a little more breathing space. Andrew Brown is one of the most respected figures in education today, and together with the international reputation of Ollie Bray and technical expertise of Charlie Love, he could manage the birth of a successor to Glow which, if not totally future proof (what is?), is at least what the people want, would work properly and meets the needs of learners and practitioners. It would also be well managed and provide better value for money than its predecessor.
- Mike Russell announced Glow’s Next Phase
To ensure continuity we have taken the step of extending the current RM provision through to December 2013. Microsoft have agreed to provide the tools and services of their integrated application suite ‘Microsoft Office 365 for Education’ for free through to December 2014; this was the first offer of its kind in the world for a national schools project.
There would be an ICT Education Excellence group.
The excellence group will have the immediate task of scoping the long-term user-centred future of Glow.
What happens next?
So far so confusing. At the moment there seems to be two development happening with glow:
- The development of the RM solution which will create a new front end to glow and incorporate MS 365
- The development of GlowPlus by the ICT Education Excellence group.
We know about the first of these through the information provided in glow itself: Migration of Glow to Office 365 (glow account required) and the second by a fair bit for tweeting and blogging by members of the group. Local Authorities have been kept up-to-date though the Key Contacts.
What is wrong with this picture?
There seems to be very little joined up thinking between the two plans. Education Scotland and the ICT Education Excellence group do not seem to be working in the same room. My fear is we are going to get a two step transition, Glow to MS 365, MS 365 to GlowPlus. This does not seem like a great idea. I think I’d have preferred to stick with Glow 1 and then go straight to GlowPlus if that is where we are heading.
I can’t imagine how we got to this point without some bad decision making by the government.
e-Portfolios and blogs as an example
Over the last couple of years one of the major uses of glow has been the development of e-portfolios. Designed in part to help with the profiling of pupils progress and the profile for pupils at p7 and (this year) s3 the e-portfolio solution used by more that 60000 pupils in Scotland is based on the wordpress blogs provided by Glow. WordPress is not going to be provided by Glow 365. There is a new MS365 based solution in preparation which will replace the blogs at the end of this session.
On the back of the introduction to blogs though e-portfolios the use of the WordPress blogs for class and school blogs seem to have picked up. As I understand it these to will be migrated to 365 but some features and structures of wordpress blogs may not be supported.
According to tweets by members of the ICT Education Excellence group, wordpress is very much part of GlowPlus, it can be seen and tested in Glew which has been developed by Charlie Love a member of the ICT Education Excellence group.
There has been a reasonable amount of anxiety surrounding this for example on the the SICTDG post Moving e-portfolios to a Microsoft blog.
So are we going to move from wordpress to 365 and back over the next few years? The other area of glow may have similar movements, Adobe Connect the video conferencing tool in glow will be replace by a MS 365 solution will that change again in a year or two, is the new solution better than the old one?
Every day I am talking to schools and teachers about e-portfolios and blogs. How do I answer David Terron‘s tweet:
RT : eportfolios look like going to sharepoint solution – And they want me to set up 300 WordPress blogs?
Personally thinking
Most of the above has been an attempt to list where we are and where we are going. I’d love some authoritative explanation giving an overview of where we are going and why?. The following are just some personal thoughts and opinions.
I feel we have already started losing traction with glow. I believe there is a lot of good to be had from a national intranet. I also believe that a lot of the best of glow has come from teachers and others trying to bend what they have been given into tools to met real needs. Recently, I’d guess, that eportfolios are by far the most used section of glow. These take the rather limited and old wordpress setup that glow provides and twist it to fit the needs to Teaching and Learning in Scotland. To my knowledge most of this twisting was not done by RM or professional programmers but by Education Scotland’s Alex Duff.
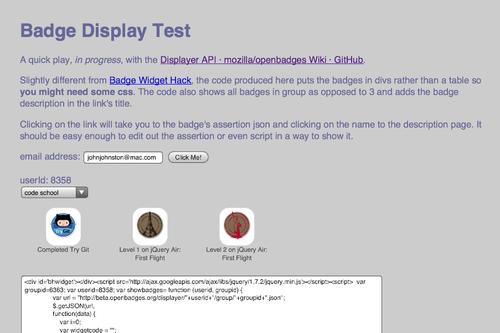
This post started with discussions on twitter by Ian Hallahan, Robert Jones and David Gilmore on possible enhancements to wordpress blogs and eportfolios, adding open Badges, ideas from teachers who have proven time and again that they can improve open source tools for their circumstances. I am not a WordPress fanboy, this blog is not using WordPress, but WordPress is a class of software that can be hacked (in a good way) to fit users needs by users. This facility is shared by many open source solutions. Mike Russell suggested glow would be built on OS software, the next revision is not.
Ewan McIntosh tweeted:
WPMU not being supportable is daft & shows deep ignorance of legacy. It’s Glow’s biggest scs
and
We may need to consider how to find Ctrl-Z on some of those current changes.
and
Yeah – @Feorlean’s mission for #ICTEx is not designed to be stymied by short termism & quick fixes.
I am guessing Ewan knows a bit about @Feorlean’s vision. I am wondering if @Feorlean’s eye is on the glow ball? Is it to late to Ctrl-Z on some of those current changes I wish someone would let me know.