Hi Alan,
Love the random. Had a wee go at forking and having a googlesheet as a source. It might be a way of folk making their own without having to edit html…
http://git.johnj.info/edtechaphors/?id=1Tk-IUE8OG_InI6KjZ4GAFMm4IyJl1PoZQYzHCbm4fN8

Hi Alan,
Love the random. Had a wee go at forking and having a googlesheet as a source. It might be a way of folk making their own without having to edit html…
http://git.johnj.info/edtechaphors/?id=1Tk-IUE8OG_InI6KjZ4GAFMm4IyJl1PoZQYzHCbm4fN8

I’ve been having a wee play with the p5.js web editor.
p5 .js is a JavaScript library that starts with the original goal of Processing, to make coding accessible for artists, designers, educators, and beginners, and reinterprets this for today’s web. Using the original metaphor of a software Sketchbook, p5 .js has a full set of drawing functionality. However, you’re not limited to your drawing canvas, you can think of your whole browser page as your sketch! For this, p5 .js has addon libraries that make it easy to interact with other HT ML5 objects, including text, input, video, webcam, and sound.
I’ve occasionally dipped my toe into processing and found it good fun.
Over the summer I’ve seen a stream of tweets and instagram posts from Tom Smith which got me interested in p5.js.
I don’t really have much of a clue but have had a bit of fun. Especially when I found you can use a library with p5.js to export gifs. The feature image on this post is one made by my sketch: Classy bramble skulls 4. This one has a background image, some animation, the mid-ground, the sleeper and computer and then the window frame which are drawn. If I had though I’d have used 3 image layers sandwiching 2 animation ones. Early days.
There seems to be a ton of learning material available and it is easy to duplicate interesting p5.js sketches to edit and play around with. (The school holidays are not long enough;-))
I love the record of thinking and linking that now stretches back 12 years, 5 months, 4 days on this blog.
I don’t like the breakages.
A lot of the links on this blog are to the blogs of the school I used to work in in Glasgow, Sandaig Primary. The site is now gone. A lot of it is in the internet archive. I had hoped that the Amber plugin would sort that, but since the domain is now up for sale, the links lead to the sale page.
I could go through the posts and fix all the links. I guess someone with more understanding than me could do it in the database. I’ve opted for a cruder solution. I’ve added a bit of JavaScript to the blog which changes all links to Sandaig to the archive.
jQuery(document).ready(function() {
// Stuff to do as soon as the DOM is ready;
jQuery( "a[href^='http://www.sandaigprimary.co.uk']" )
.each(function()
{
this.href = this.href.replace(/^http:\/\/www.sandaigprimary.co.uk/, "https://web.archive.org/web/http://www.sandaigprimary.co.uk/");
});
});
This has probably broken something else and certainly is adding to the pile of oddities that I’ve added to the blog. But hopefully It means that links on posts like this: Impermanence and Comments will work.

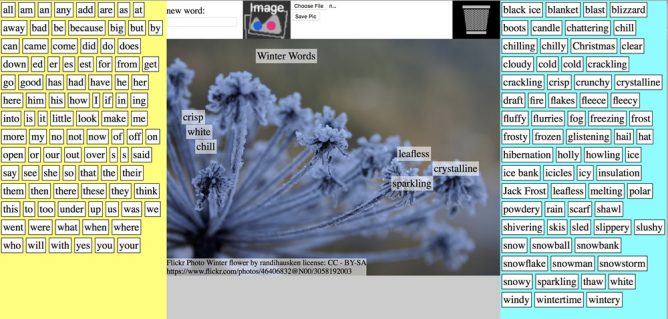
I’ve had a long term interest in digital ‘fridge’ poetry, making my first efforts with Flash around 15 years ago. A year or so ago I was excited by Fridge Poetry – Google Sheets as Database by Tom Woodward. There were a couple of goodies in that post, getting the word list from a google sheet and a nifty way to allow folk to easily make their own. I made a sheet and a poem and slotted the idea away.
I’ve revisited Tom’s post (and others) a few times, gathering tools 1 and wondering.
On the holiday weekend, given poor weather and a head cold, I revisited the idea and made my own Fridge.
This riffs & extends the idea a wee bit:
I’ve edited Tom’s template a little, the new one:
Make a List this link should get you to create a copy of the list spreadsheet. You can edit the words (on the 2nd worksheet) and change the image search, more info: Fridge Poetry.
I’ve gained a wee bit more JavaScript and jQuery. The idea of using Google sheets to populate a webpage or to display info from a sheet in a template is interesting. html2canvas is another tool that has interesting potential for storytelling on the web.
Using /copy at the end of a google sheet to allow anyone to make a copy is useful too.
Finally the ability of google sheets to get the id of the current sheet is really handy in simplifying the creation of links. This relies on a very simple script:
function getSheetID() {
var r = SpreadsheetApp.getActiveSpreadsheet().getId();
return r;
}
you can then get the id by typing =getSheetID() in a cell.
There is more help on how to make and use a wordlist here: Fridge Poetry.
Hopefully someone will find this fun of useful, if you do and create new wordlists please let me know.
NB, I made a bit of a mess of attributing on this post. An apology to @ericcurts Eric Curts |
1. Mostly JavaScript Libraries:
and Git-ftp by git-ftp.
↩

I’ve been following the work of Dave Winer for a while now. His pioneering work with RSS, blogging and podcasting is central to my use of the web. I’ve even dipped my toes into and blogged about Fargo his outliner tool a few times, I tried myword.io a couple too.
The product I am most interested in was the Rivers project. This is a take on RSS readers, where you view collections of RSS in a stream, rather than a folder structure.
In the past I set up River3 and River4. These products really need a server that goes a bit further than web hosting. I had some working locally but this was not ideal. The instructions for using the previous version of River tended to involve Amazon Web Services and a server elsewhere.
River5 changes all of this, it is designed to keep everything in the same place, one server. The only difficulty is that it requires a server running node.
This is pretty simple to set up locally on a mac. You need to use the terminal. You install node. Then you follow the instructions on the River5 github page and you are away.
What is very nice indeed is that you can add feeds you want to read in several different formats opml (handy for export from other RSS readers), json and plain text. There is a set of example feeds provided that will let you see everything is working.
I wanted to be able to have the rivers running all the time and be accessible from other computers. For that I need a server that I could install and run node on. Turns out I have one, john’s pi server. That sits on my window sill mostly taking pictures of the sky. It was running a twitter bot but that is broken at the moment.
I do most things on my pi via the terminal on a mac or iPad, suing ssh to logon.
I had installed node on the pi a while back.
Download the latest:
wget http://node-arm.herokuapp.com/node_latest_armhf.deb
then install:
sudo dpkg -i node_latest_armhf.deb
I seem to have done that a while back when I was failing to get something else up and running.
All I need to do to get River5 installed was to download the files from github and upload them to the pi with scp.
I then unzipped them went into the folder and ran these two commands:
npm install
node river5.js
This set everything up, a plie of stuff streams by in the terminal and all looked ok. (I had problems the first time I tried but an update came out immediately that fixed things for Linux servers. I got a very quick response on the River5 Forum).
My Pi already has a sub domain so I visited http://pi.johnj.info:1337 and could see the rivers flowing with Dave’s Feeds.
I’ve now removed the original ones and replace them with lists of feeds of my own.
After that I went to bed, next morning I tried the link and it was down. The problem is I need to keep the application up and running even when I am not logged onto the server. I recalled reading on Dave’s blog about Forever. As usual google found the instructions to install and use: Keep a node.js server up with Forever.
This is pretty simple you install Forever with:
sudo npm install forever
npm is a package manager for JavaScript so it installs stuff.
After it is installed we can start up the river5 with:
forever start river5.js and it keeps going.
Mine has been running for a few days now on the pi without any problems.I’ve been enjoying an alternative view of some of my RSS feeds. My next steps are probably to move things around a bit so that I don’t relay on the built in node server, and can pull the river json over to here.
I am pretty amazed by the ease of doing this. The software has been made to be very easy to install and the Raspberry Pi turns out to be a very capable wee box.

It is National Poetry Day. When I was in class I always wanted to do something for this, but only occasionally remembered. Although I don’t have a way with words I like working with poetry in the class. I also occasionally like twitter haiku and the like.
I read Tom Woodward’s blog regularly and yesterday I noticed Fridge Poetry – Google Sheets as Database in my RSS reader. Given that I’ve messed about with fridges before 1, I took a look: Google Sheets – Fridge Poetry.
The really interesting thing 2 about this is that Tom has set it up so that it is easy to make another fridge with different sets of words. He even has a link on his post to create a copy of the google spreadsheet to make your own copy (you need a google account, a low entry bar). The sheet itself has the instructions.
Here is one with a selection of words from Scotland small? by Hugh MacDiarmid.
How do you save something like this? Take a screenshot.
What I really love about this idea, besides the sharing of how to do it, it the easy way it can be extended and used with a different set of words.
If you open a link to the new MS 365 bit of glow you are taken, if not already logged on, to the general sharepoint logon page. There you need to fill in your 365 user name, which is your glow email. When leaving the username field you are then taken to the normal glow logon page when you enter your username (not you email) and password.
This is not a problem if you are already logged into glow when you click the link. It is a problem if you click in a link in your email, don’t use glow for email and may not even know what your glow email is.
For example: https://glowscotland.sharepoint.com/sites/GlowHelp/SitePages/Home.aspx will show the problem if you are not logged onto glow.
This is default behaviour of O365 and not something that can currently be altered.
In the glow help there is a workaround suggested:
The help notes that is quite a complex fix.
I though it might be an idea to try and make a one click solution to the workaround above. It seems to work: Simplify Glow Sharepoint links.
That page gives a field to paste in a url, it converts this to the encode url and finally shortens this using the tinyurl.com service. The example above is turned into http://tinyurl.com/om8hohs. This takes you first to the glow logon and then to the correct page.
Warning: I am not a programmer, my knowledge of JavaScript comes form google, there is a php element in the mix too, it does seem to work and after sharing it at the Glow Key Contact meeting Malcolm Wilson added it to the Falkirk glow home page.
Apart from someone who knows what they are doing editing the script, I though one way to make it more useful would be to make a bookmarklet. This lead to a fair bit of lost time as I could not get it to work due to glow using https and my files sitting on a non secure server (here).
A wee change of tack gave me this: GlowShortLink. Drag that to your bookmarks bar. Then when you are on a page which you want to link to. click the link. It will pop open a new window with a short link.
I’ve only tested this on a mac, using Safari, Firefox and Chrome. It seem to work fine. I’ll try it out on Windows and IE next week.
And here is one using bitly: GlowBitLink.
![]()
These are some technical notes on some of the changes I’ve made to the standard WordPress site for EDUtalk, I am not sure if they are of much interest to anyone but myself, but writing them up here will, 1. get them clear in my mind, and 2. provide a reference.
The site is running on WordPress 3.5.1. I made a child theme as I wanted to edit some of files and mostly be upgrade proof.
If you have no interest in this you might be interested in the main facts of the move: EDUtalk Has Moved, or just head over to EDUtalk and listen to some great audio.
It seems that the way you best edit a WordPress theme is through Child Themes, this avoids problems when upgrading.
I started by copying the content.php file from the theme to the child theme folder. Here I edited the php to add an html 5 audio player to the top of a post, if the post had an enclosure. I used:$enclosureData = get_post_meta($post->ID, 'enclosure' ); to find out if there was an enclosure. I had a bit of hassle as Audioboo encloses images as well as mp3s, but looped through the enclosures and used the first audio one I found.
I had to edit the main theme function.php file to comment out a bit of code that removed enclosures if they were not linked in the post. This proved a problem when doing some manual edits of the imports. I got information on how to do this from this post: How to stop WordPress 2.8 – 3.5 from deleting enclosures | Kevin J Edwards. The main tool used in building edutalk.info was google. In this case I edited the theme’s own function.php file, rather than the child themes, as the child theme’s function.php is added to, rather than replacing the parent theme. If there is a better way to do this, I’d like to know.
I did create a child theme function.php and added functions to include the jQuery and MediaElement.js. I then copied the footer.php to the child theme and added a script to added a flash player to the audio tags for browsers that do not play mp3s natively.
jQuery(document).ready(function() {
jQuery('audio').mediaelementplayer();
});Pretty simple stuff.
Originally I added a bit more jQuery to hide the audioboo and ipadio players and maps in the post. They were not making the posts look very nice, and I found it difficult to style them. Later on, as I found that the pages were loading very slowly, I went back into the content.php file and added some code to only show the post content, if it was in the Radio Edutalk category. Even with only 6 posts per page this made a huge difference in speeding up the page loading (twice as fast). I changed:
<?php the_content( __( 'Continue reading <span class="meta-nav">→</span>', 'twentytwelve' ) ); ?>to
<?php if(in_category(5)){the_content( __( 'Continue reading <span class="meta-nav">→</span>', 'twentytwelve' ) );} ?>5 being the category for Radio Edutalk, I’ll be adding another category for mailed in audio if needed. Thinking about it it would be best to change to not in the audioboo and ipadio categories.
Altogether it was not very hard to figure this out with the help of google. WordPress is extremely well documented. The code is also easy to edit, without having to understand the whole thing. There are probably a lot of better ways to do this, and I’d be delighted to find out.
I’d also be interested in any other ways to improve the site, speed it up or add useful features.
As part of etmooc we are encouraged to use a variety of Storytelling tools. I’ve spent a fair bit of time over the last couple of days animating gifs but though it was time to step out of my comfort zone.
I decided to choose something from 50+Ways – Tools A to Z @cogdogs wiki of online storytelling tools.
My problem was twofold, I need to decide what tool to use and what story to tell. Time for avoidance tactics, a bit of light coding, to come up with a way to choose a way.
I ended up with Which Way? a simple page that will give you a randomised choice from the 50 Ways list.
Still without a story I decided to use one of the tools to explain what I’ve done, a couple of click gave me VoiceThread. I am not sure if it ois the best tool for this particular job but it is quick and simple to use, a bunch of screen shots and a mic.

A while back I noticed a post on the glow forums (glo login needed) where someone wanted to embed a google calendar on a glow blog. The problem is that the glow install of wordpress does not support iFrames (it does support short codes from youtube and vimeo).
After thinking about his I posted a solution that uses JavaScript, the suffusion theme supports adding a buit of JS to the blog template. this is the result: School Calendar » John Paul Academy
About a week ago I had an enquiry at work from a local school on how to add iFrames to their school blog which was fortunately using the suffusion theme. I revisited the code and made it a little more flexible. It is pretty simple stuff but seems to do the job.
You can add JavaScript to the Custom Footer JavaScript field in the Blog Features– JavaScript to the Custom Footer JavaScript in the Blog Features- Custom Includes section of the suffusion theme settings. section of the suffusion theme settings.
var iframesArray= document.getElementsByClassName('ifr');
for (var i=0; i < iframesArray.length; i++) {
var iframeDetail=iframesArray[i].innerHTML.split(',');
var newHTML='<iframe src="'+iframeDetail[0]+'" height="'+iframeDetail[1]+'" width="'+iframeDetail[2]+'" seamless="1" frameborder="0"></iframe>';
iframesArray[i].innerHTML=newHTML;
};
Once that is added you can add a iFrame to a post or page by adding this sort of text with the html editor:
<div class="ifr">http://johnjohnston.info/flickrSounds/show3.php,400,500</div>
The above will result in an iframe showing the page http://johnjohnston.info/flickrSounds/show3.php with an iFrame height of 400 pixels and a width of 500 the idea is to be able to control the ifRame height and width.
For any other JavaScript neophytes out there this is what happens:
The code runs every time a pages is loaded.
I am not sure how much longer glow blogs are going to be wordpress ones:
Glow Blogs (e-portfolios and school sites) – Stakeholders raised concerns about the plan to migrate away from the current WordPress implementation of Glow Blogs. In response to this, and to increase user choice, we continue to seek clarification on the feasibility of making available a new installation of WordPress that will be available in parallel with SharePoint Online. In the meantime you have my assurance that the data sitting in the current version of WordPress will continue to be available to you while we consider the next steps.
from: Glow Scotland » Glow – December 2012 update from Craig Munro
I really hope that we will not loose the traction gained by training many users, teachers and pupils in the use of wordpress blogs over the last year or so.