Doug Belshaw shows his iPhone apps and asks: Which apps do you recommend? Why? I started a comment but it got a wee bit long.

Instacast a podcatcher, I’ve not revisited apple’s podcast app, but instacast downloads on wifi, streams near the end of my data month, auto deleted old episodes with different settings per podcast.
 FeeddlerPro, RSS reader, uses google reader at the moment. pretty good rss reader with customisable sharing menu. I mostly read RSS on my iPad but use the iphone one in odd moments.
FeeddlerPro, RSS reader, uses google reader at the moment. pretty good rss reader with customisable sharing menu. I mostly read RSS on my iPad but use the iphone one in odd moments.


Camera+ is my favourite photo editor, I’ve far too many photo editors on my iPhone but I usually end up with Camera+ unless I am using a one trick pony like ShockMyPic.


FStream for listening to internet radio, mostly for checking Radio #EDUtalk and the odd listen to ds106rad.io

Unlike Doug I do use Google+ found it good for keeping up with #etmooc, when I was keeping up. I hope it is useful for the Mozilla Webmakers – Google+ mooc.

Drafts, is a great note taking app, lots of saving and exporting possibilities, twitter, dropbox and the like. Drafts can also use url actions to do lots of geeky stuff I’ve not really checked out so far.

Droptext, a dead simple text editor for dropbox, I use this and drafts to save various text files to dropbox that trigger folder action AppleScripts on my mac. The most useful takes a url, finds any audio files linked on the webpage and adds them to a rss feed in dropbox. Instacast is subscribed to this feed. this allows me to listen to single episodes of podcasts without subscribing to the podcasts own feed. I use drafts for this too.

Scratch another text editor, a wee bit like drafts, but the notes persist, so I use it for shopping lists, and taking notes at meetings if I only have my phone.

Wifi-photo transfer. there are a few of these apps tht let your phone act as a webserver for you photo library. Very handy for getting an image from the phone to one or more desktops.

Trails, produces lovely gps trails, shows you where you are. I love trails
.
Apple maps I’ve been finding is not as bad as it is painted. I usually use the free UK and ROI satnave app but maps is handy as it connect to your Contacts app. Unlike Doug I use the contacts: having the 120 or so schools I deal with in there, including details like addresses, head teacher’s names, IP addresses and clues to wifi passwords.
Other apps in daily or regular use include: clock (for cooking), FirstClass (work email), weather, mail, safari, google maps, dropbox, 1 password, twitter, tumblr, instagram and cinemagram.
Apps I use less regularly, iMovie, sonicpics, audioboo, flixel, skitch, icab mobile, wordpress, a bunch of todo apps(I’ve never managed to get this organised but am always trying), chrome, thetrainline, lots of photo apps and recording apps.
I note that I use a quite different set of apps on the ipad, a lot more typing and creating there.
The icons in this post were grabbed via appleScript from my mac’s mobile apps folder, and quickly resized, I blogged about this: iOS Icon Extraction
And I took a quick trip through my screens and posted on flickr: iPhone Apps – a set on Flickr














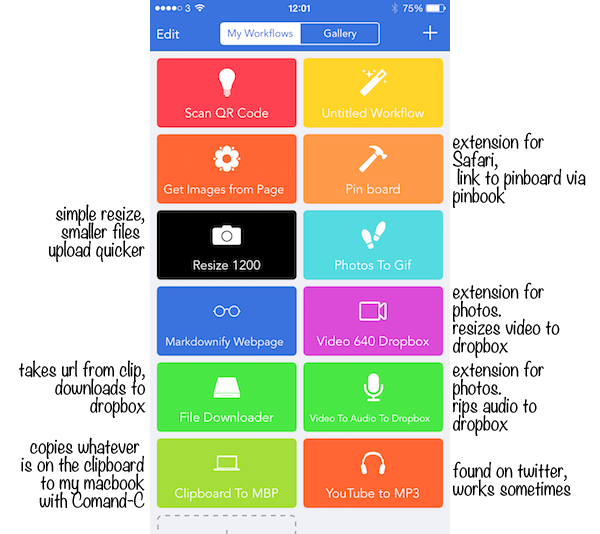
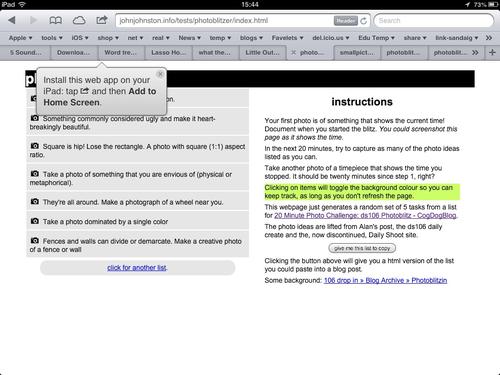
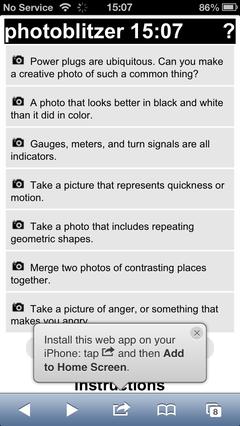
 Staying the same on an iphone or ipod touch:
Staying the same on an iphone or ipod touch:
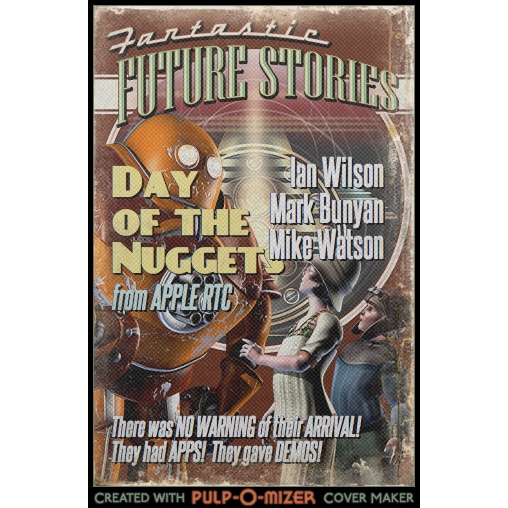
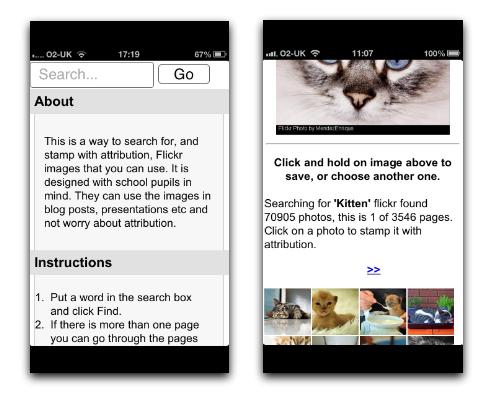
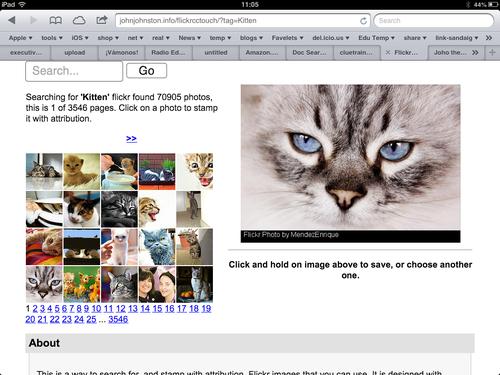
 I messed about with the
I messed about with the  The main problem with the interface as it stands is that if you want to just see a bigger version of the image the image is processed on the server adding the text. This is, I suspect, a little inefficient but it makes for ease of use: you don’t need to preview them click a create button, then download the result. Just press the ‘preview’ and choose save.
The main problem with the interface as it stands is that if you want to just see a bigger version of the image the image is processed on the server adding the text. This is, I suspect, a little inefficient but it makes for ease of use: you don’t need to preview them click a create button, then download the result. Just press the ‘preview’ and choose save. 