With Glow blogs looking like they may stimulate the use of blogs in more Scottish classrooms I though I might put together a few posts about some ideas around starting to use blogs in the classroom.
A few years ago I blogged about Starting Blogging in the Classroom with some advice that I still think holds good. I’ve published some general notes at OpenSourceCPD Blogging, Introduction to blogging & Blogging with Pupils which may be of some use.
The above still stands but I want to pick up some details and tips, starting with short term blogs in this post.

Setting a date by Damon Duncan
Attribution-NonCommercial-NoDerivs License
I couple of weeks ago I was following a lovely class blog: International Week. The blog uses posterous’s ease of publishing media very well, the children are recording short pieces of audio with easi-speak mics and uploading them to the blog. The mics are in my opinion a great tools for the classroom.
In the week the blog has also had pictures, animoto, youtube, a survey, google maps and writing. It is a great example of using posterous in the classroom.
Kevin McLaughlin has produced an inspiring post about the week: A week of blogging and creative learning
One of the things I like about this blog is the length of time it ran: 1 school week, 5 days.
I spent a fair bit of time moving old posts across when I left Sandaig to here. I am a digital hoarder. I love the ability to look back through a year or 3 of a blog and I really like the connections that build up and grow on a long term blog. When I was teaching at Sandaig Primary my main blogging focus was Sandaig Otters which ran for 5 years at that url and is still being updated at a new home: Sandaig Otters.
But I also organised quite a few other blogs some for individuals, some for particular projects and these included a few short term blogs.
Short term blogging is, I think, a great way to add any short term project, trip or collaboration in class.
One of the first blogs I organised for short term use was The Listeners – Primary Six Writing Week which only has 11 posts. I probably spent more time customising the design than the class did blogging. I still feel it was a success, the children in the class were very much focused by publishing their work online and very much encouraged by the comments they received.
Since then I’ve organised quite a few short term blogs, including trip blogs and blogs for short school projects. Of course if you have a established weblog you could just use categories or tags to organise a set of posts round a theme or project, but this can be a great way to dip your toe into blogging and finding out how it could help your teaching.
Scottish teachers now have easy access to blogging tools with the release of glow blogs. At he time of writing the blogging facility is fairly basic but several improvements will be made before the start of the next session. Setting up a glow blog is very straightforward and LTS have produced some introductory material: Glow Blogs – An Overview « Glow Help Articles, glow blogs can be set to be private with only glow users, or a subset of those users having access or open to the public. I would recommend that you open the blogs up to the public. If I didn’t have access to glow I think I’d be very tempted by posterous as a simple way to set up a blog and get pupils started.
Although setting up and using a blog is technically very simple you need to think a wee bit about the attitude of the pupils, they need to know that they are not using bebo, facebook or messaging their friends, that they have a responsibility to themselves, their class and school.
Short Term Advantages
- The pupils will not have time to forget the safety information or become fedup with you reminding them.
- The initial excitement of publishing online will hopefully not fade over a short term project.
- By setting limits in time and scope for the blog makes it more doable and less likely to lose focus or drift off which can happen with long term class blogs.
- If the blog is collaborative with another school setting a fixed period will give all parties a target that is easier to met and give attention to than an open ended project.
- If you are hoping that an audience will have an effect on your pupils organising that is simpler, and your audience will be more likely to stay the course.
- It is probably easier to give pupils more control over the organisation of a short term blog with simple aims.
Short Term Tips
- Makes sure the blog is set up and you are comfortable with using the interface
- If you are going to use photos make sure the pupils know your rules for posting, (probably no named faces).
- Pupils can use the cameras, edit and resize pictures independently. I am alway surprised at how many school taking photos is a job for adults.
- Similarly with other media, make sure that you are not going to be needed to get it sort out and posted. If your pupils are not regularly handling cameras, importing and editing media files make sure you have at least a couple of experts before the project starts.
- You can prep an audience, contact another school, explain to parents how to post, do a wee bit of online publicity (twitter).
Short Term Examples
International Week the blog mentioned at the start of this post is a great example. The rest are ones that I have organised, not that I think they are particularly good examples but I know more about them.
Snakes and Ladders, this blog was set up for a project designed to help integrate children joining our school when the one across the road closed down. Half a dozen primary sevens were given the responsibility of keeping the project blog up-to-date and did a great job. Another team were tasked with creating a video which was posted at the end of the project. The pupils were not in my class and basically organised themselves during the project.
The Dream Dragon – A log of the dream dragon project quite a different blog, mostly updated by myself and used as a teaching tool for a fairly long project with sporadic activity, I wanted the class to have an overview of the project.
World Cup 2006 I noticed quite a lot of classroom blogging about the current World Cup, this one stimulated a few reluctant boys, unfortunately the Scottish term cut it short.
We blogged trips to Holland in 2005, 2007 and 2008 these blogs were much appreciated by parents as were the Holland 2010 posts which kept my ‘tradition’ going after I left school. Trip blogs are a great way to demonstrate some of the powers of the internet to your class and to get parents interested in blogging.
I blogged a weeks trip to Glencoe 2006 to do outdoor activities. When a class I had previously taught to blog went with their next teacher to Blairvadach they were perfectly capable of organising the blog themselves.
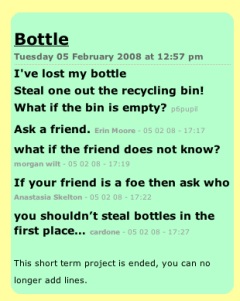
Elephants was another week long poetry blog which gathered some of very interesting comments I’ll return to some ideas about comments in a later post. Like the The Listeners blog having a separate blog meant we could customise it for a particular project.

McClure – Sandaig is a collection of 3 blogs for a collaborative project with a class in Georgia in the USA.
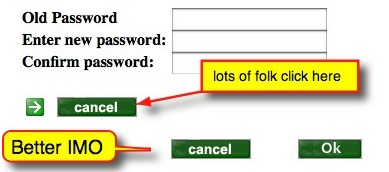
In one of the blogs I made some fairly crude customisations that allowed comments to appear with the same weight as posts. I did this, as usual, at the last minute but I think it was a nice idea it reminds me that blogs are not fit for every purpose and were not designed with the classroom in mind, hopefully in the longer term we will get blog like software that will allow even more customisation than is available now.
This particular hack was performed quickly at the last minute and I would not have been able to do it if the blog had been a long term one. Short term blogs are ideal for all sorts of experimentation.
I am sure I’ve only scratched the surface of the use of a short term blog I hope these examples show that it can be a useful tool in the classroom and would allow folk unfamiliar with blogging to make an achievable and worthwhile start or experiment.
I hope produce a few more posts about classroom blogging which might be helpful to people starting out with glow blogs next session and will tag them glowblogs. I would be interested in collecting any other short term use of blogs in the classroom.