Mobiles and mobile apps are becoming more powerful every day. Back in August last year I downloaded and installed Universe. Clearly marked as a beta it allowed you to make verses, these were a grid of media that could be mixed: photos, video, text, maps and sounds. There was different types of interactivity and you could even put html and javascript in a verse.
I played around with this occasionally, mashing up the contents of my camera roll. The app crashed occasionally and the creations were only really visible inside the app. Still it was fun, and interesting to see what others made with it.
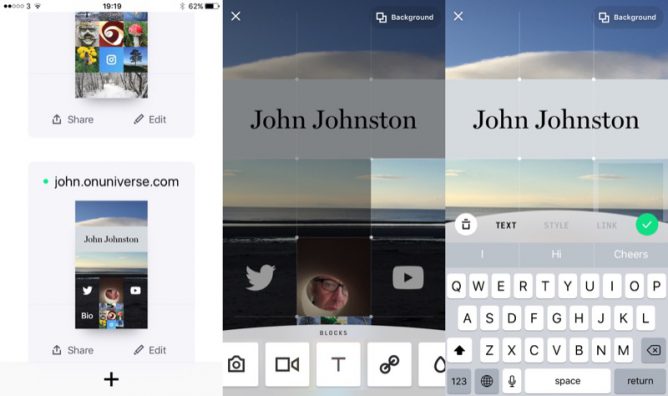
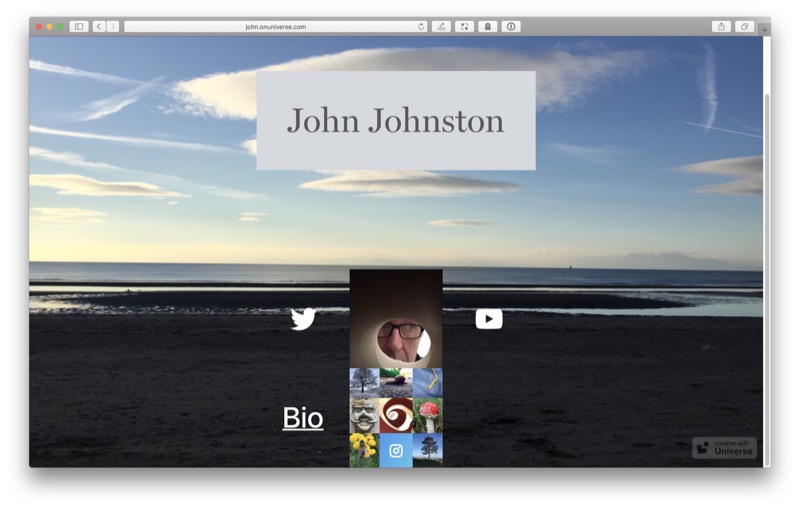
Yesterday I got a email, the betas was over and new version was out and it had changed tack. Universe was now a tool to build websites. I downloaded it and made a page within about 3 minutes: john.onuniverse.com.
Hosting on an onuniverse.com subdomain is free, but you can pay for a domain.
When I tried the original betas version it felt as if the lack of publishing to the web was the main problem. This is now fixed. The new version lacks many of the interactive features of the beta, but it share the same easy to use interface. On creating or editing a page you have a 3 by 5 grid. Clicking on a square on the grid or dragging over several (so you can have a larger block) allows you to edit that square. You choose the type of content and then edit. Once you are finished a click or two and the site is published.
Publishing to the web from your phone is nothing new, I blogs from my iPhone, have edited sites with text editors and there are lots of ways to publish. Universe stands out as one of the easiest ways to put up a neat page quickly while on the go.
Adding further pages to your site is at the moment not as elegant as it could be, they don’t share the same sub-domain. There is no support for animated gifs (converted to jpgs), videos can only be 3 seconds long and loop in a gif like manner. I’d love to see support from some of the ways that the ‘old’ universe animated sections of the grid and sound could be played. I guess that might come. But overall this is a really nice way to make a website very quickly.
If you want a quick individual about me page for an event or to knock up a page for your days photos on the bus home, this is the app for you. I wonder too if it could be used in education. From a data protection pov I am not sure where it would stand, but it could be fun for pupils to build wee sites.
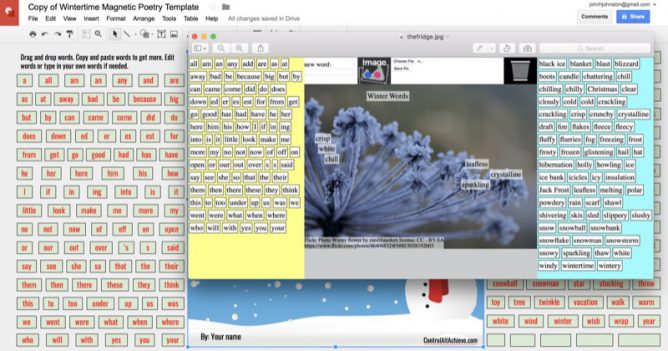
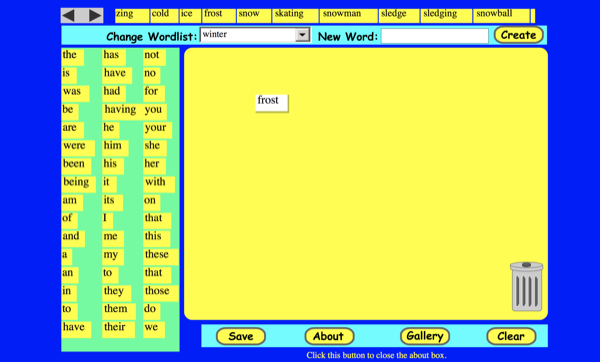
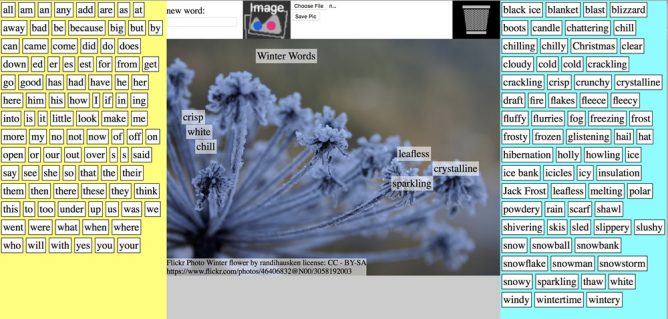
Featured image: combine screenshots of the app.
Some links:
- http://onuniverse.com
- Introducing Universe 1.0 — Build the Web
- Howard Rheingold is involved in this somehow. That alone should make it of interest. and Mamie Rheingold too.