Sway has arrived for Glow users.
Sway allows you to
Create and share interactive reports, presentations, personal stories, and more.
I blogged a bit back in May.
Basically the app helps you present media online in a slick way. I’ve mostly looked at the iOS version. The different versions, Windows, web and iOS so far have different feature sets and a personal Microsoft account allows you do do slightly different things from a business/education account.
The app feels as if it is in pretty active development. Features that were coming soon in May are here.
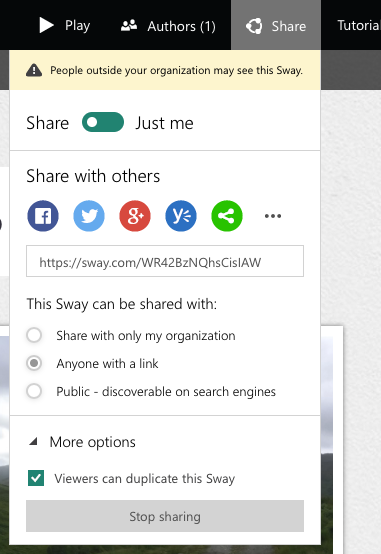
What is particularly interesting, from my point of view, is that sways can be made public on the web and can be shared ready for remix.
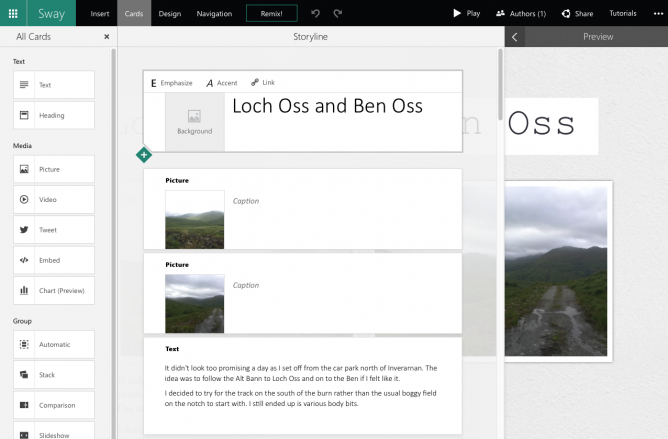
This evening I used the iOS app on an iPad to build another sway (The featured image on this post is a screenshot of the borwser version of the sway, not the iPad view):
It didn’t take very long to add text and images. One difference I noticed was if I was signed into the app with a personal account I could upload video in iOS, I could not do this with my Glow account. Hopefully coming soon.
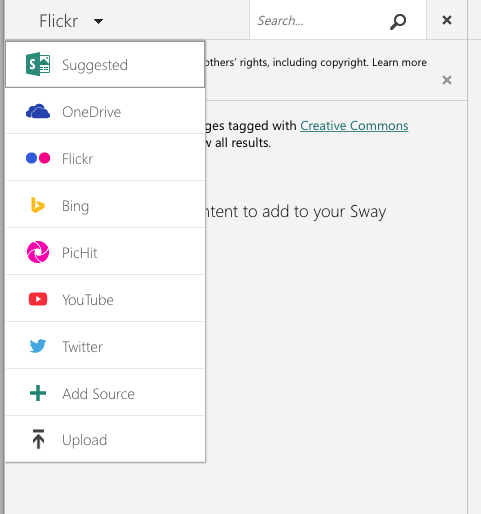
The browser app has a lot more options, including built in searches over flickr, youtube and other media sources.

It also looks like if you create or even edit a sway in the browser you cannot edit it afterwards on iOS (I might be wrong about this). I do not think either of these things are a great problem, we now know an iPad is a great content creation device and I would hope pupils would be using there camera and their own images for the most part on mobile.
Swaying in Public!
I’ve got the same feeling about the slickness of the creations as I had back in May, mostly about the ‘automatic creativity’ but the most exciting two things about Sway are public sharing and remixing.

Users have control over who the Sway is shared with and if they will allow their Sway to be duplicated by others.
Learning Opportunities
This is the first of the O365 services to allow public sharing which is very encouraging for those who see value on pupils sharing widely. I also think that the ability to remix, change and improve someone else’s creation is a important skill.
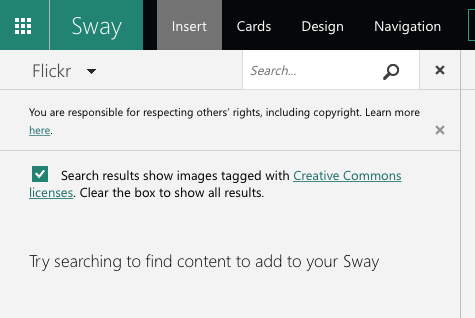
There is obviously the opportunity to discuss aspects of publishing in public, Internet safety and copyright. The copyright issue is also nicely lead into by the browser version:

We want pupils (and teachers) to understand aspects of copyright and creative commons. Unfortunately the editor does not auto-add attribution but it can be copied and pasted in the browser.
Glow Blogs?
I can embed a sway in this blog using the embed code. Unfortunately this is via a iFrame. iFrames are not supported in Glow Blogs. I do hope we can develop oEmbed like functionality in the Blogs soon in the same way as we have for ClickView video.
It looks like Sway itself supports oEmbed of other content so I’d hope that oEmbed of sways is at least under consideration.
I’ve barely scratched the surface of Sway, and look forward to seeing how it is used in Glow.
Update 11.11.2015 Glow Blogs support the embedding of sways, just paste the url to a sway into the editor: Embedding Media | Glow Blog Help.