I’ve now been running blogs with & for my classes since 2005. I still find them a really useful tool for teaching and learning. The focus and content has changed continually over the years.
Back in the noughties I was keen on having my class blog kept up by pupils (archive.org link).
I find this harder to organise now, not sure if it is my age, the demands of the curriculum or something else. Pupils in my class now post to their e-Portfolios1 and add pieces of work to the class blog which I collate into posts. I also pinch quotes from their e-portfolios for the class blog2.
Like my own blog here I still find my class blog a great resource to remember & review. Of course it is a curated view. Much depends on what I am finding most interesting at the time. I both enjoy reading back and use it as a tool when asked for feedback or a record of some sort.
I was somewhat cheered up by Matt Mullenweg’s birthday. Sometimes it feels like WordPress is focused on content management. Matt’s post show that blogging is still loved.
While content management is a main focus of Glow Blogs my love is blogging. I still think we are only scratching the surface of the use of WordPress in school3.
Posts Last Term (Oct 2023 – Dec 2023 on my class blog )
- Autumn Haiku
- HALLOWEEN MAGIC
- Banton Mill
- Arcade Fun
- Steady Hands Stage 1
- New Podcast out BBP episode 8
- Outdoor Learning Day
- Steady Hands Stage 2
- ScribbleBots
- Christmas Challenge
- Glow Blogs – WordPress blogs for Scottish Education ↩
- example of quote collection↩
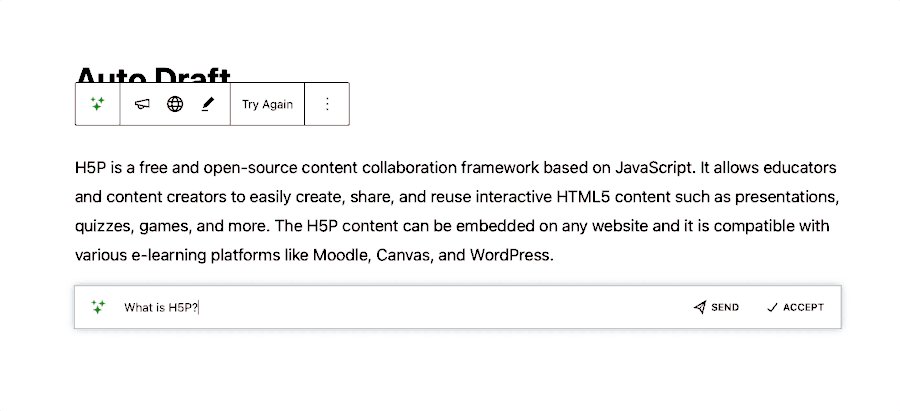
- H5P for example ↩