The Teach the Web Week 2 is about Connected Learning in Practice
Last week we explored “Making as Learning”. We’re proponents of the idea that people learn best through making, but we also believe that making and learning are social activities. It’s a bit like the old idiom “If a tree falls in the forest and no one is around to hear it, does it make a sound?” If you make and learn, but don’t share and gather feedback, have you really learned? How do other people’s perceptions influence how we understand the world around us? How does being connected change the very fabric of our world?
So I am thinking about learning communities. Mostly about the practical way the connection happens in the #teachtheweb MOOC.
I joined this MOOC, the Mozilla Teach the Web. It follows the same sort of organisational structure as etmooc, using several different web sites and services:
- A Website, Teach the Web where information, announcements, tasks and the like can be posted.
- As part of that site a Blog Hub where participants blogs, or the appropriate category of said blogs, are aggregated.
- A twitter hashtag #teachtheweb
- A google plus community where participants can post links to their activities, discuss them etc.
This seems a reasonably inexpensive way to organise a learning community and for the most part works very well. I have only just started with the #teachtheweb MOOC and only fully participated in #etmooc for the first two or three weeks, but I’ve found, when I had the time, it is fairly easy to keep up with the communities.
As far as I can see almost all of the interaction, especially in #teachtheweb is taking place on the google plus group.
So there are 3 main spaces involved in this sort of community. These could be categorised as: Long Form, blog posts; medium on google plus and micro on twitter. Of course there is plenty of cross posting of blog posts to g+ and tweets that help connect the spaces together.
Each type of interaction has its benefits and each its drawbacks.
Own Your Own
One of the really appealing aspects of this set up is that participants own their own space and can participate by posting to their own blogs. This has been shown, for example in DS106 to be a powerful tool in community building.
Apart from the buzz and enjoyment of having a ‘domain’ of ones own the way blogs can be aggregated into one stream, either an official one, built on, for example, FeedWordPress or through the use of an RSS reader make it easy to connect with others while maintaining ownership of ones own space. WordPress blogs in particular (unlike this one) are great at collecting mentions or trackbacks from other blogs.
It would be interesting to see if this could be extended into the shorter conversations taking place on twitter and google plus. I’ve found the google plus communities to be good places to interact with other folk and keep up with what is going on. I’ve found it harder to keep track of what I’ve done there.
Google plus scores over twitter in the ease of interaction, there is more room for replying and the conversations can be richer in both media and length.
Hard to Collect
Google plus falls down in trying to find the things I’ve commented on or given a plus one. There is a page on google plus that lists things I’ve ‘plus oned’ on the web (I hardly ever do this) but it does not collect those I make inside a google plus community.
I’d really like a page where I could view my activity on the community. In twitter I use favourites as a quick way to bookmark things I want to revisit. I was in #etmooc trying to use the +1 button for the same thing, it doesn’t work, basically the use of the +1 is to let the person making the post know you like it.
I’d also like to be able to view a stream of my comments on other folks posts and one of my posts. Perhaps there is a way to do this that I’ve not found?
More sharing please
There are one or two features that could help. It would be nice to tweet a link to a google plus ‘post’, on an iPad. The iPad has a great google plus app, I’d like to be able to copy a link to a post. Unfortunately although this can be done in a desktop browser in a few click (a few too many) I’ve not managed to do this in either the iPad google+ app or in the few mobile browsers, safari, icab and chrome, I’ve tested.
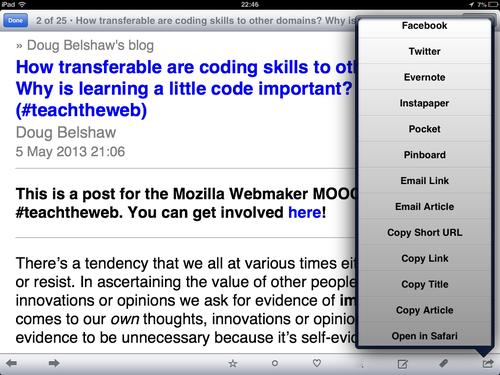
I’d love the google+ iPad app to support the same sort of sharing that my ios RSS readers do.

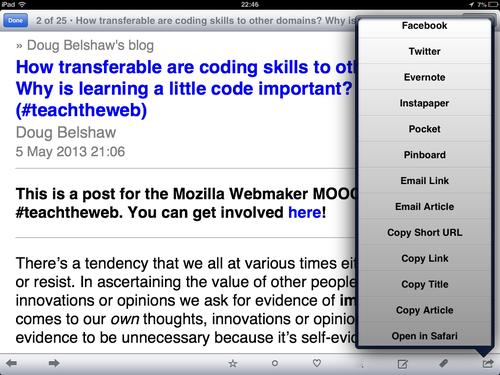
This RSS reader, FeeddlerPro allows me to customise the sharing menu, there are more possibilities that the ones I use.
If this was possible in G+ it would be a lot better at connecting my learning.
thimble and other Mozilla webmaking tools
These are being put at the heart of the practical tasks for the #teachtheweb MOOC. They are easy to use online web making tools. I’ve a few thoughts about how they work, but that is for another post. The feature that is really great for connecting to other learners is the idea that you can take another persons thimble project and remix it by simply adding a /edit at the end of the URL.
Unfortunately at the moment there is no way to see a trail of how different projects are being remixed. This does seem to be in the works. Once that happens this will be a more powerful tool for connected learning, one could see how others have remixed the same project and how people have improved and iterated on your project.
The other thing that would be useful would be to see the trail of your own iterations of an idea. At first I was annoyed by the fact that each time I saved an edit in thimble it was saved as a separate URL my next version would have a new URL. In fact this might be a positive feature, if tracked, it would allow me to see and share my progress through a task.
Pulling it together
What I’d really like if for all of the sources of activity to be able to be gathered, aggregated redistributed and mixed up together. I imagine a page where I could see links to all of the recent blog posts, tweets and google plus stuff, even better if things you made with the web maker tools were in the mix. This could be filtered so that you could view one persons activity, or activity around a particular tag or topic, eg. Week2
I guess there is not a lot of hope for this emerging from the tools available at the moment, twitter removed RSS and g+ has never supported it. Understandably these free to use services are interested in keeping you inside their own environment rather than viewing content from them on other places. I wonder if better tools for open learning are around the corner.