A few days ago @GlowScot pointed me to this tweet:
After a few exchanges I ended up with:
and now have time to type a few notes.
Video blogging is obviously a powerful tool for learning, used in Flipped classrooms, for showing learning of all sort and an engaging activity in its own right 1.
In the ‘old’ Glow Blogs using the old version of WordPress you could only upload files of <8MB you could use the Anarchy Media player to display video, uploaded or linked from elsewhere.
Our more up-to-date version of WordPress supports better video embedding without plugins and we set the maximum file upload size to 50mb.
Apart from file size video formats are a bit of a barrier to using video in blogs. It is better to use an external service such as YouTube or Vimeo. These services prepare the video for playback on a wider ranges of setups and also will hold much bigger video files. The disadvantage of these services is that they may be blocked on school networks.
When planning the upgrade to Glow Blogs we were advised by the technical team that the blog environment was not an appropriate place for hosting video. I pushed for 50MB file upload as a stopgap in case video file hosting in Glow did not develop in a way that could be used by the blog service.
Using YouTube & Vimeo video on Glow Blogs is a snip, both provides support oEmbed. This means that you just paste the url to a video page into the blog editor and the video will embed. The first time you see this happening is quite a pleasant surprise as the video is embedded in the editing field to.
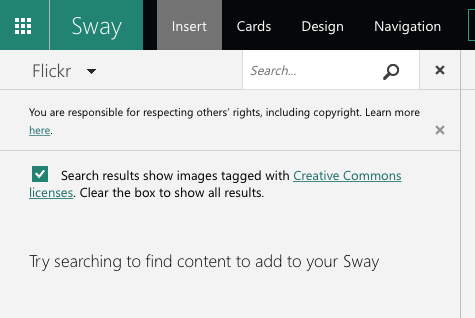
Flickr video works in the same way but flickr video is limited to playing 3 minutes.
Here is an example of school blog using Vimeo: St Patrick’s Press Gang. A youtube example: Youtube test again | John Johnston. and Flickr Video
In the most recent release on Glow Blogs, August 2015 we added support for ClickView video too. ClickView does not support oEmbed, but or developer added the ability to take the url from a ClickView embed code and use that in the same way.
There is also the possibility of using Office O365 video from the glow tenancy. Currently O365 video is awaiting contractual clearance. Of course at the moment Office Video, like the rest of Glow O365, is behind a logon, so not practical for public display.
If you do want to host the files on Glow Blogs there are a few things to consider, the viewing of video files is a complex matrix of the video files and operating systems and browser ability to view them.
The best bet is probably to go for MPEG4 2. These files usually have the extension mp4 or m4v. Lots of video editors export to mp4. If you want to make your video file as small as possible you may want to add an application for compression int othe mix. currently I’ve found HandBrake a very useful tool.
HandBrake is a tool for converting video from nearly any format to a selection of modern, widely supported codecs.
Handbrake only works on the desktop. If shooting on a mobile, you will want to edit the file and export at a smaller size or use a app for shrinking video rather than uploading raw footage. Many mobile phones produce excellent quality video that results in large file sizes.
Personally I’ve found uploading to Glow Blogs works fine for example the Videos on Blogging Bootcamp vary in length between a couple of minutes and forty. These are screencasts which typically compress well.
Caveat, there are Video problem on iOS. The issue is now understood by the developers and we hope it will be fixed in the Glow Blogs environment very soon.
Summary
Upload to Glow Blog: limited to 50MB, currently doesn’t play on iOS
Youtube: May be blocked
Vimeo: My be blocked
ClickView: costs
Flickr Limited to 3 minutes
Glow Office O365 not yet available. May not be publicly sharable.
Personally my needs are met by keeping my videos under 50MB and uploading them to Glow Blogs. This will be improved when the iOS fix is in place.
 On Saturday I was talking about Glow Blogs at WordCamp Edinburgh 2015.
On Saturday I was talking about Glow Blogs at WordCamp Edinburgh 2015.