These are some technical notes on some of the changes I’ve made to the standard WordPress site for EDUtalk, I am not sure if they are of much interest to anyone but myself, but writing them up here will, 1. get them clear in my mind, and 2. provide a reference.
The site is running on WordPress 3.5.1. I made a child theme as I wanted to edit some of files and mostly be upgrade proof.
If you have no interest in this you might be interested in the main facts of the move: EDUtalk Has Moved, or just head over to EDUtalk and listen to some great audio.
Plugins
- Akismet, spam protection, pretty much a no brainer.
- FeedWordPress, this is very much at the heart of the new site, this plugin allows you to syndicate content from other sites, in our case audioboo boos tagged edutalk and iPadio phlogs with the same tag. Posts form these sites with the tag are added to EDUtalk. The plugin also allows us to make the titles link to the original site rather than our own post page, I believe this is a better way to do things for the authors who submit content by tagging.
- MediaElement.js – HTML5 Audio and Video, I installed this initially but it is now turned off. Instead I have used this JavaScript myself. As I understand it the plugin will provide html5 and fallback players for audio inserted with a short code player. As a lot of our content comes via FeedWordPress it would not work there unless we manually edited posts.
- In the process of importing all of the old content I found the Categories to Tags Converter Importer and WordPress Importer plugin invaluable.
- The Safe Redirect Manager plugin redirects links from the old site to the new one, for example, /pages/radio-edutalk to /listen.
Child Theme Files
It seems that the way you best edit a WordPress theme is through Child Themes, this avoids problems when upgrading.
I started by copying the content.php file from the theme to the child theme folder. Here I edited the php to add an html 5 audio player to the top of a post, if the post had an enclosure. I used:$enclosureData = get_post_meta($post->ID, 'enclosure' ); to find out if there was an enclosure. I had a bit of hassle as Audioboo encloses images as well as mp3s, but looped through the enclosures and used the first audio one I found.
I had to edit the main theme function.php file to comment out a bit of code that removed enclosures if they were not linked in the post. This proved a problem when doing some manual edits of the imports. I got information on how to do this from this post: How to stop WordPress 2.8 – 3.5 from deleting enclosures | Kevin J Edwards. The main tool used in building edutalk.info was google. In this case I edited the theme’s own function.php file, rather than the child themes, as the child theme’s function.php is added to, rather than replacing the parent theme. If there is a better way to do this, I’d like to know.
I did create a child theme function.php and added functions to include the jQuery and MediaElement.js. I then copied the footer.php to the child theme and added a script to added a flash player to the audio tags for browsers that do not play mp3s natively.
jQuery(document).ready(function() {
jQuery('audio').mediaelementplayer();
});
Pretty simple stuff.
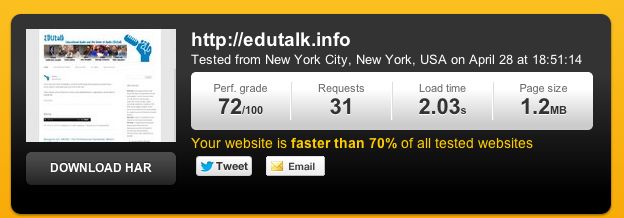
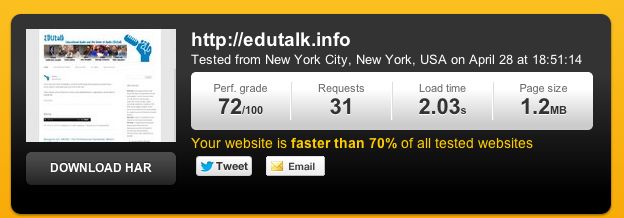
Originally I added a bit more jQuery to hide the audioboo and ipadio players and maps in the post. They were not making the posts look very nice, and I found it difficult to style them. Later on, as I found that the pages were loading very slowly, I went back into the content.php file and added some code to only show the post content, if it was in the Radio Edutalk category. Even with only 6 posts per page this made a huge difference in speeding up the page loading (twice as fast). I changed:
<?php the_content( __( 'Continue reading <span class="meta-nav">→</span>', 'twentytwelve' ) ); ?>
to
<?php if(in_category(5)){the_content( __( 'Continue reading <span class="meta-nav">→</span>', 'twentytwelve' ) );} ?>
5 being the category for Radio Edutalk, I’ll be adding another category for mailed in audio if needed. Thinking about it it would be best to change to not in the audioboo and ipadio categories.

Altogether it was not very hard to figure this out with the help of google. WordPress is extremely well documented. The code is also easy to edit, without having to understand the whole thing. There are probably a lot of better ways to do this, and I’d be delighted to find out.
I’d also be interested in any other ways to improve the site, speed it up or add useful features.

 Last year
Last year