Royal Borough of Kensington and Chelsea, Greater London, England
This audio file was orginally posted to AudioBoo(m) with the mobile app. It has been downloaded and posted here since audioboom no longer supports free accounts.

Royal Borough of Kensington and Chelsea, Greater London, England
This audio file was orginally posted to AudioBoo(m) with the mobile app. It has been downloaded and posted here since audioboom no longer supports free accounts.
Royal Borough of Kensington and Chelsea, Greater London, England
This audio file was orginally posted to AudioBoo(m) with the mobile app. It has been downloaded and posted here since audioboom no longer supports free accounts.
London, Royal Borough of Kensington and Chelsea, United Kingdom
This audio file was orginally posted to AudioBoo(m) with the mobile app. It has been downloaded and posted here since audioboom no longer supports free accounts.

After I saw Yamily Feud | Ben Harwood – DS106 – Spring 2012 I was thinking of the yams dancing at TED, as I already had Jim dancing I did this. It uses Ben Rimes’ ted template and Andrew Allingham’s ds106 radio poster/design.
I’ve also posted this in the ds106 category here but not the default, hopefully this will get picked up by ds106 but not go into my main feed. This will give folk who read ScotEduBlogs a break as DS106 hots up (If I manage to keep up the current activity rate).
ED_Tech_Creative_Collective.mp3
This is my attempt at the Preliminary task for the Educational Technology Creative Collective collaboration.
The Educational Technology Creative Collective is
a collaboration of educators investigating and experimenting with digital technologies to enhance education. It is open to anyone (especially educators). The first iteration of #edtechcc will run for 12 weeks starting mid to late January 2012. Enrolment is now open
The ‘course’ was inspired by ds106 which the organiser Colin Maxwell took part in last year. Colin thinks Creativity is a good habit to get into. Make it a habit and creativity becomes easier..
There will be Assignments every week and online meetings every month. There is no requirement to complete all of the assignments. This is my response to Preliminary task #edtechccp1 Tell us something about yourself and what you hope to get from joining #edtechcc.
I have signed up for both this and ds106, I am expecting this course to be a little less strange and intensive than ds106 but not any less valuable. There are already a diverse bunch of folk involved. Much to the learning will be form ones peers on the course. I hope that I can learn to put some polish on my digital artefacts. Over the years I’ve published a lot of this sort of thing but it if fair to say I take a pretty quick & dirty approach to editing and production.

There seems to be two main components in ds106, one is a freeflow imagination and a willingness to follow ideas. Assignments seem to spring for the participants this one from Yamboat – Lisa’s ds106 experiment.
Although some of this stuff seems to be very light hearted, I was struct this morning how another one Fantasy TED Talks — MISSION: DS106 was picked up by Scott and is going to be used in his classroom as part of a project for his students.
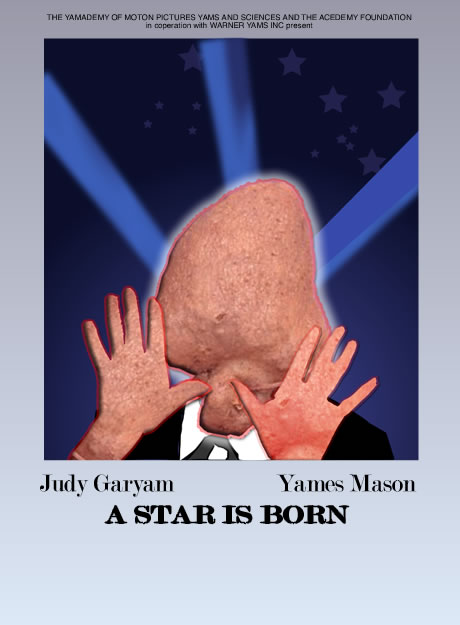
Anyway I though I should try this yam assignment as I was completely at sea about how to start. I first I search the The Internet Movie Database (IMDb) for movies with am in the title, but found instead A Star Is Born.
Not being sure about copyright of old movie posters U though this would be a good point to start learning photoshop.the other component in ds106 is increasing skills with digital tools.
The early steps were pretty simple, photobooth myself with hands in roughly the right position. cut out hands with the magnetic magic want (this seems like a nice thing). Cut out Yam.
Next I decided to tackle the background, make a gradient, stick on some stars and spotlights, sounded simple enough. So I drew a rect for the background and then sent 15 minutes trying to figure out how to put a gradient on that.
I am afraid at that point I gave up.
Switched to Fireworks 8. It seems to me, and I may be way off here, is one of the big differences between Fireworks 8 and photoshop is that layers in fireworks can have an area, photoshop they seem to cover the whole canvas?
Can’t day I am delighted with the quality of the work above, I quickly realised that getting things looking the way I imagine will take a bit more time & a lot more knowledge. Ended up doing things I could do quickly, masked the yam hands with my photoboothed ones, drew the suit by hand, dropped a few filters on to try and approach the red glow of the original, guessed the font and hit my self imposed time limit.
Next steps, try to get to step 2 in photoshop before switching, maybe read a tutorial.

studying… by fazen
Attribution License
A couple of days ago I was reading Building the No English Words Translation Tool on Alan Levine's space for barking about and playing with technology he described how he was building a tool for ds106 Words With No English Translation with some JavaScript, as I popped on a comment I was reminded of http://iheartquotes.com/api an API for getting quotes. and had a wee play to produce Pics for Quotes (or a better title) a simple webpage that pulls in a random quote and then allows you to click on it to search flickr for the word clicked on. I wondered if this could be a ds106 assignment.
Alan comment back with some suggestions:
“Visualize That Quote”- rather than provide choices to pick from Flickr for each word; maybe random generate one image per word. The activity would be to illustrate/explain the quote in pictures with the least number of pictures required. The user could X out ones they did not need (and they would dissapear) and perhaps allow a click to generate a new random image to replace it. They would then do a screenshot to save their work? Perhaps generate a score where there is advantages to lower numbers of pictures and fewer image replacements?
I did a bit of work and got a basic implimentation of Alan's suggestions going. Alan then blogged about it again with some more suggestions:
I've managed to make most of these changes and have a sort of working page: Visualize That Quote that has become a ds106 Assignment Visualize That Quote — MISSION: DS106
Here are a few examples I churned out without much though while testing this:
It is great to get the quality of feedback and suggestion from a blogger I've read for years. The whole ds106 network is incredibly supportive even before the course has started. I started riffing off Alan's idea and was pushed and encouraged to improve something that started as a slightly pointless exercise to be come almost useful. This reinforces, for me, the power of blogging and commenting in learning. I've spend a few hours polishing something, learning as I went due to the community effect. I'd already had some of this in ds106 related posts. The current exchange has been particularly powerful becasue it was not just a well done, but a you could do this
Once I go back to work, tomorrow, I am not sure how much of ds106 I'll be able to keep up with as even before the spring course there is a fair flood of posts, but I'll give it a fair try.
I'll also be thinking a bit harder about how I comment on pupil blogs, too often it is easy to go for well doen and leave it at that.
A mix of jquery, php & jQuery UI.
Part of the ds106 ethic seem to be to explain how something is done so that others can learn from it. My coding will not stand much of a critical eye, I am no programmer, but some folk might find this interesting or even useful.
The Quotes API will send json, but although that worked in desktop test I couldn't get it working on the web due to cross domin problems, I tried setting it to jsonp and that brought it in but I got errors trying to parse it with jQuery. Knowing very little about this stuff I side stepped it by pulling the json in with php so I could get that with jQuery's ajax stuff. Any jQuery/Javascript (and css) is all on the one page and you can have a look if you are interested by viewing the source of Visualize That Quote. It is not a pretty sight, as my method of coding is guess and check and google and guess and check. I have a tendency just to get things going and then push on.
This quote is put on the page, next javascript strips out all of the punctuation using:str=str.replace( /[^a-zA-Z ]/g, '').replace( /ss+/g, ' ' );
Which I got from How can I strip all punctuation from a string in JavaScript using regex? – Stack Overflow. The script then pulls in html to show random flickr image via a php file which uses phpFlickr: randomFlickr you can see the code with some notes. I am recycling this from elsewhere (A flickr CC search toy). One the javascript has the code it puts it on the page.
More javascript swaps out the pictures for others when they are clicked.jQuery makes that pretty simple. jQuery UI handles all the dragging:
$("#flickr").sortable({
handle: '.drag',
revert: true
});
Which is pretty simple. I just copied that from the jQuery UI site.
Most of the other things are deal with my toggling their visibility with jQuery again: $('.attribution').toggle(); in this case this hides or shows the attribution for all the pictures, these are in a span with the css class .attribution.
Given the return to work tomorrow, all the fun I'll have on ds106 and Colin Maxwell's Ed Tech Creative Collective I am not sure if I'll get to this any time soon, but I've had a great time with this so far, if you are part of ds106 I hop you finf the assignment useful, I am very open to more ideas and suggestions.
My first attempt at a ds106 assignment. I was reading Alan Levine’s post Building the No English Words Translation Tool about a new DS106 assignment Make The Untranslatable Understood the task is:
Use the Random Words with No English Translation tool to generate a word that could be better understood with a photo or image. Find a creative commons image or make your own, and include the word somehow in the image (using a desktop photo editor or web tool like Aviary or PicNIk). Then share it with someone and ask if it makes sense.
I click through a few and then got sidetracked (more about that later).
Today I reloaded the tool and Uitwaaien popped up.
“Literally, this Dutch word means to walk in the wind, but in the more figurative (and commonly used) sense, it means to take a brief break in the countryside to clear one’s head.”
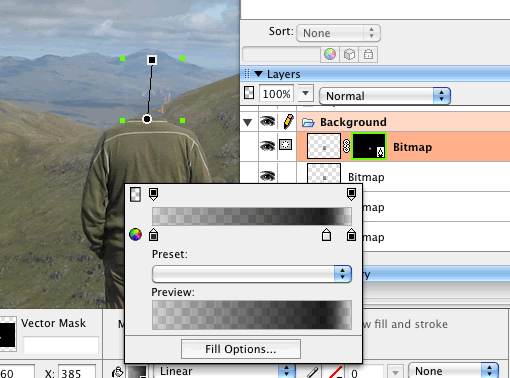
I slightly disremembered this, thinking of head in the clouds which reminded me of the cover of On Having No Head: Zen and the Rediscovery of the Obvious by Douglas Harding. This lead me to this (click for larger versions):
and this:
Checking images for the cover of On Having No Head it seems that my memory was faulty again, not quite how I remembered it. Not to worry.
One of the resions I am joining in with ds106 is to learn how to photoshop, having a fairly unused copy on my work laptop, but here I went for my comfort zome of fireworks 8 (the last one with a really good edu discount). I mostly use fireworks for cropping and maybe dropping the odd shadow but Feathered selections and transparent gradients in Fireworks 3 go me on the right track

I faded the head a wee bit too much but I know how to do it now. I had 2 photos ofthe same place one with me in it one without (Credit to my daughter Christine). I tool my head area out of the photo without me and cropped it to a wee rect round my head as a layer on the photo of me. I then masked the layer with a graident as per instructuions.