Via Chris Aldrich’s hypothesis, looks like a lot of fun (especially for folk who like brackets).
a tool to let your readers dive into details

a tool to let your readers dive into details
Via Chris Aldrich’s hypothesis, looks like a lot of fun (especially for folk who like brackets).
Thanks to the mistrust of big tech, the creation of better tools for developers, and the weird and wonderful creativity of ordinary people, we’re seeing an incredibly unlikely comeback: the web is thriving again. -------------------------------------------------------------------------------- If you had to pick the unexpected breakout consumer tech hit of 2022, you could make a pretty strong case for Wordle. In a matter of weeks, the popular word game went from obscurity to ubiquity, grabbing
Sarah Frier documents how Instagram co-founder Kevin Systrom wanted Instagram to be an outlet for artists (in a high-school essay, Systrom wrote that he liked how photography could “inspire others to look at the world in a new way”).
And
Click on Instagram today and you will still see plenty of photos, but you’ll also be confronted with a carousel of short, vertical videos (known as “Reels”) as well as the more-than-occasional ad. In his video, Mosseri explained that “the number one reason people say that they use Instagram in research is to be entertained” and the app was going to “lean into that trend” by experimenting with video. Citing TikTok and YouTube as competition, Mosseri said Instagram would “embrace video” and users could expect a number of changes in the coming months.
I use Instagram, I don’t see much of the work of “creatives” ’cause I don’t follow any. I do see an increasing number of adverts and have hated the changes like algorithmic photo order, lack of linking and locked down API.
Almost everyone I follow on Instagram I have met. It is the only place I follow relatives. I’d love to be able to follow then in micro.blog or some other nicer place. Interoperability please.
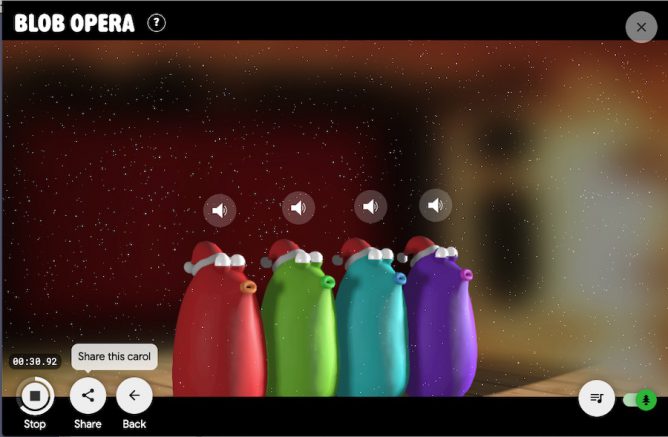
Create your own opera inspired song with Blob Opera - no music skills required ! A machine learning experiment by David Li in collaboration with Google Art...

I can’t imagine anyone not linking to this!
Not because my photos are in anyway professional, but because of the wonderful things Flickr does. Flickr allows me to store and organise my photos. I can look at pictures by friends, acquaintances and all sorts of groups.
Most importantly Flickr curates and organises creative commons licensed and public domain photos. These are searchable and Flickr give access to them via an API that is useful and usable by non-professionals. I’ve had an amazing amount of fun and use (professionally as a teacher). To me Flickr is an important part of the web, I have a pro account to support that.
If you use Flickr and don’t have a pro account you can get 25% off with the code 25in2019 or use this link.
In this 15 minute tutorial we’re going to build a simple decentralized chat application which runs entirely in a web browser. All you will need is a text editor, a web browser, and a basic knowledge of how to save HTML files and open them in the browser. We’re going to use Bugout, a JavaScript library that takes care of …
Build a Decentralized Web Chat in 15 Minutes WebRTC fascinating.

Last week Adobe announced that they would stop supporting Flash in 2020.
Although in the age of mobile and tablets Flash content has become less important there still is a lot of educational material, especially games, that uses Flash.
Back at the end of the last century I used flash to make resources for teaching I even used this old one and this one in class this year.
I also used Flash to teach animation in class. Although Flash is expensive at the time I used it you could get cheap education copies and the software was less complicated.
Sandaig Primary School: Computer Club (on the Internet archive) still has some of the work we did.
I’ve just had a trip down memory lane, Littlefish Flash lists some of the things I did with Flash and also links to a pile of worksheets I made for my pupils.
Looking back I remember how exciting, for me, to be able to learn and teach about layers, frames, bitmap and vector graphics.
One of the introductory exercises we did was to use flash to trace our faces. The same technique was popular with my class using iPad apps this year.
I’ve read a lot online about the problems with Flash over the last few years. It uses too much energy for mobile and has regular security problems. Despite this and the fact it was priced out of my classroom when Adobe bought it I am a little sad that old flash content will either vanish or be hard to view in just a few years.
Thoughts on Audrey Watters’ “Thoughts on Annotation” fascinating stuff. There was quite a lot of grumpiness about the root of this. This is a lot more measured and interesting.
I love that pinboard acquired delicious. I moved at the 2010 delicious wobble & loved pinboard’s simpler, cleaner style. @pinboard a bonus treat as is Maciej Ceglowski’s blog

Mobiles and mobile apps are becoming more powerful every day. Back in August last year I downloaded and installed Universe. Clearly marked as a beta it allowed you to make verses, these were a grid of media that could be mixed: photos, video, text, maps and sounds. There was different types of interactivity and you could even put html and javascript in a verse.
I played around with this occasionally, mashing up the contents of my camera roll. The app crashed occasionally and the creations were only really visible inside the app. Still it was fun, and interesting to see what others made with it.
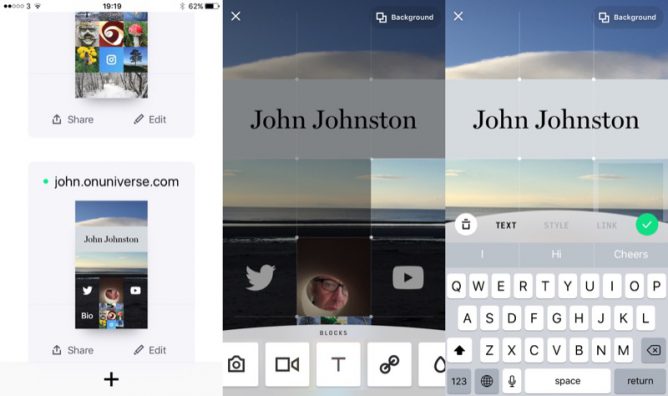
Yesterday I got a email, the betas was over and new version was out and it had changed tack. Universe was now a tool to build websites. I downloaded it and made a page within about 3 minutes: john.onuniverse.com.
Hosting on an onuniverse.com subdomain is free, but you can pay for a domain.
When I tried the original betas version it felt as if the lack of publishing to the web was the main problem. This is now fixed. The new version lacks many of the interactive features of the beta, but it share the same easy to use interface. On creating or editing a page you have a 3 by 5 grid. Clicking on a square on the grid or dragging over several (so you can have a larger block) allows you to edit that square. You choose the type of content and then edit. Once you are finished a click or two and the site is published.
Publishing to the web from your phone is nothing new, I blogs from my iPhone, have edited sites with text editors and there are lots of ways to publish. Universe stands out as one of the easiest ways to put up a neat page quickly while on the go.
Adding further pages to your site is at the moment not as elegant as it could be, they don’t share the same sub-domain. There is no support for animated gifs (converted to jpgs), videos can only be 3 seconds long and loop in a gif like manner. I’d love to see support from some of the ways that the ‘old’ universe animated sections of the grid and sound could be played. I guess that might come. But overall this is a really nice way to make a website very quickly.
If you want a quick individual about me page for an event or to knock up a page for your days photos on the bus home, this is the app for you. I wonder too if it could be used in education. From a data protection pov I am not sure where it would stand, but it could be fun for pupils to build wee sites.
Featured image: combine screenshots of the app.
Some links: