If I Had a Hammer by derekbruff
Another post before I start the new post of ‘glow product owner’ in January. This should let me look back and think ‘how naïf’ or let other folk say, ‘but you said…’
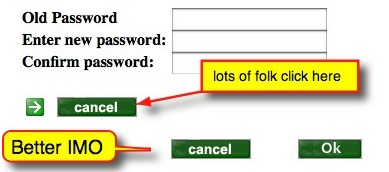
The last post was a few thoughts on security and passwords, I used the example of a link collection and presentation as something that would not need to be password protected.
This is the sort of task that is fairly central to online learning. As a frequent task it should be one that is carried out with what the Michael Russell called ‘agile, open, best-of-breed systems’.
Collecting and Sharing Links with Glow
Here is how I would do this in the ‘old glow’ using my browser as efficiently as possible.
I am presuming that I’ve already got a glow group set up.
- I’d add a weblinks webpart to the page. If I’d used a weblinks list in the group before I’d create a new list (Advanced Settings->Create->Weblinks), and place that on the page.
- Leaving the page with the list open, I’d open a new tab and visit the page I want to link to.
- I’d copy the link.
- Return to the Glow page, click new Link
- Paste in the URl and write a description.
- Click Save and Close.
I’d repeat the process until I’d finished. At a later date if I fould a new link, I’d go back to glow, navagate to the page and add that link.
Collecting and Sharing Links with pinboard.in
I consider pinboard.in a best of breed system for collecting bookmarks, it is a service I pay for, but there are other free alternatives, for example: old timer delicious and new fangled pinterest. (I like pinboard because it is simple, text-based and cleanly designed.)
Here is one way to share a set of links with pinboard.
Visit the page you want to link to.
- Click the pinboard bookmarklet.
- Fill in a tag for the bookmark in the window that pops up.
- Click a button and the window closes and the the bookmark is saved.
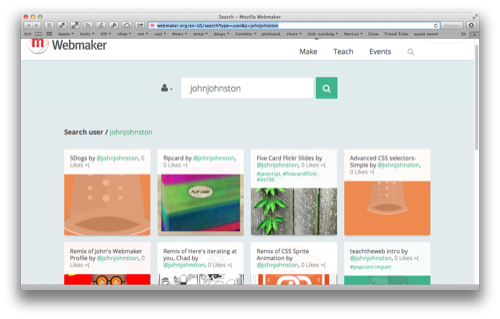
- To share the links either give a link to the page for that tag on pinboard: Pinboard: bookmarks for johnjohnston tagged ‘glowscotland’
Or add a javascript snippet to a page (old glow use the xml webpart, blogs used a widget, wikis etc have ways to add code).
Here is the last 5 links I’ve tagged glowscotland:
Comparing Systems
I might be a little unfair comparing the old glow sharepoint site with pinboard, but I *think* the process is the same in 365.
Glow gives the advantage of only needing one system, one username and password for both the presentation site and the saving system. A bit of research or training is needed to know how to set up a weblinks webpart. The process is a bit more labour intensive.
With pinboard you need another password. A bit of research or training would be needed to set up the account and to add the JavaScript widget to other systems. The process is very flexible, and can be adapted. It is quick to create a list of links, and much easier to edit the list or add more links to it on the fly.
Pinboard links are not behind a password they can be shared freely (or kept private). I can easily create new sets of links just by tagging. I can use pinboard links with other systems to do other things.For example: I tag comments I make with @comment those links are auto-tweeted using ifttt (yep, another system, another password). Pinboard has an API so can be incorporated into other systems easily.
Giving Choices
What I hope glow will give to learners and teachers is choices from a extensive and powerful toolkit. Some of these tools could be integrated with each other, some will have hooks to connect them up and some might just work by themselves.
The previous version of glow got bogged down by being static, and the skills need to use it were not particularly relevant in other online space. Hopefully I’ll get a chance to work on implementing Mr Russell’s vision of agile, open, best-of-breed systems.
Happy New Year!
This post is one of a few where I’ve been thinking of glow:
- Of Passwords and Glow – John’s World Wide Wall Display
- EDUtalk, learning to love WordPress – John’s World Wide Wall Display
- A Secondment to Glow – John’s World Wide Wall Display
- Glow should be at the trailing edge? – John’s World Wide Wall Display
And a year ago I blogged: An Excellent Adventure