I’ve been aware of the Primary Games Arena 1 for a while. I only noticed yesterday that it had an API The api lets you search for games and returns some xml. XML makes me think of Glow 2. Glow handle xml quite nicely, unfortunately for most teachers this needs a knowledge of XSL, which I do not think is common. I’ve managed in the past to figure out way of displaying RSS using XLS so though I’d try to do the same with the Primary Games search results. It turned out to be pretty straightforward as the xml returned by Primary Games is nice and simple.
Displaying a set of Primary Games in Glow

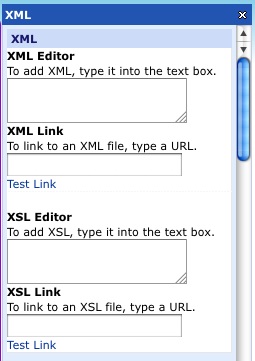
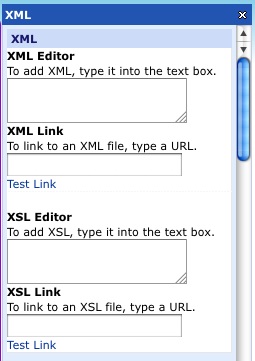
You use the xml webpart. This part has 4 main fields: xml link, xml editor, xsl link and xsl editor, of these you only use 2, using either the link the direct editor field for both xml or xsl.
The way it work is that the xml is loaded and modified by the XSL. The XML webpart can be usefully used to display any html fragment without any XSL at all, but in the case of RSS or xml from the primary games arena it need to be formatted.
For example the url:
http://primarygamesarena.com/
searchapi.php?q=money
in the XML Link field produces an XML list of games tagged money. Clicking that link will show you what you would get in glow if you do not use XSL, not pupil friendly at the moment. We can use XSL to transform this. As a first test I used this xsl in the XSL Editor field.
This produces this: (click for flickr page):

On the glow page the images launch the Primary games page with the game in an iFrame.
It then becomes simple to repeat this for other searches and give pupils sets of games, just replace money in the xml link with another word.
We can also pass around webparts already loaded with the xml address and the xsl and these can be imported onto a glow page. Here is a the money one. You could import that onto a glow page and just change the search string at the end of the url to get a different set of games to display.
Taking it a bit further
After doing the above brief test with glow I asked @johnmclear, one of the folk behind Primary Games, if there were any other parameters that could be used on the search, this is what I got back:
A few hours, a couple of email and some tweets later John had updated the Primary Games API to include subject, year, keystage, topic, unit and gametype!
This man we can now use, for example: ?q=money&y=3&g=Strategy as a query and get all the money games suitable for year 3 (=primary 4 in Scotland) that are categorised as Strategy games.
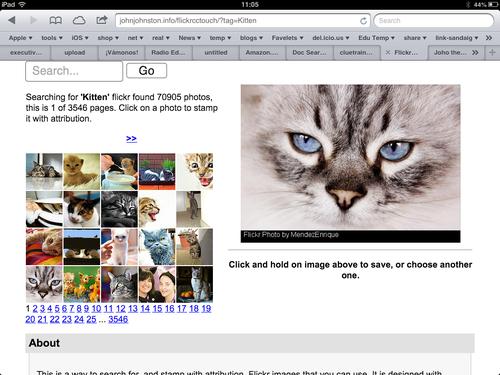
Of course the API can also be used outside Glow on the web via php. Here is a page that lets you search and display games: Primary Games Arena API and here is the Source.
I’ve extended this a little to create a page that can search and display games in the same way but also supplies an embed code to embed the code on webpages, blogs or glow.
Primary Games API with Embed codes
To embed in a blog you just need to switch to the html view in the editor and paste in the code. In Glow you can use an XML webpart and past into the xml editor field.

Can you organise the planets in our solar system?
The embed code here was edited to make the background yellow.
Of course you could simply create a screenshot of a game page, upload it and make it a link, but this is quicker and loads the games inside the Primary Games ecosystem this has a nice wee toolbar allowing pupils to gain achievements by playing games, rate games anonymously and get links to other games. You also get the advantage of the folk at Primary games having already categorised a huge range of games suitable for primary aged pupils. Many thanks to @johnmclear for the extremely quick additions ot the API.
Footnotes:
1. Primary Games Arena run by Primary Technology an company who run a fleet of commercial and free ICT services for primary schools. ↩
2.When Glow was introduced I was one of the many folk who were very disappointed that Glow did not have tools for handling RSS: At the Scottish Learning Festival, on RM developer was asked about RSS and answered, ‘What is RSS?’! It turns out glow did and does support RSS and XML in general. ↩
The footnotes are a wee experiment to make my posts a little less verbose, I used a technique describe on Daring Fireball: About the Footnotes.


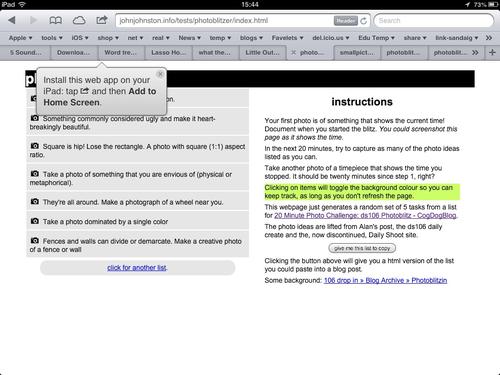
 Staying the same on an iphone or ipod touch:
Staying the same on an iphone or ipod touch:
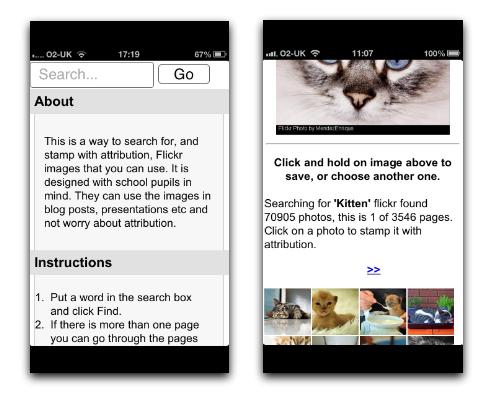
 I messed about with the
I messed about with the  The main problem with the interface as it stands is that if you want to just see a bigger version of the image the image is processed on the server adding the text. This is, I suspect, a little inefficient but it makes for ease of use: you don’t need to preview them click a create button, then download the result. Just press the ‘preview’ and choose save.
The main problem with the interface as it stands is that if you want to just see a bigger version of the image the image is processed on the server adding the text. This is, I suspect, a little inefficient but it makes for ease of use: you don’t need to preview them click a create button, then download the result. Just press the ‘preview’ and choose save. 







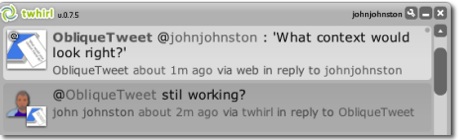
 So it seems time for my first twitterbot
So it seems time for my first twitterbot 

