The blog I’ve enjoyed reading most this summer has been Clarence Fisher’s.
I’m still a believer that my default classroom tech set up: classroom blog, discussion boards, individual blogs, wikis, google docs and hangouts, flickr, skype, and a few random pieces of production software (audacity, etc) does more to give kids a voice, to connect them with people on the other side of the globe who have new ideas for them to evaluate, than 90% of the VC dollars out there have done with the latest apps.
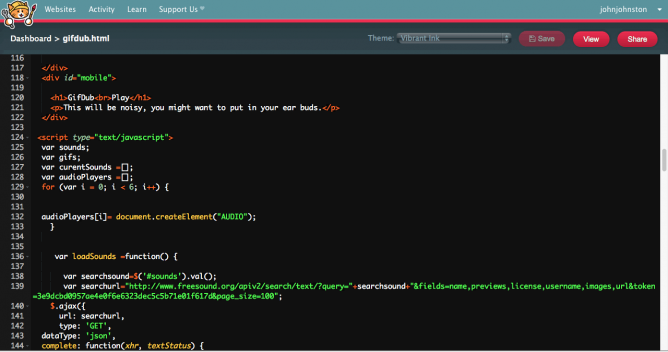
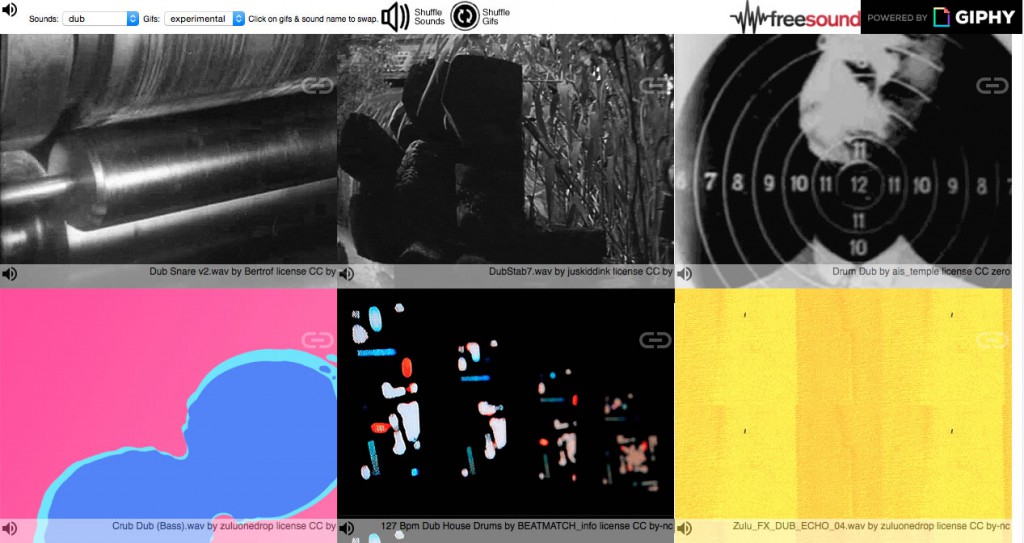
The First 100 Years of Web Design 1
Is just one quote but I think anyone interested in using ICT in learning and teaching would get a lot from reading over his recent posts.
A Challenging Tweet is a great way of looking at and thinking about tech in schools overall.
This fitted with Second Life college campuses: A tour of abandoned worlds which I found via Stephen Downes
Clarence’s choices of tech to use parallels my own although I never could use some of these in the class due to blockages. The thing that strikes me about these choices: blogs, wikis, communications in general, is that they need some sort of long term care. One blog post will not a lot for your class or a learner. A series where they connect with another school across the world just might. This make this harder than grabbing an iPad and using a drill and practise app (I know easy target).
I am saying care rather than planning because a lot of goodness my classes got from blogs was serendipitous it could not be planned for. This takes me to:
The same sort of blind process happened in another series of experiments where Stanley and Joel Lehman instructed robots to work toward defined objectives. In one experiment a bipedal robot programmed to walk farther and farther actually ended up walking less far than one that simply was programmed to do something novel again and again, Stanley writes. Falling on the ground and flailing your legs doesn’t look much like walking, but it’s a good way to learn to oscillate, and oscillation is the most effective motion for walking. If you lock your objectives strictly on walking, you won’t hit that oscillation stepping stone. Stanley calls this the “objective paradox” — as soon as you create an objective, you ruin your ability to reach it.
from Stop Trying To Be Creative | FiveThirtyEight
Which sort of relate to my conversation with Charlie Love yesterday evening on Radio EDUtalk 2, where he talked about following learning interest in teaching coding in a creative way.
Charlie’s post Minecraft: A celebration of learning at #Minecon2015 about Minecraft if my final piece of envy for this post.