A blogroll
The FeedLand blogroll on Drummer blogs was a snip to set up. Here is mine. Looks very nice imo. I’ve not been blogging via drummer for a year, but Dave says there is a WordPress plugin in the works.
I’ve had my feedland blogroll on my WordPress site in a couple of different ways, via Jan’s plugin on the sidebar and my own script on a page. This is more interesting. Like Frank, I hope I can get the blogroll on it’s own page on my WordPress site. I am also just dumping my whole FeedLand list at the moment. I think I’d want to edit that down for a blog roll, perhaps missing out the more obvious links in favour of folk who I interact with.
I’ve had a blogroll on my site for most of its existence. There seems to be a bit of a resurgence at the moment. Hopefully this will lead to a more open and connected web. Dave’s version expands the concept from a list of links towards a feed reader experience. I am wondering if it is heading towards the way Ton’s feedreader seems to work. As it stands it is a great way to get reference links while writing.
Finally I and enjoying writing this post in Drummer, and am going to post it to my WordPress blog with a script Frank shared.
Published on my Oldschool Drummer blog
Maybe it’s because it’s been the holidays and I’ve had more time on my phone – but the amount of hate speech on social platforms 😥 People like Joey Barton able to tweet with impunity, vile TikTok comments the norm & never removed. More work for teachers brewing
Blair Minchen
And still we are here. It boggles my mind that nations, governments, schools use social media as their main conduit of information, platforms that they have no control of.
The prompt for Day 14 of the April Photoblogging Challenge is cactus, suggested by Christopher, aka @christopherchelpka. I don’t seem many cacti here, so this is a spiky spear thistle. #mbapr
Internet pile-ons are pivotal to the plot. Do you use social media?
from today’s observer I’m on the left – I’ve been in a union for years – Sunjeev Sahota
No, I’ve never had a Facebook account or anything. I find it depressing for people on the left to indulge the mechanisms of neoliberal tech-bro billionaires who make huge profits from algorithms that enable a bearpit mentality.
ironically, perhaps, the online title is Sunjeev Sahota: ‘I’ve always been in labour movements – but I’m critical of identity politics’
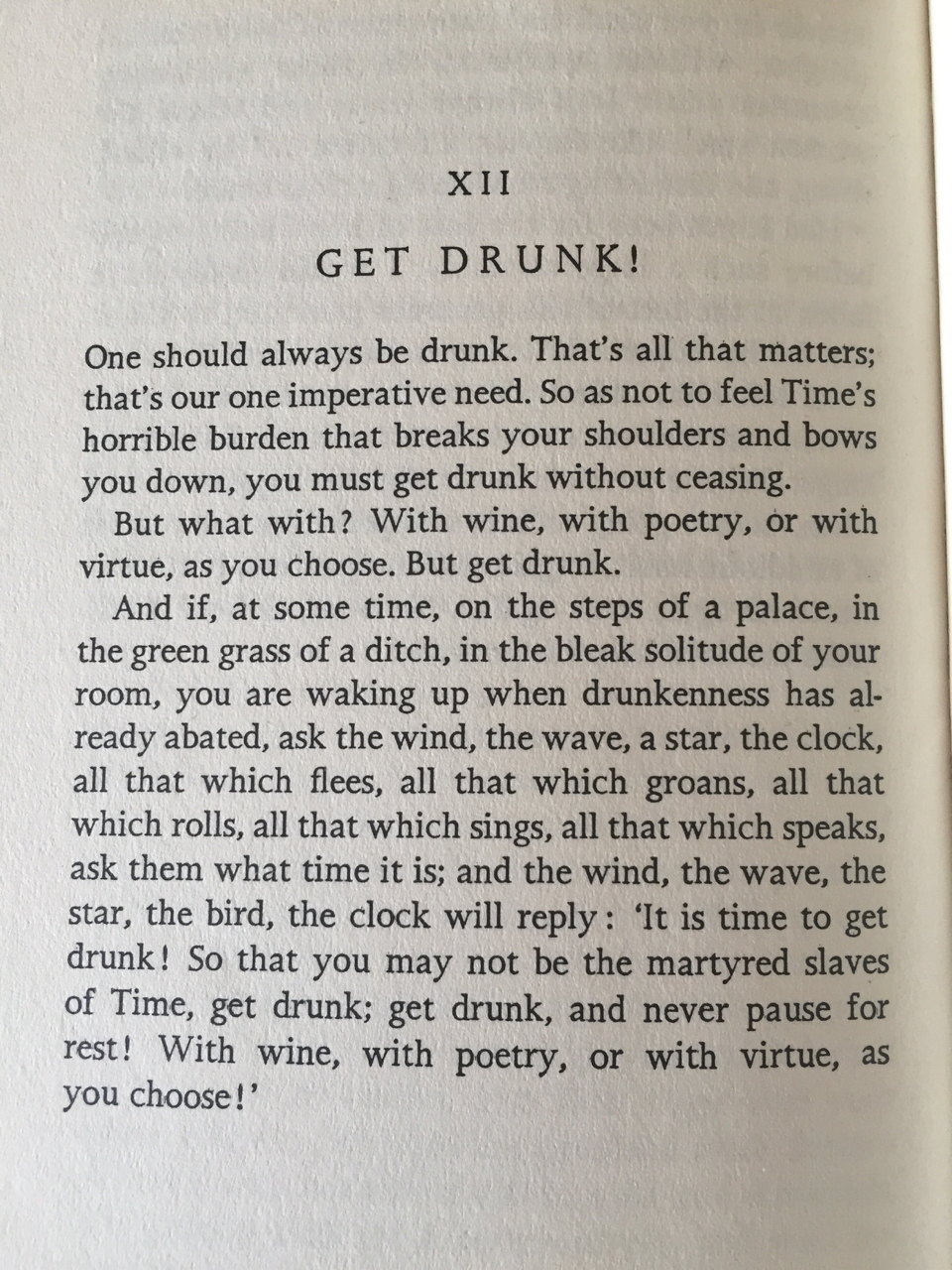
This is a favourite page. For Day 13 of the April Photoblogging Challenge. The prompt is page, suggested by Rob, aka @robj. #mbapr
Finlas Again: Beinn Ruisg & Creag an Leinbh: A walk in the very low clouds yesterday. Strong contrast between the lower ground and the hills, spring has arrived but it is not evenly distributed. some photos and notes: walkmap.
Read: Human Croquet by Kate Atkinson ★★★★☆ 📚
Lots of fun, I chuckled my way through. Somewhat confused by the time travel, alternative paths and possible hallucinations. Isobel is 16 in the 60s. Her mum and dad disappear mysteriously. All the characters are strange.