At the Scottish Learning Festival on Thursday I was asked to do a wee turn in the Glowing Lounge talking about glow. As my Authority have not started to roll out glow yet, my experience of glow has been limited. One area I have worked on, as a Masterclass facilitator, is the National ICT group where I’ve been working on a page giving information on Web 2 technologies.
I started by giving a very quick overview of a few websites and explained using ScotEduBlogs.org.uk and a netvibes page SLF2008 the idea that these services are mashable.
The SLF2008 page may be useful for find information about the festival as it gathers:
- Links tagged slf2008 on delicious
- A blog search for the tag SLF2008
- Twitter tweets tagged SLF2008
- Flickr photos tagged slf08 (at this time more than tagged slf2008)
- My blog post about SLF2008
- A youtube movie
I explained I wanted to do the same sort of thing on glow, to be able to pull in information using RSS (I used grazr for producing rss widgets) and embed-able widgets. At first I used a text editor webpart in glow, but was frustrated when that part strips out javascript rendering and multi-video youtube players ended up playing a random video.

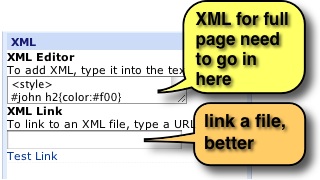
I found that the xml webpart was a much better option the only problem is that in Safari and firefox on a mac the xml editor is somewhat small. I discovered, live in front of my audience, that IE on a pc has a bigger popup field which is easier to work with.
However by that time I had discovered a better solution, if you put all the code and script you like in a text document and upload that to glow you can use the url to that file to put in the xml field. It is a lot easier working with this that in a field on a web browser. Another advantages is that if you keep a local copy of your text file you can change it and re-upload to automatically update your page, much easier than going through the webpart editing again.
You can also if you like and know how, add style sheet information and other html. For those that can, it is better to wrap all your html in a div and refer to that, as you can find your styles taking over the glow page’s own. It is probably best to only use the body of a webpage if you are using an html editor to get the bits you want embedded organised, I somehow managed to remove the glow sidebar from a page while testing it.
As an aside I had an interesting discussion with a member of the audience as I finished, she said she would not be happy embedding youtube for her pupils on glow as they could follow the link back to youtube and find unsuitable material. I explained that I was using a youtube custom player to show web 2 related videos to staff. you can see the custom player if you are interested in my selection and not in glow. I explained that if i wanted t oshow pupils youtube videos I would do so via Edublogs.tv a service that will allow you to upload your own movies or copy them across from youtube, these can then be embedded in glow for your class.
As I said there may be easier ways to do this, and when I get my glow mentor training I should find out, but this is a pretty practical way to get some Web 2 content into glow.