I’ve been quite interested in finding out how my iPhone could be used in teaching and learning. last week I and my class making GPS MathTracks inspired by the LearningTracks flickr group and Tom, Andrew and David‘s ideas about Art tracks and spelling with a trackstick. I also read Ollie’s post about Geography Fieldwork with the iPhone.
What I did
Yesterday I was going for a walk and tried out a few ideas with the phone. This is not of course the same as using it with a class but gave me some food for thoughts.
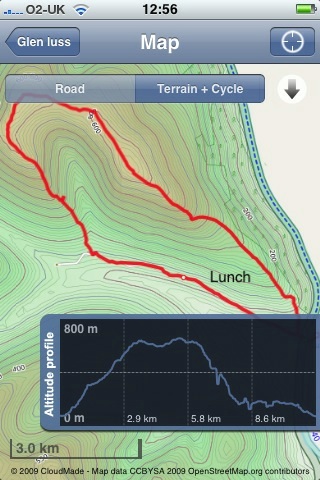
The first thing that I did was record the point of the walk with SnailTrail with which is is simple to collect points and mail them out of the phone. these can be put into a kml template to create a kml file that you can view in google earth or upload and show in google maps. The google map example here show that one or two points went astray. It is easy enough to review these in google earth and remove them. (edit example).
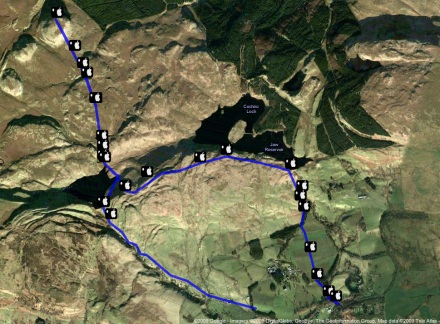
I took a series of photos with the iPhone, these were uploaded to flickr today and automatically placed on the map: Glengoyne to Earl’s Seat set on the map this is a pretty straightforward was of getting the photos onto the map. You could also use the flickr description to add text, the note facility etc as well as discuss the pictures with the comments.

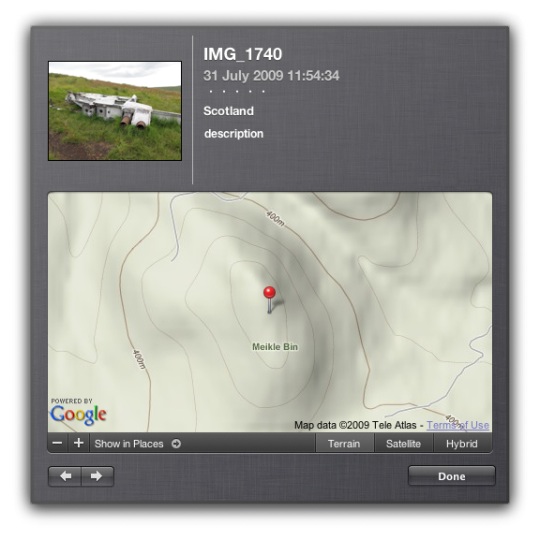
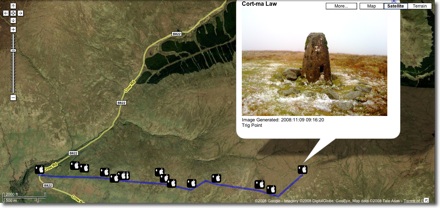
Next I took the photos got the location from the Exif data in the files, I used this to create a kml file and combined that with the snail trail. I also added the time taken and an occasional title to the kml file. I am not sure of the best way of doing this, I made a wee supercard project to script most of this.

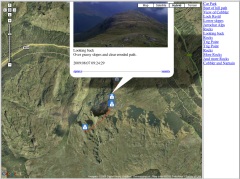
Which produces this kml file and looks like this in google maps

The project is pretty rough at the moment and I am sure there are applications out there for doing this, but I wanted to learn a little more about kml files. This sort of thing could be a way of displaying findings for a trip or outdoor activity.
I tweeted occasionally while walking, this produces a list of tweets on Twitter Search as I was using twitterific it was easy to add locations and photos to the tweets, I guess the RSS feed could be parsed to show the pictures and locations or mini maps.

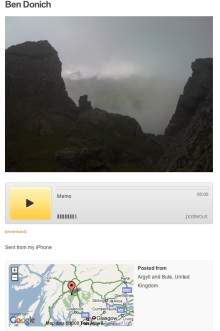
I also added a few notes with YouNote, this application lets you take photos, write notes, record audio and even sketch with a finger. Which would cover most of what you would need on a field trip or excursion. Future editions will let you email notes to get them out of the phone. At the moment you can sync or backup your notes via a desktop application. This results in a zip file on your computer, inside are folders for each note containing multi-media material and xml files with descriptions this information includes geo locations. I suppose that a script could be written to combine this media and xml to create a web page/ map / kml file.
I feel younote is approaching what I would like to see in an iPhone application, if it was combined with a blogging facility or export to a webpage with media it would be ideal.
So what I would like to see would be a combination of the thinks I’ve tried that saved and exported in a usable format. I’ve looked at a few of the blogging application but not found one that does what I want yet.
What I want
My idea application would allow the recording and combining of information in many forms, text, photos and audio recording. It would automatically add location and date and time information. These could be published to a blog and geo rss feed, either on the go, or at a later time if connection to the network is poor. It would be match with a desktop publishing application, this would get the data and media from the phone and allow additions, editing and mashing up, it would output in a multitude of formats.
I’d also like some additions to the iPhone itself:
- Copy and paste
- A camera that can take close ups: I often take photos of flora, fauna, fungi and bones I’d like to take close ups, it might be worth testing putting a magnifying glass in front trick.
- Video
- Temperature recording
- A compass on the Map application
What I’d use it for
The obvious thing is geography, but I would be more likely to use it for art and maths tracks as mentioned above. It could also be used to record any outing, not one that covers space on a map. I’d love to do a poetry or painting walk, where a class would record reactions to surroundings, typing would probably be limited to haiku(ideal for snapshot poems), but longer ones could be recorded. A class trip to the beach could spark drawing, writing and photos to produce an online gallery.
In the huge number of iPhone apps now available my ideal application may exist, if it does let me know.
![]()